ps制作絢麗的CSS導航菜單
時間:2024-02-21 16:30作者:下載吧人氣:18
今天和大家分享一個用Photoshop制作炫麗的CSS導航菜單的方法,希望對大家有所幫助。
首先打開PS后,新建一個600*200像素的黑色背景文件,接著創建一個矩形600*40像素的矩形選框工具,可以創建特定的大小即改變選框的“固定大小” 。
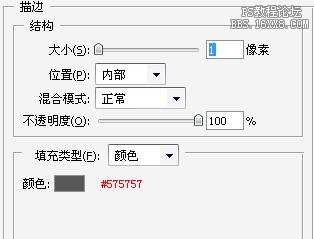
先隨便填充什么顏色,然后右鍵單擊該圖層“混合選項”-選擇“漸變疊加”和“描邊”,設置參數如下:

那么就應該得到一個這樣的效果:

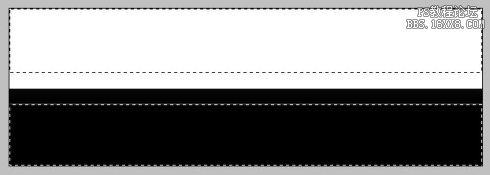
然后選擇選取框工具,新建一圖層并創建一個這樣的選區并填充為白色(#FFFFFF):


按住CTRL鍵并用鼠標單擊我們之前漸變及描邊的那個圖層,得到其選區,再按住CTRL+SHIFT+I進行反選,將得到這樣的選區:

選擇白色區域圖層,按下Delete鍵,并將不透明度值調為5%,并寫好相關欄目,則得到:

接下來我們選擇圓角矩形工具為每個欄目加一個小圖標,其半徑為5像素,大小不超過32*32像素,并設置好“投影”及“漸變疊加”相關的參數,如下圖:

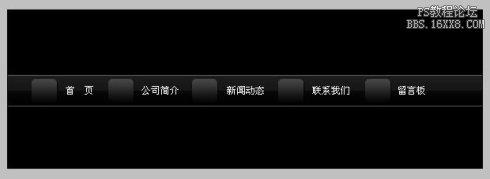
那么現在得到的導航菜單應該是這樣子的了。如圖:

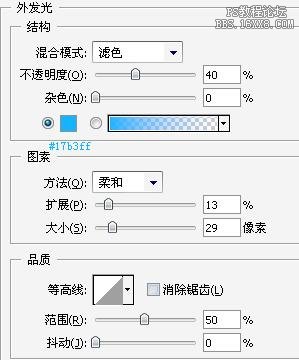
接下來我們添加小圖標,并給每個小圖標設置好如下圖的外發光參數:

那么我們的導航菜單將是這樣的了:

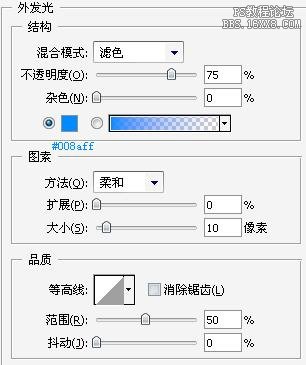
為了能夠在CSS樣式里面更明了一些,我們再在欄目底下加一條橫線來突出,選擇“鋼筆工具”,顏色為#008aff,并為其設置好“外發光”參數,如圖:


那么最后的效果就是這樣的了:


網友評論