ps加載等待動(dòng)態(tài)圖片教程
時(shí)間:2024-02-25 18:45作者:下載吧人氣:16
瀏覽網(wǎng)頁(yè)打開(kāi)某一項(xiàng)的時(shí)候經(jīng)常會(huì)碰到loading內(nèi)容加載中的等待動(dòng)畫,本次我們利用PhotoShop來(lái)制作一個(gè)loading加載等待的GIF動(dòng)畫效果。
本次使用工具是 photoshop cs5精簡(jiǎn)版制作 教程小小GIF動(dòng)畫,不成敬意,還請(qǐng)笑納,不仔細(xì)看你可能都不會(huì)發(fā)現(xiàn)下面這個(gè)就是效果圖:

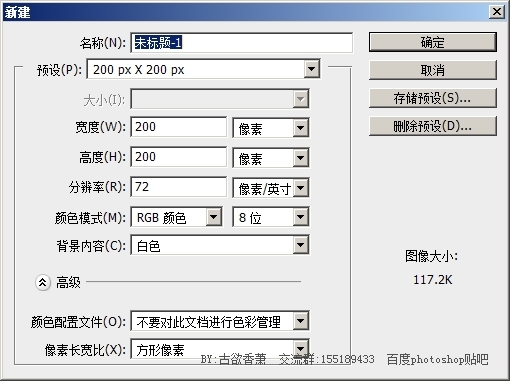
1.新建文件,200X200PX

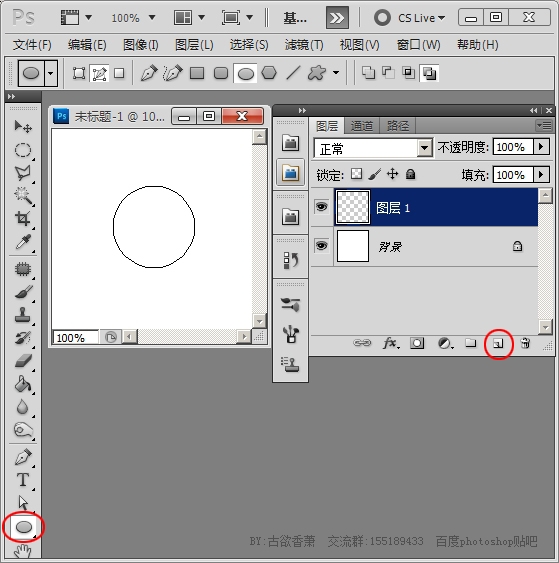
2.用那個(gè)工具畫一個(gè)正圓,并新建一個(gè)圖層。

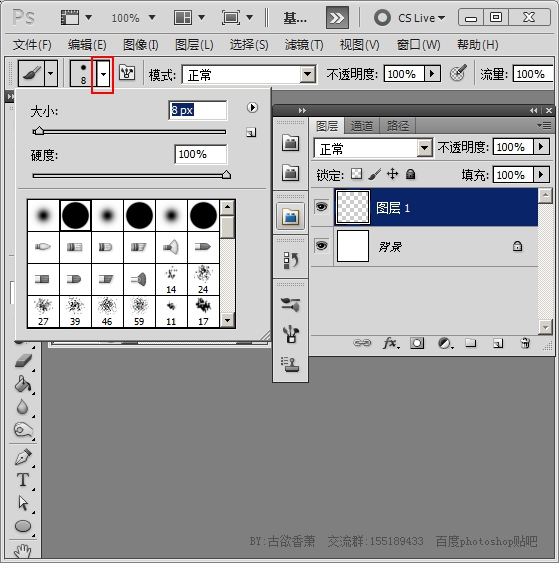
3.點(diǎn)畫筆工具,然后再點(diǎn)上面紅框處,設(shè)置畫筆的大小和硬度

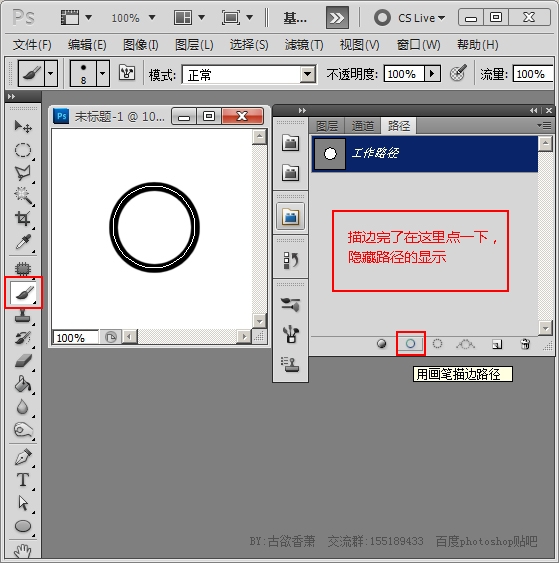
4.切換到路徑面板,點(diǎn)用畫筆描邊路徑,就能得到一個(gè)圓,然后在工作路徑下空白處點(diǎn)一下,這樣路徑就隱藏了,只顯示黑色的圓圈。

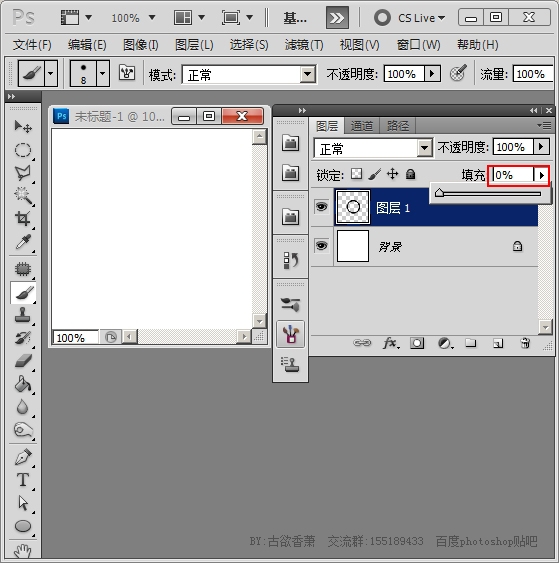
5.切換回圖層面板,把填充數(shù)值設(shè)為0, 雖然圓圈看不到了,但它的“形”還在的。

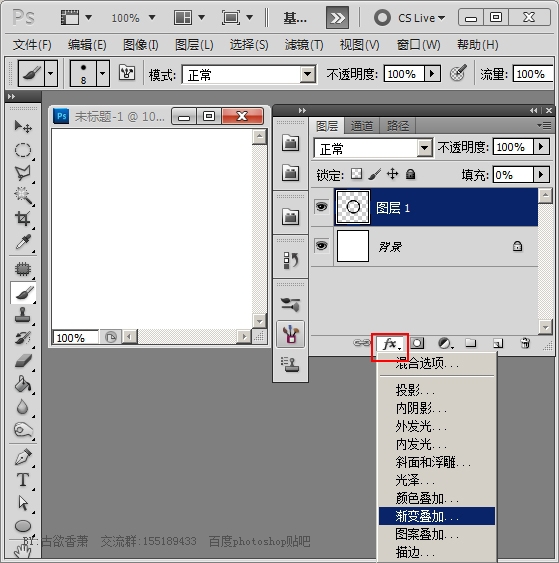
6.點(diǎn)圖層面板下方FX添加圖層樣式,下拉,選漸變疊加。

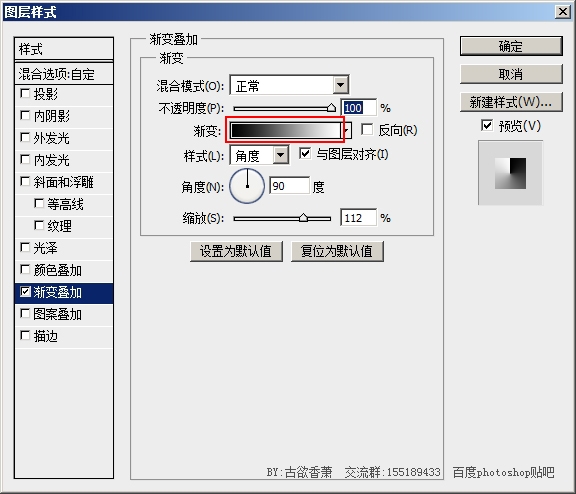
7.點(diǎn)紅框處。

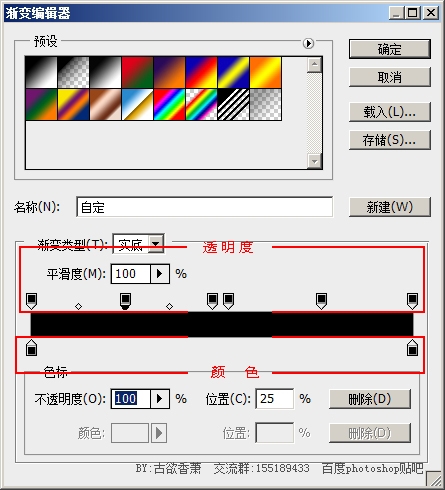
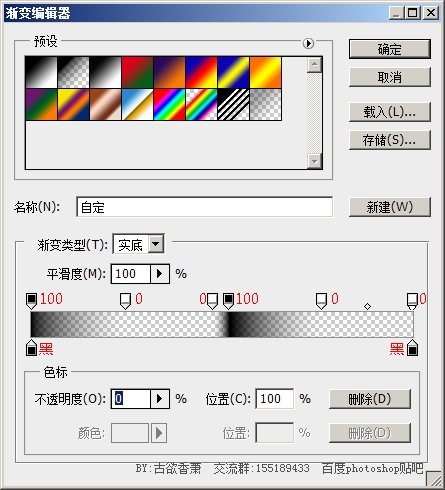
8.漸變編輯器,看標(biāo)識(shí),上面調(diào)透明度,下面是顏色,在色標(biāo)平行空白處點(diǎn)一下就可以增加一個(gè)色標(biāo),按住拖出去就可以刪除,按下圖配置好。

9.下面來(lái)調(diào)整透明度,點(diǎn)一下上面的色標(biāo),下方就顯示它的數(shù)值,我們主要調(diào)它的透明度,按下圖分配好。

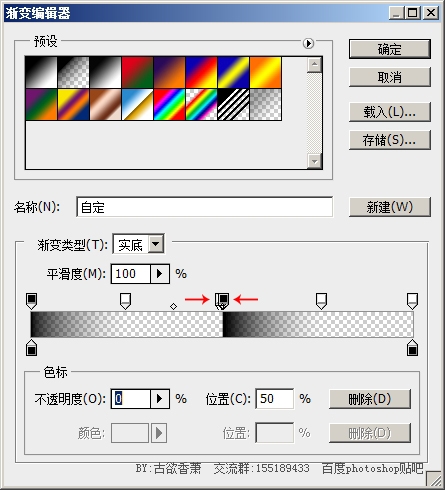
10.一切設(shè)置好之后,把中間兩個(gè)色標(biāo)靠近一點(diǎn),再近一點(diǎn)。。。完了點(diǎn)確定,返回圖層樣式。

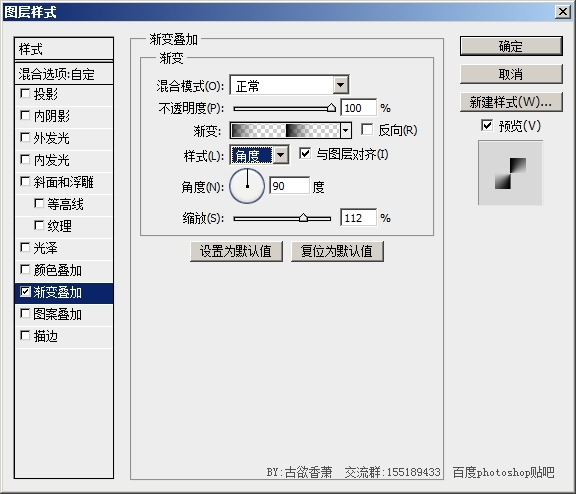
11.下面就按圖設(shè)置就好了,然后點(diǎn)確定

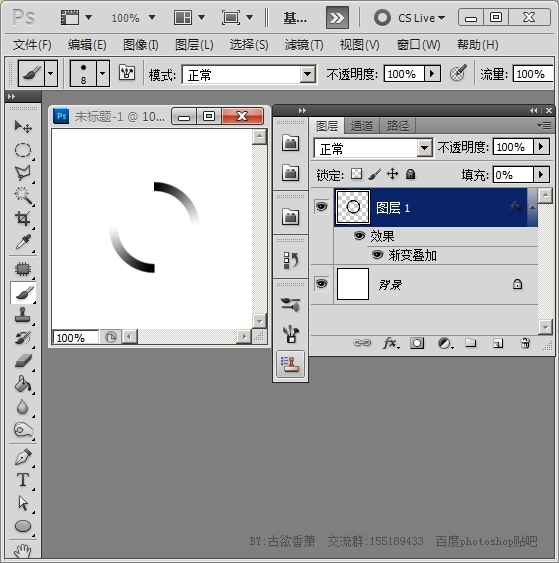
12.然后就這樣變成這樣子了

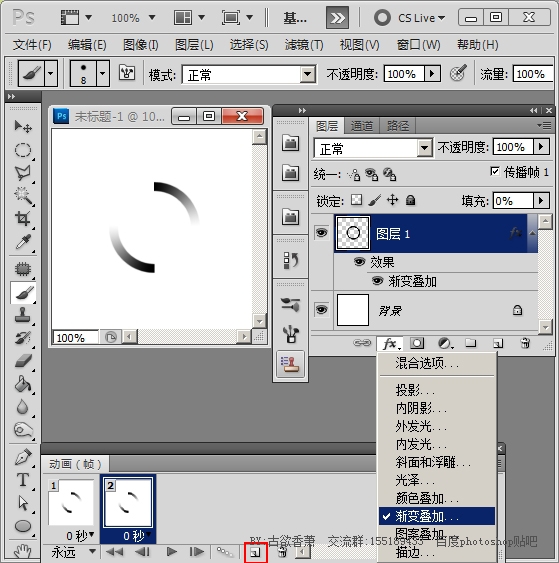
13.點(diǎn)窗口--動(dòng)畫,調(diào)出動(dòng)畫面板,復(fù)制當(dāng)前幀,再執(zhí)行漸變疊加,更改它的參數(shù)

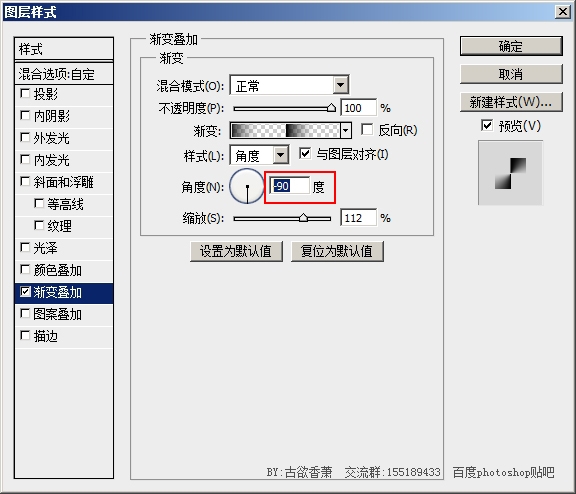
14.把角度原來(lái)的90度改為-90度,確定。

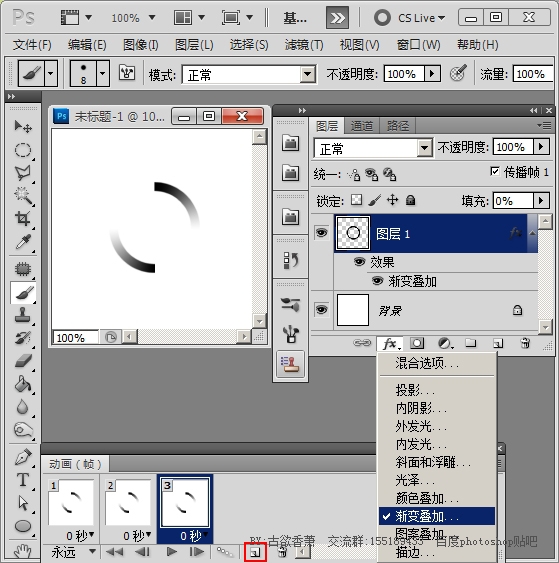
15.動(dòng)畫面板再一次復(fù)制當(dāng)前幀,再一次執(zhí)行漸變疊加。。。

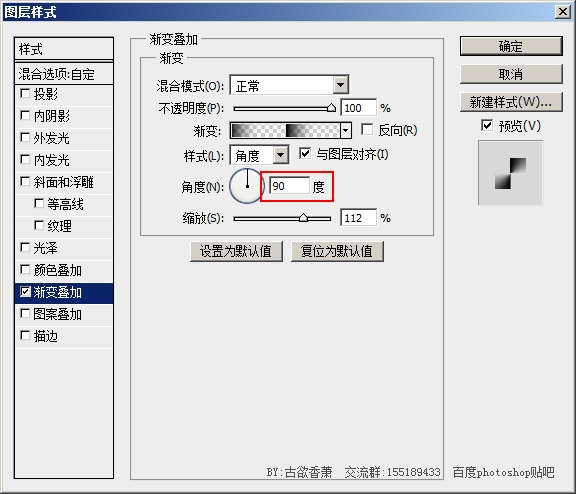
16.把角度原來(lái)-90度 改回原來(lái)的90度,確定。

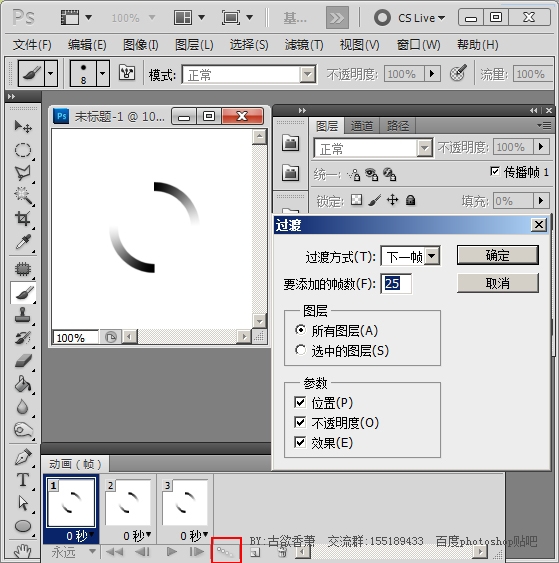
17.動(dòng)畫面板,選第一幀,點(diǎn)過(guò)渡,幀數(shù)就用18吧,下面的圖設(shè)25太高了,導(dǎo)至后來(lái)效果出來(lái)是轉(zhuǎn)動(dòng)很慢,幀數(shù)越多越慢,輸入后點(diǎn)確定。

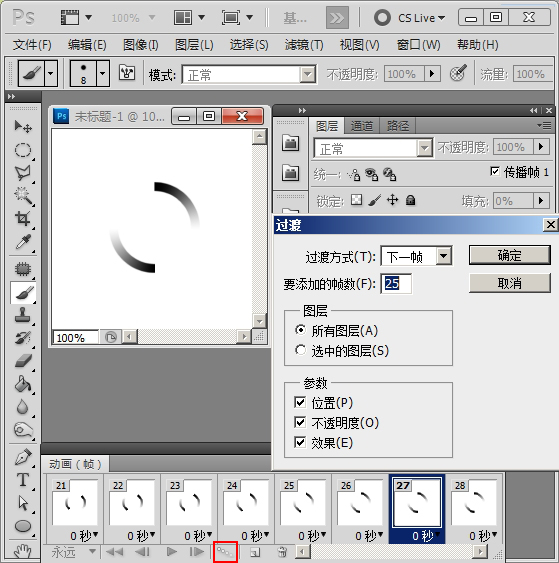
18.然后它中間就出現(xiàn)了好多過(guò)渡幀,我輸?shù)氖?5,所以加上原來(lái)3幀,現(xiàn)在就是28幀,接著選中倒數(shù)第二幀,同樣點(diǎn)過(guò)渡,再來(lái)個(gè)18幀(數(shù)值就和你上一次一樣),點(diǎn)確定。

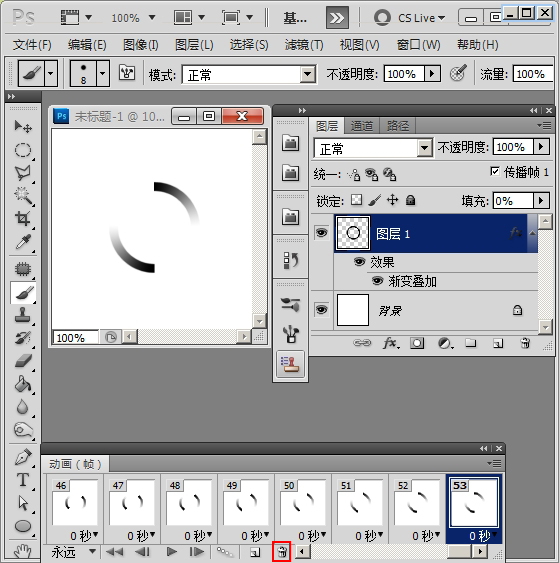
19.選中最后一幀,把它刪掉,因?yàn)樽詈笠粠偷谝粠且粯拥模砸獎(jiǎng)h掉,不然動(dòng)畫走到這一幀的時(shí)候就會(huì)有停頓的感覺(jué)。
20.

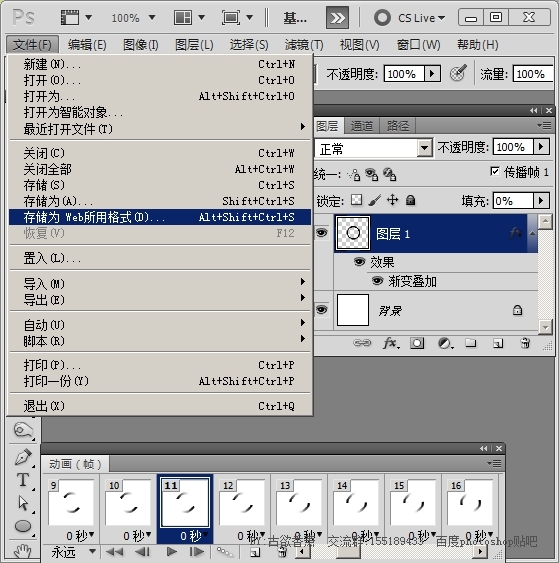
20.試播一下,應(yīng)該沒(méi)問(wèn)題,保存它。

最終效果!

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論