ps圖層樣式的妙用網(wǎng)頁設(shè)計(jì)實(shí)用教程
時(shí)間:2024-02-26 09:45作者:下載吧人氣:21
簡(jiǎn)介:圖層樣式是每個(gè)設(shè)計(jì)師都常用的功能,合理巧妙的應(yīng)用能大大的節(jié)省我們的工作時(shí)間,提高工作效率,
今天我來分享一下平時(shí)工作中對(duì)圖層樣式應(yīng)用的一點(diǎn)技巧,希望對(duì)新手有點(diǎn)幫助,我們的目標(biāo):簡(jiǎn)單實(shí)用。
一、按鈕篇
在制作頁面的按鈕時(shí),我們希望保證設(shè)計(jì)風(fēng)格的情況下,能夠最大程度適應(yīng)各類修改情況,比如:尺寸,色調(diào),形狀的修改等等。
下面來談?wù)剮追N風(fēng)格按鈕的制作方法

網(wǎng)站上最常見的按鈕,用圖層樣式來做也最簡(jiǎn)單:漸變疊加+投影,沒難度。
下面再來一個(gè)比較常見,有兩明暗雙描邊的按鈕。

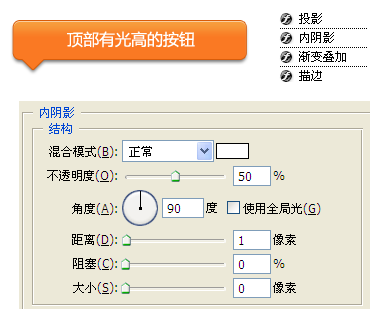
OK,我們?cè)龠M(jìn)階一下,之前做的第二個(gè)按鈕是四邊都有高光的,那只有頂部有高光按鈕用圖層樣式又應(yīng)該怎么做呢?

看到木!只需將內(nèi)發(fā)光改為內(nèi)陰影就可以自由的控制光源啦,上下高光都可以有!
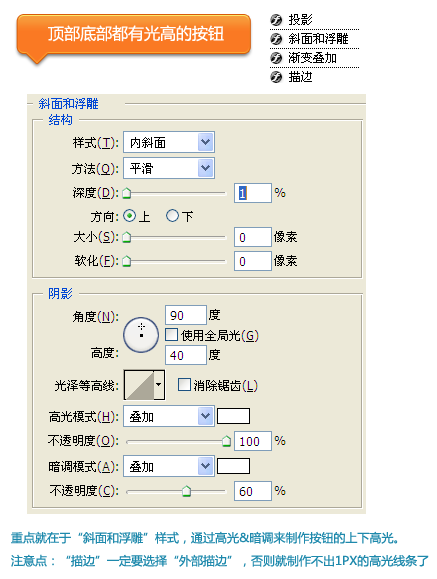
有同學(xué)問了:“如果要制作頂部底部雙高光的效果怎么辦呢?” 哼哼,通過樣式一樣可以解決,瞅下面:

由此可見,陰影,描邊,內(nèi)發(fā)光,內(nèi)陰影,漸變疊加,顏色疊加,浮雕是制作按鈕的法寶,一些常規(guī)做法中要建2-3個(gè)圖層的效果,通過圖層樣式
直接就可以實(shí)現(xiàn)了,這樣做的好處就是有利于后期修改,大大提高工作效率。
OK,下面讓我們來看看圖層樣式在制作其他設(shè)計(jì)元素中的作用吧。
二、其他應(yīng)用
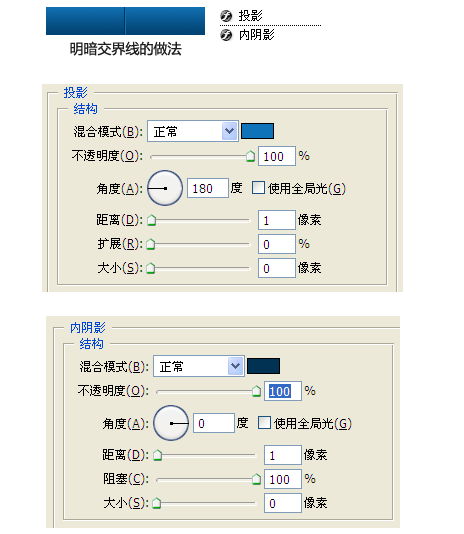
1、明暗交界線

常規(guī)做法:明線、暗線、背景各建一個(gè)圖層,現(xiàn)在只要三個(gè)樣式就搞定了,而且長短大小都可以很方便的變化。同樣的方法也可以用來制作表格線條哦
(當(dāng)然,也只是相對(duì)方便一點(diǎn),建議表格還是結(jié)合其他軟件一起制作吧。)
2、圖標(biāo)的內(nèi)外描邊

具體的數(shù)值就不再一一列出了,大家自己研究下吧
通過以上的一些舉例,我們可以發(fā)現(xiàn),雖然每個(gè)樣式設(shè)置都很簡(jiǎn)單,但通過不同的組合就可以滿足我們大多數(shù)的設(shè)計(jì)需要,合理的運(yùn)用能大大提高
我們的工作效率。希望以上的經(jīng)驗(yàn)?zāi)軐?duì)新手朋友有一定的啟發(fā)和幫助,謝謝
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論