PNG圖片存儲(chǔ)的方法和技巧
時(shí)間:2024-03-06 22:31作者:下載吧人氣:22
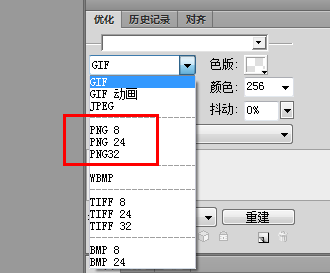
這個(gè)Fireworks會(huì)比較清楚,打開(kāi)Fireworkd優(yōu)化面板,可以清楚看到png有3種不同深度的格式:png8、png24、png32。

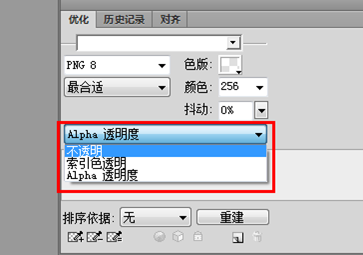
其中,在優(yōu)化面板選擇png8,可發(fā)現(xiàn)png8包括不透明、索引色透明、alpha透明3種格式。

8位的png最多支持256(2的8次方)種顏色,8位的png其實(shí)8支持不透明、索引透明、alpha透明。
PNG24支持2的24次方種顏色,表現(xiàn)為不透明。
PNG32支持2的32次方種顏色,32位是我們最常使用的格式,它是在png在24位的png基礎(chǔ)上增加了8位的透明信息,支持不同程度的半透效果。
其實(shí)PNG8的3種格式不透明、索引透明、alpha透明,正好把png的所有格式都?xì)w類好了:
『png不透明』格式『png索引透明』格式『pngalpha透明』格式『PNG 不透明』格式
說(shuō)到不透明,就像jpg格式一樣,『png不透明』只能為不透明,代表格式有:『png8 不透明』和『png24』,導(dǎo)出軟件有:Photoshop、Fireworks。不推薦使用『png不透明』格式,建議用jpg圖片來(lái)代替它。
可能會(huì)有同學(xué)會(huì)問(wèn)為什么png24是不透明的,我使用photoshop導(dǎo)出來(lái)的就是png24啊?
Png24實(shí)際為不透明圖片
打開(kāi)photoshop,任意打開(kāi)一個(gè)帶透明的psd文件,存儲(chǔ)為web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾選透明度單選框,圖片的透明背景會(huì)被默認(rèn)的白色填充

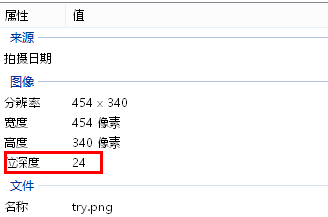
導(dǎo)出來(lái)的png圖片深度為24位,圖片為不透明,表現(xiàn)跟jpg圖片相似

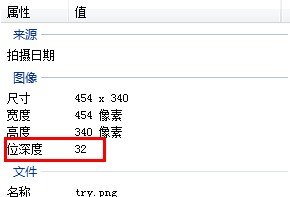
如果勾選了透明度(alpha通道),導(dǎo)出深度為32位的透明圖片

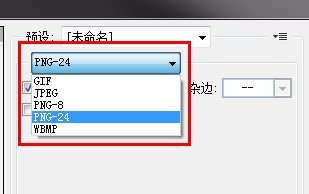
從photoshop存儲(chǔ)為web所有格式面板中這樣理解,png24深度其實(shí)為24位,再勾選上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,這也許是photoshop軟件開(kāi)發(fā)者不添加png32位格式的原因,下圖為Photoshop存儲(chǔ)為web所有格式界面的圖片格式選擇,并沒(méi)有png32位的選項(xiàng)~

『PNG 索引透明』格式
說(shuō)到索引顏色透明,我們可以了解下什么是索引顏色,『png索引透明』代表格式有『png8 索引透明』,導(dǎo)出軟件有:Photoshop、Fireworks,它的特點(diǎn)總結(jié)如下:
挑選一副圖片中最有代表性的若干種顏色(通常不超過(guò)256種)只能為不透明或全透明文件體積小帶有雜邊鋸齒支持IE6如何使用Photoshop導(dǎo)出『png8 索引透明』
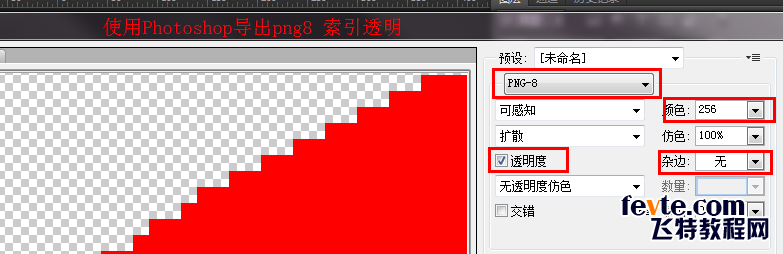
使用Photoshop,存儲(chǔ)為web所有格式,按照如下圖片的紅色邊框配置,可導(dǎo)出png8索引透明
注:使用Photoshop導(dǎo)出『png8 索引透明』的效果比Fireworks導(dǎo)出的效果良好,這里不介紹使用Fireworks導(dǎo)出『png8 索引透明』

『png8 索引透明』產(chǎn)生雜邊鋸齒原因
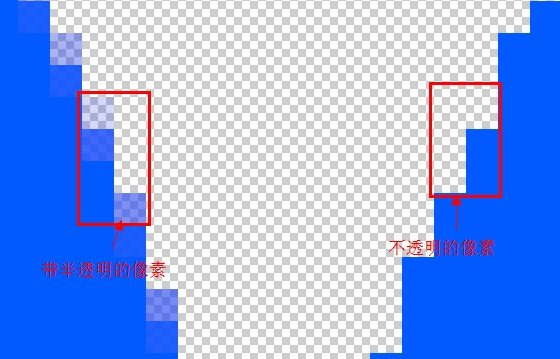
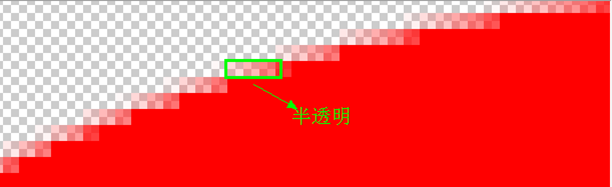
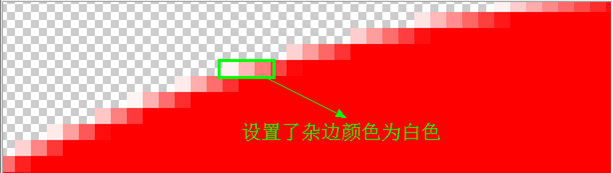
『png8 索引透明』只有透明索引顏色,沒(méi)有半透明索引顏色,下圖左側(cè)為帶半透明像素的圖片,在瀏覽器中打開(kāi)不會(huì)有鋸齒,而右側(cè)圖片為全透明或不透明的像素,在瀏覽器打開(kāi)后有鋸齒。

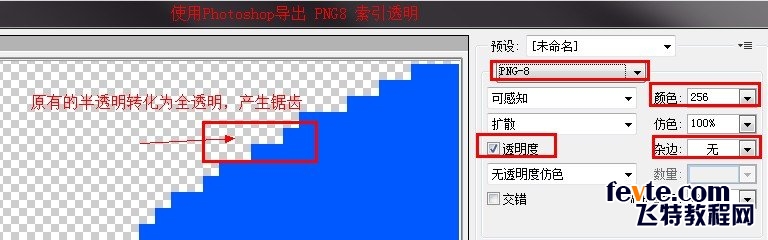
由于『png8 索引透明』沒(méi)有半透明索引顏色,使用Photoshop導(dǎo)出時(shí),原有的半透明轉(zhuǎn)化為不透明,從而產(chǎn)生鋸齒。

如何避免『png8 索引透明』的雜邊鋸齒
方法:設(shè)置雜邊與背景色顏色一致可達(dá)到視覺(jué)上透明。
相信不難理解,利用雜邊與背景色一致,可以來(lái)滿足視覺(jué)上的透明,缺點(diǎn)是只能適應(yīng)一種背景色,在其它背景色下同樣會(huì)產(chǎn)生雜邊。


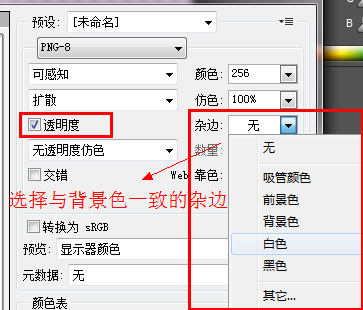
怎么設(shè)置呢,打開(kāi)Photoshop,在存儲(chǔ)為web格式面板中進(jìn)行如下操作,在雜邊選項(xiàng)中選擇與背景色一致的顏色。

『PNG Alpha透明』格式
說(shuō)到alpha透明,我們可以了解下什么是alpha通道,『pngalpha透明』代表格式有『png8 alpha透明』和『png32』,導(dǎo)出軟件有Fireworks,它的特點(diǎn)總結(jié)如下:
一個(gè)8位的灰度通道,該通道用256級(jí)灰度來(lái)記錄圖像中的透明度信息,定義透明、不透明和半透明區(qū)域支持全透明和半透明『Png8 alpha透明』文件體積小『Png8 alpha透明』在IE6下有毛邊如何使用Fireworks導(dǎo)出『png8 alpha透明』
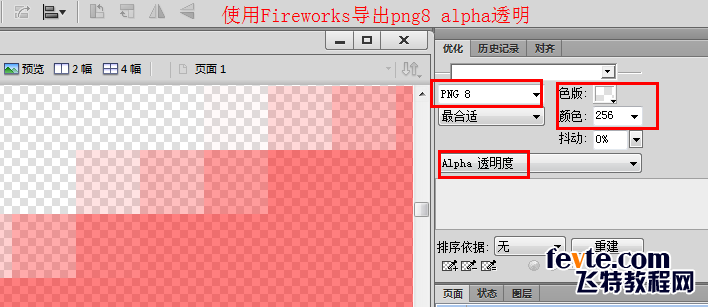
Firewoks中,在優(yōu)化面板,按照如下圖片的紅色邊框配置,可導(dǎo)出png8 alpha透明。
注:Firewoks支持導(dǎo)出『png8 alpha透明』,Photoshop不支持導(dǎo)出『png8 alpha透明』


手機(jī)端選擇哪種Png
說(shuō)到手機(jī),考慮流量的問(wèn)題是必不可少的,所選png需要滿足體積小和視覺(jué)效果良好,那么哪種png格式符合這2個(gè)要求呢?做個(gè)實(shí)驗(yàn)吧~
不同Png格式測(cè)試
測(cè)試平臺(tái):ios&android webkit瀏覽器
測(cè)試圖片:彩種雪碧圖1230*82

測(cè)試內(nèi)容:同一張雪碧圖導(dǎo)出不同png格式的大小、透明度、雜邊以及在retina顯示屏和普通顯示屏下的對(duì)比
測(cè)試結(jié)果:

從上圖可見(jiàn)png32和png24體積太大了,十分消耗手機(jī)用戶流量,不是我們選擇的范圍,那么可以鎖定目標(biāo)在『png8 alpha透明』和『png8 索引透明』中,2者對(duì)比,可以看出『png8 alpha』在手機(jī)端的支持是良好,可能有童鞋會(huì)認(rèn)為,單憑一張圖片也不能下結(jié)論~
而經(jīng)過(guò)筆者使用多張雪碧圖測(cè)試后使用Fireworks導(dǎo)出的『png8 alpha』,在手機(jī)端的支持是比較好的~不僅文件體積小,節(jié)省流量,而且半透明效果良好
于是,移動(dòng)端采用『Png8 alpha透明』,相信『Png8 alpha透明』是未來(lái)的一種趨勢(shì)~
PC端選擇哪種Png
PC端使用哪種png,其實(shí)這個(gè)話題很早就有結(jié)論了,這里簡(jiǎn)單介紹下。
使用png8的方案:
使用photoshop打開(kāi)雪碧圖,分別導(dǎo)出一張png32和一張『png8 索引透明』的圖片,高級(jí)瀏覽器使用png32位圖片,針對(duì)IE6使用『png8 索引透明』,并設(shè)置『png8 索引透明』雜邊與背景色顏色一致可達(dá)到視覺(jué)上透明
注:為啥使用png32而不使用『png8 alpha透明』?因?yàn)閜c端的網(wǎng)速大多良好,建議使用表現(xiàn)更佳的png圖片,顯然png32是最合適的,當(dāng)然你也可以使用『png8 alpha透明』,但是在高清顯示器下的質(zhì)量不如png32

.bg{ background:url(global.png?v=20130530) no-repeat; _background:url(global_png8.png?v=20130530) no-repeat;//IE6使用的背景圖 }
使用IE濾鏡的方案:
比較耗性能,而且存在不支持背景平鋪,導(dǎo)致鏈接失效等缺點(diǎn),不推薦該方案,不要為了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img.png", sizingMethod="scale");}
另外還有js和打補(bǔ)丁的辦法,這里不做介紹,大家有興趣可以百度下:IE6支持png24
Png的格式、顏色種類、位數(shù)、透明度、瀏覽器支持一覽

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論