ps繪制鏡頭UI圖標教程
時間:2024-03-07 08:39作者:下載吧人氣:22

今天分享的教程,是最近很火的Apple Aperture 圖標。繪制一個精致的鏡頭圖標相當不容易,光作者就花了5、6個小時,所以這篇教程主打繪制的思路,當然也很詳細了,不過需要一定的PS基礎呦。童鞋們可以試一下,能否按著作者的思路完成教程,如果全程木問題,那為自己點個贊吧。
@石磊_Stone?:畫鏡頭不難,無非就是「大圈套小圈,漸變疊漸變」。「擬合」一個鏡頭更容易,最終效果擺在那,照葫蘆畫瓢就是了,需要的就是耐心。這樣「擬合」的多了自己也就會畫了。
那旁的廢話就不說了,先大概介紹一下「多層鏡片的鍍膜和鏡片透明發射光暈效果,及磨砂塑料部分的表現」
「鏡片的光暈」其實就是各種漸變和半透圖層疊在一塊。

大概拆解一下,就是「底層的塑料殼」加「半透疊加彩虹漸變」加「各種白色半透高光」再加「淺淺的鏡頭光暈」。
「磨砂塑料質感」確實可以通過疊加「雜色」層來獲得,但是 Aperture 中的雜色層看起來要講究一些,應該不是用「添加雜色」濾鏡得到的。如下圖。

大大說了,「空談誤國,實干興邦」。
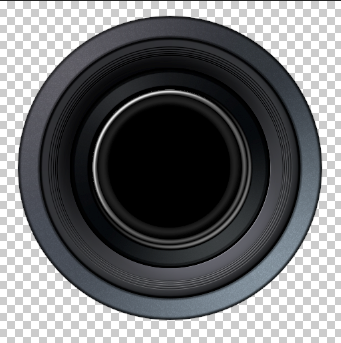
先放效果對比圖(左邊是我畫的)

STEP 1 最外層的塑料殼

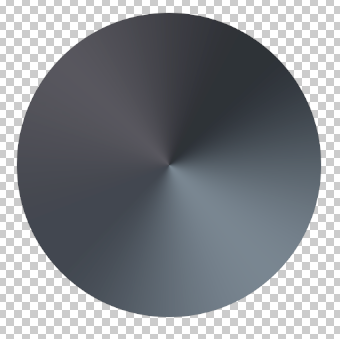
一個角度漸變直接把底色確定。
四個顏色#46454c、#23262b、#667380、#333740

外面用 20% ~ 40% 的灰色角度漸變,正片疊底。
里面用 50% 的灰正片疊底。

找了這么個丑陋的材質。

經過去色、反相、曲線、閾值、縮放等工序調處來這么兩張更丑陋的材質

把這兩張圖用顏色減淡模式疊上,不透明度分別是10%(上)50%(下)

外圈就這么著吧
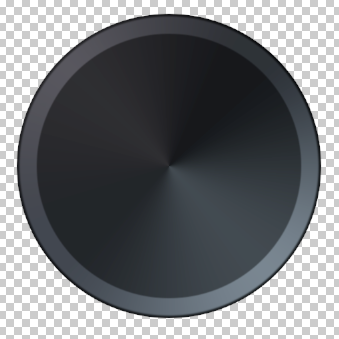
STEP 2 中間那層塑料殼

角度漸變,顏色是#222226、#2e3033

內陰影:純黑、正片疊底、不透明度75%、角度-45、距離20、大小30

外面疊個20%的圈,正片疊底

然后開始畫那一層一層的東西,這么一個黑色半月牙,羽化0.5

右下角的白色半月牙,羽化0.5,不透明度30%

為了讓兩個月牙達到這種效果,需要仔細調整兩個月牙內外圓的大小
我的數值是(圖標大小1024*1024,圖標圓形區域782*782):
黑:外圓直徑728、內圓直徑725、內圓向下偏移3px向右偏移2px
白:外圓直徑730、內圓直徑730、內圓向上偏移2px向左偏移1px
這組數值不好(為什么不好就不費勁解釋了),但是也能出效果…

用類似的關系做出全部五層


為了加強層次,我又疊了這么一層圓環套圓環(稍有偏移)的投影,黑色,不透明度40%

覆個黑圓看看效果,在最里面用白色半月牙加個邊緣高光。
好像少了點明暗效果。

在固有色的上一層:羽化25的黑圓,加一個羽化8的矢量蒙版,不透明度80%

再疊一個羽化40的#5d5c66圓,60%透明。
然后我發現顏色還是不大對,又在這層加了個內發光:#a3a3cc,大小160,濾色,不透明度75%。

然后放在一塊看,就有了這個效果。
STEP 3 里面層塑料殼

還是先漸變,#222426(0%)、#090a0d(28%)、#2e3133(50%)、#090a0d(72%),120°。

外邊疊一層黑邊

靠里再加一圈,30%-60%灰正片疊底

這個黑圈要加1像素的羽化(我就是為了要那個羽化的邊…有點多此一舉…)

添加雜色,用曲線稍微調一下得到這么個材質

柔光,不透明度10%。

這一步完成就是這樣啦
STEP 4 鏡頭內部的塑料
這部分不寫這么詳細了,太長了…
這部分的顏色都沒有色調,因為后面要往上蓋彩虹漸變。

一個白色半月牙,羽化3。
為了控制透明度,我用白色透明度漸變,左上到右下20%(50%位置)~60%(100%位置)

(從這一步開始,圓心要向左偏2px 向上偏4px,我也不知道為啥……很奇怪)
加一個中間亮,內外邊緣暗的圓環。
這塊我是分兩層做的,這樣比較好控制:
底下一層用50%的灰,加上浮雕(0%高光)和內陰影做一下大概的體積。
上面一層是一個白色半月牙高光。

往里再加一個中間亮,邊緣暗的圓環。
同樣是用浮雕(0%高光)和內陰影,這個不加高光。底色是15%的深灰。

然后再往里,這個好做,一層一層套圈。
最外一圈是5%深灰,依次往里6%、7%……10%。最里面純黑。
然后給每一層(除了最外層)都加一個陰影,不用太明顯,不透明度25%,大小10。
最后給這些圈統一加上「漸變疊加」,120°角度漸變,正片疊底,100%-60%-100%-40%-100%的灰。

與上一步類似,再往里套圈。
這三圈顏色從外到里 4%、5%、8%的深灰。

繼續往里畫。這部分比較微妙,靈活運用。
由外及內,10%灰(加陰影)、11%(加陰影)、12%(小黑洞洞周圍的那一2px寬的小圓環)、8%(小黑洞洞,稍微加個內陰影)

在里面區域用雜色增加一下質感。
柔光,不透明度7%就可以。

現在的效果就是這樣啦
STEP 5 大結局:鏡頭光暈
這部分的顏色是要隨著整體效果不斷調整的,以實際情況為準。


用徑向漸變修正一下內部的對比度

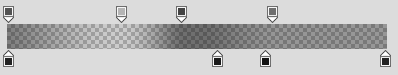
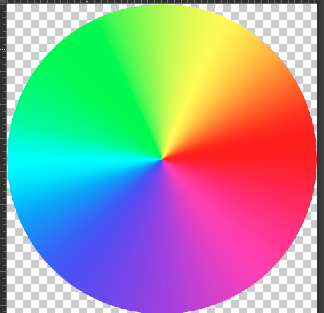
「疊加」上一層這樣的彩虹漸變(顏色可以根據效果適當調整)
要稍微加上10px~20px的模糊,讓中間沒有那么銳利。

在中間疊一層白色的圓,比彩圈要小,加一些羽化,讓邊緣不那么明顯。


加右下角的反光,這一層是在彩虹漸變的下面。
我分了三層做。
最下面一層是不透明度10%左右的白色。
中間一層是無填充,用內陰影把右下角提亮。
最上面一層是用白色填充的形狀加羽化,局部提亮。


按原圖,用形狀和羽化做出所有反光光斑,偶爾還會用無填充的內發光來提升效果。
圖層位置見上上圖。

然后按照原圖效果,把需要增強的的光斑用白色形狀增強。


用黑色加鏡頭光暈增強效果。
我加了兩層,用矢量蒙版控制效果。

嫌效果不夠,我又畫了些圓來增強。

最后加一層薄薄的云彩,顏色減淡,不透明度10%,讓鏡頭的反光稍微復雜一點

最后加上文字(可以用Ai的路徑文字,加內陰影得到。當然我是扣出來的……),畫上陰影。大功告成~

網友評論