Photoshop設(shè)計(jì)動(dòng)態(tài)APP演示動(dòng)畫
時(shí)間:2024-03-07 09:01作者:下載吧人氣:21
本教程使用了PS CC,但是CS5和CS6依然能夠支持本教程。
靜態(tài)設(shè)計(jì)
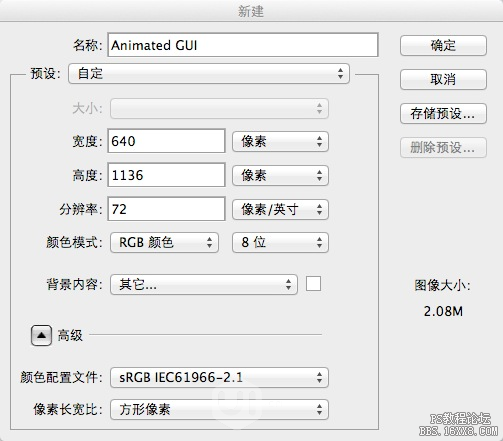
步驟1
新建畫布

步驟2
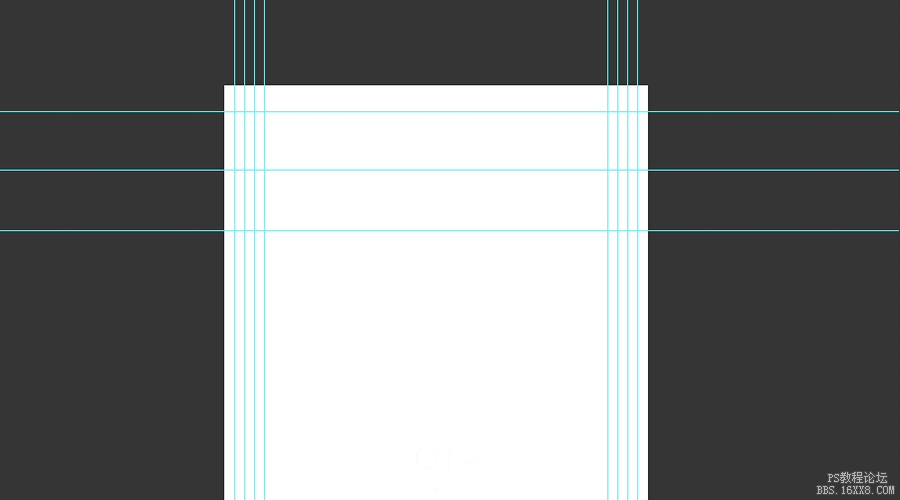
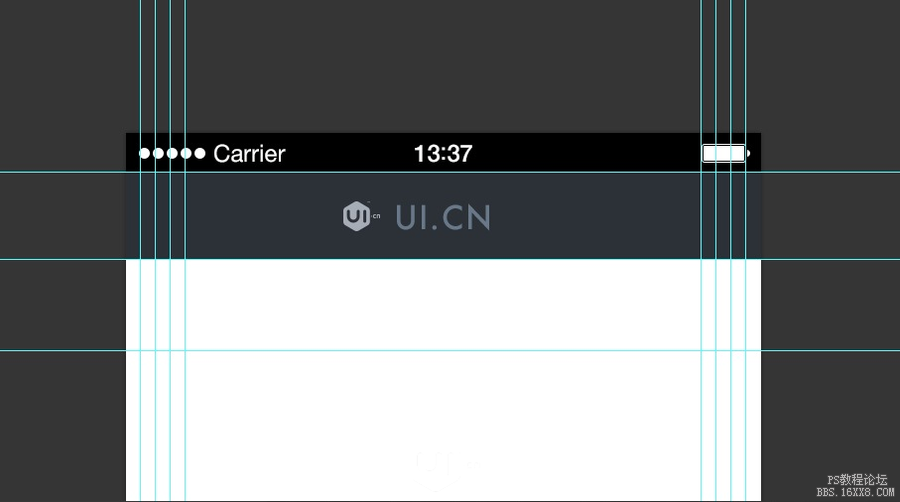
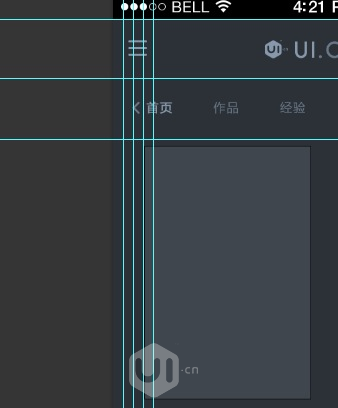
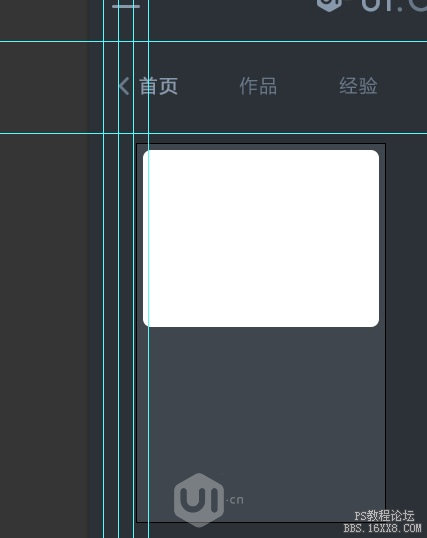
視圖>新建參考線,垂直,間隔15px,左面4條,右面4條
視圖>新建參考線,水平,在40px,128px,220px處設(shè)置水平參考線。
完成后效果如下圖。

步驟 3
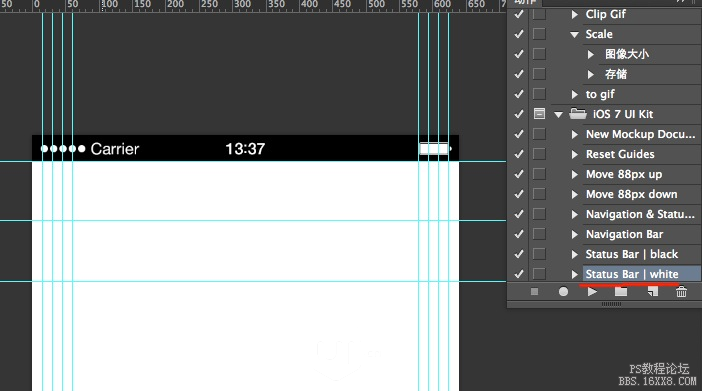
在畫布上添加狀態(tài)欄(也就是第一條水平參考線上方40px處),狀態(tài)欄各位可以從源文件里面直接復(fù)制獲取。
不過這里我用了iOS 7 UI Kit的動(dòng)作包>>>>微盤下載

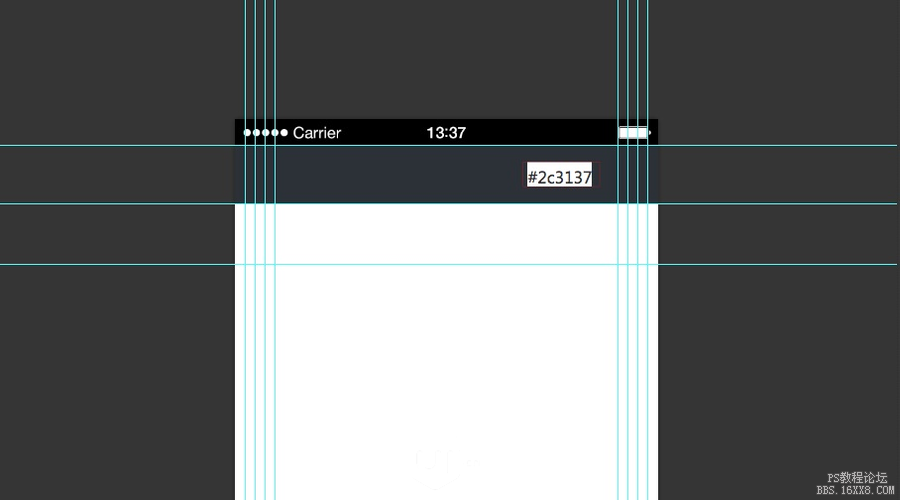
下一步,創(chuàng)建新圖層,然后在40px和128px之間創(chuàng)建選區(qū),填充顏色#2c3137.

步驟4
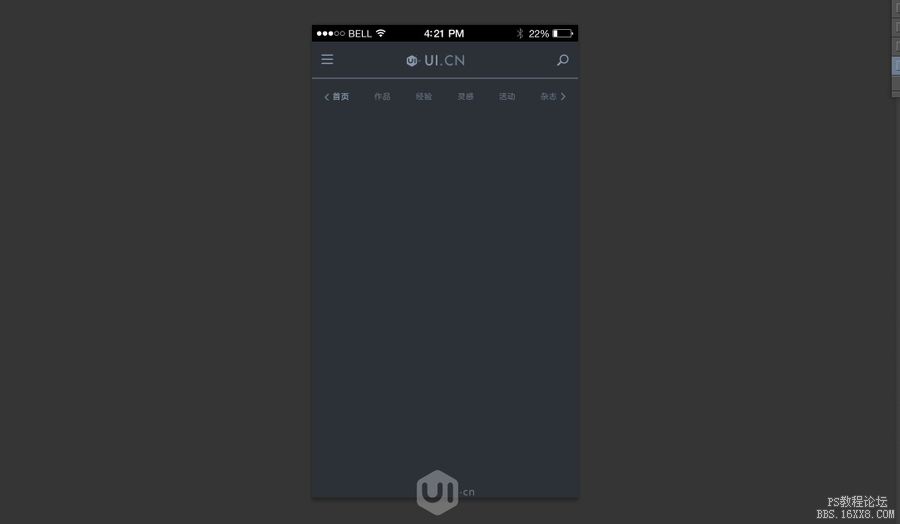
在標(biāo)題欄添加應(yīng)用的標(biāo)題和Logo

步驟5
畫一個(gè)放大鏡icon,圓形結(jié)合圓角矩形即可,顏色和App Logo相同。
再畫一個(gè)選項(xiàng)icon,圓角矩形即可,顏色和App Logo相同。

步驟6
在128和220px水平參考線之間的區(qū)域創(chuàng)建選區(qū),填充顏色和上一選區(qū)顏色一樣。
然后在兩個(gè)區(qū)域之間添加2px,不透明度80%的亮色的分割線。

步驟7
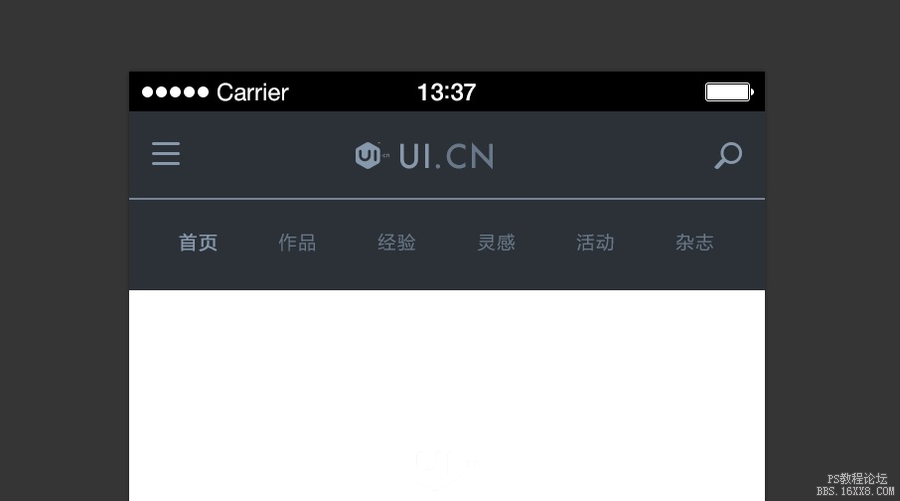
選擇文字工具,添加分類。
為了暗示所選中的分類,所選中的分類要用粗體、亮色。
其他用普通粗細(xì),暗色。
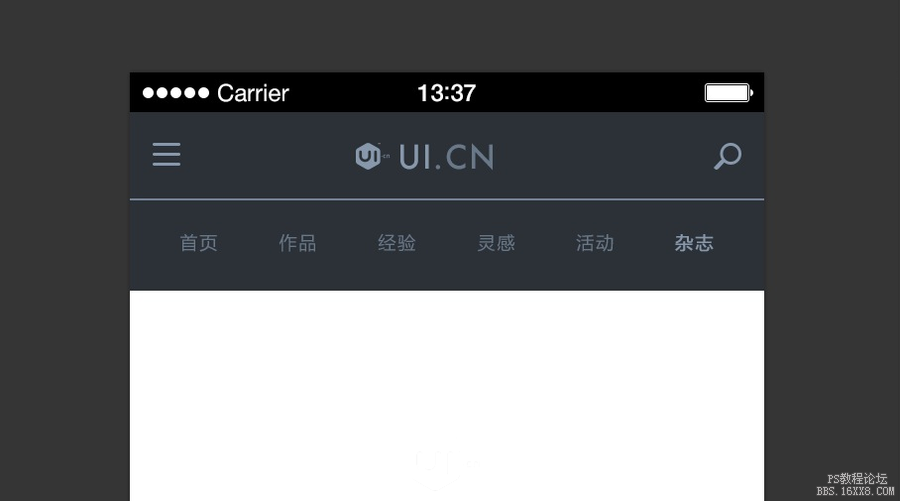
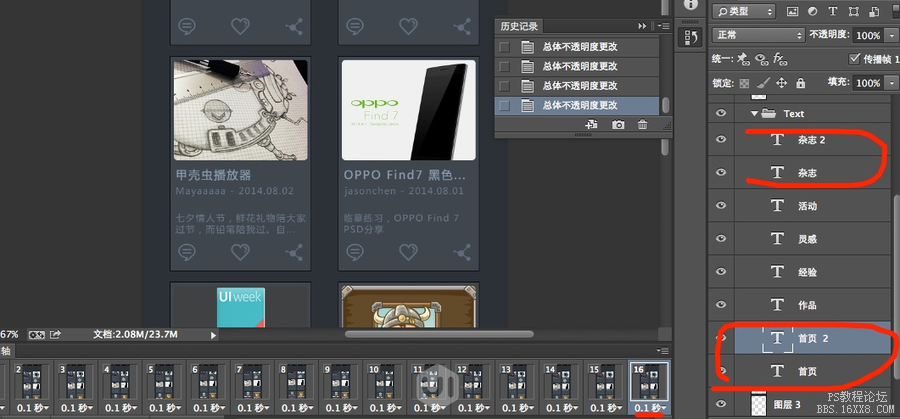
然后“雜志”復(fù)制一份,使用粗體+亮色,然后不透明度設(shè)置為0%,暫時(shí)隱藏
“首頁復(fù)制一份”,常規(guī)體+暗色,不透明度設(shè)置為0%,暫時(shí)隱藏


步驟8
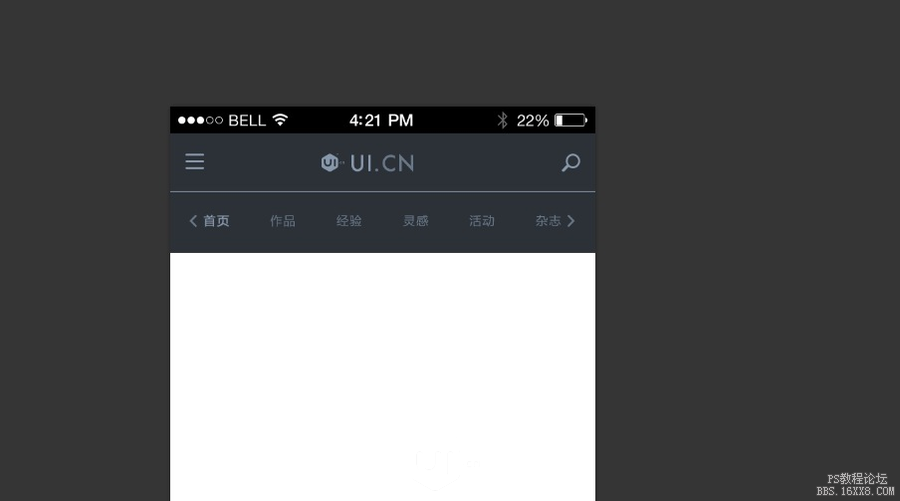
在菜單項(xiàng)的左右添加箭頭,使用圓角矩形即可。

步驟9
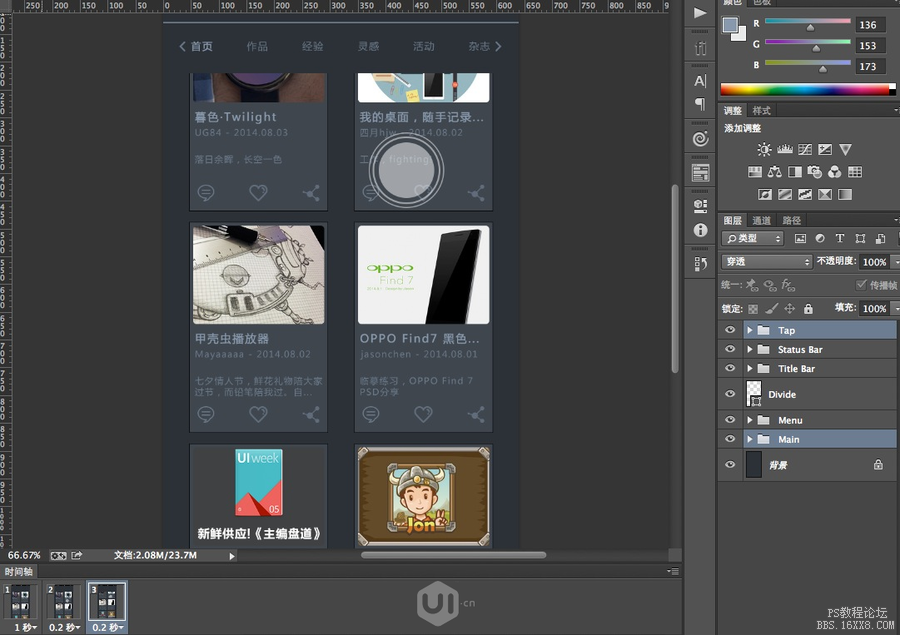
背景填充為標(biāo)題欄和菜單欄的顏色,確保背景圖層處于GUI元素下方。

步驟10
在主題區(qū)域中,劃出如下圖選區(qū),填充顏色#3f464e

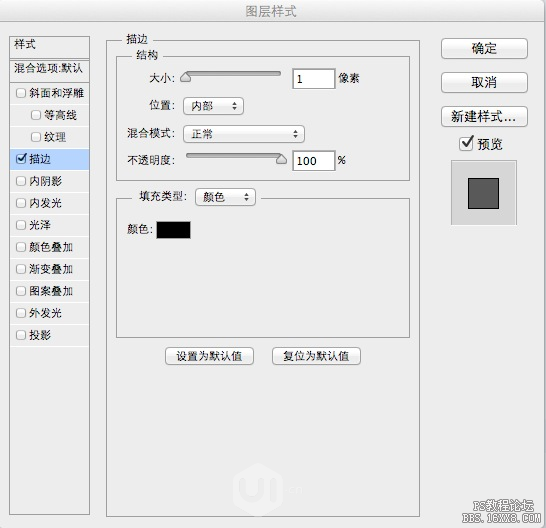
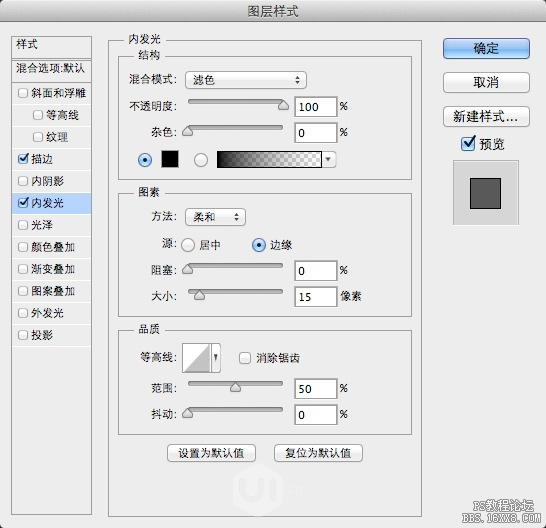
添加圖層樣式,描邊,內(nèi)陰影,外發(fā)光。具體參數(shù)如下。



步驟11
在形狀上方畫一個(gè)白色圓角矩形,我們會(huì)在這個(gè)區(qū)域放置圖像。

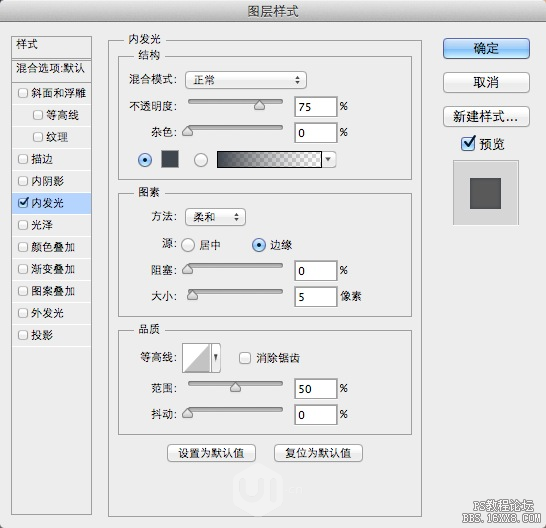
設(shè)置圖層樣式內(nèi)發(fā)光。(圖層樣式若不滿意可不設(shè)置)

步驟12
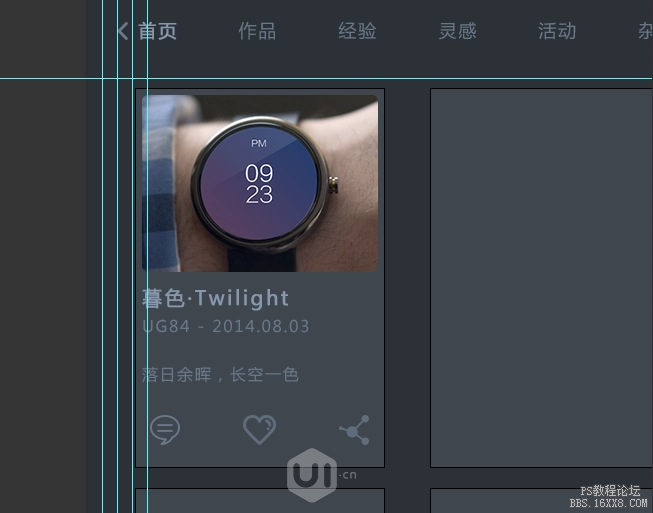
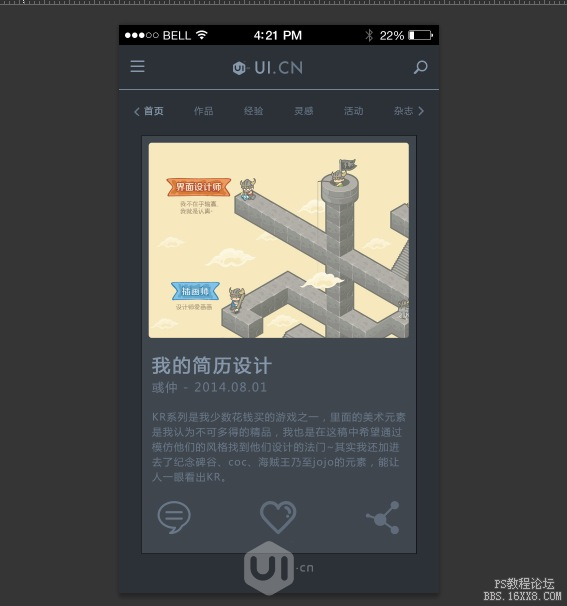
添加圖像,然后創(chuàng)建剪貼蒙版.

然后添加文本圖層,利用尺寸,顏色,粗細(xì),來營造清晰的閱讀層級(jí)。
最后添加幾個(gè)按鈕圖標(biāo)。

步驟13
其他幾個(gè)矩形同理

步驟14
先把主要區(qū)域的矩形圖層全部隱藏,然后構(gòu)建一個(gè)較大的矩形區(qū)域,這將應(yīng)用到選擇具體卡片后的細(xì)節(jié)界面。
做完后,此圖層組不透明度設(shè)置為0%

觸控點(diǎn)
步驟1
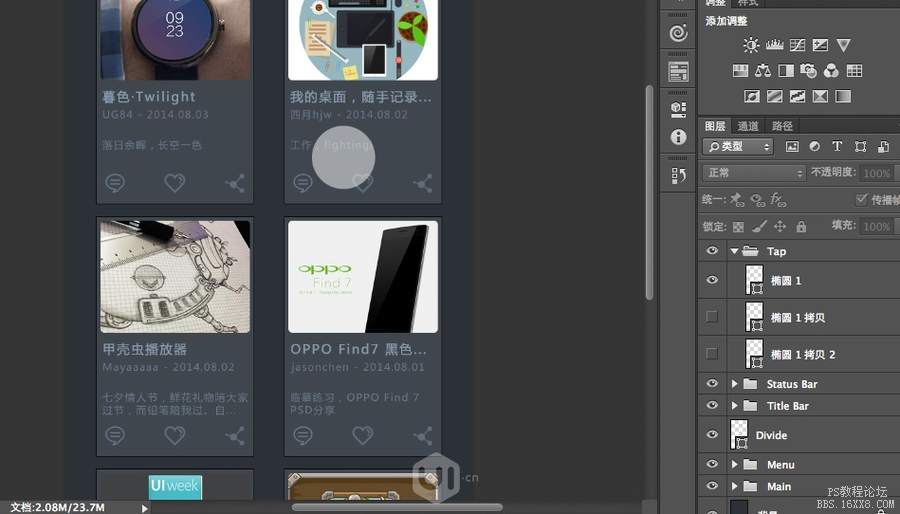
創(chuàng)建新圖層,命名為“Tap”,畫一個(gè)白色形狀,不透明度70%

步驟2
復(fù)制這個(gè)圓形,擴(kuò)大,去掉填充,描邊設(shè)置為3pt白色
繼續(xù)復(fù)制,擴(kuò)大,描邊2pt
完事后居中對(duì)齊

隱藏tap圖層組,因?yàn)閯偧虞d完界面是不會(huì)顯示觸控點(diǎn)的,但是當(dāng)選擇元素產(chǎn)生轉(zhuǎn)場時(shí)會(huì)出現(xiàn)。
滾動(dòng)效果
步驟1
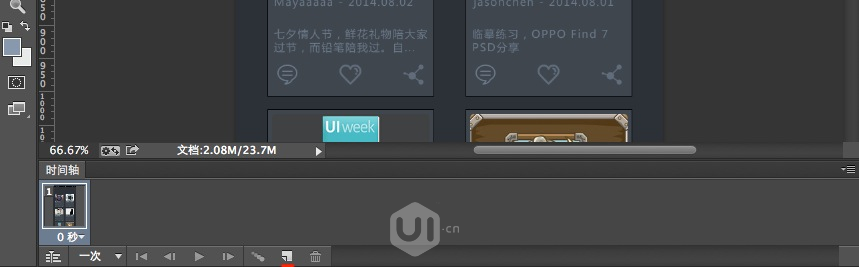
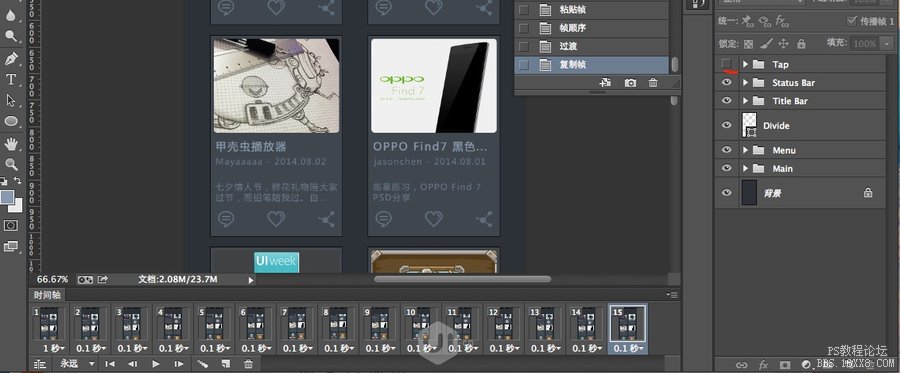
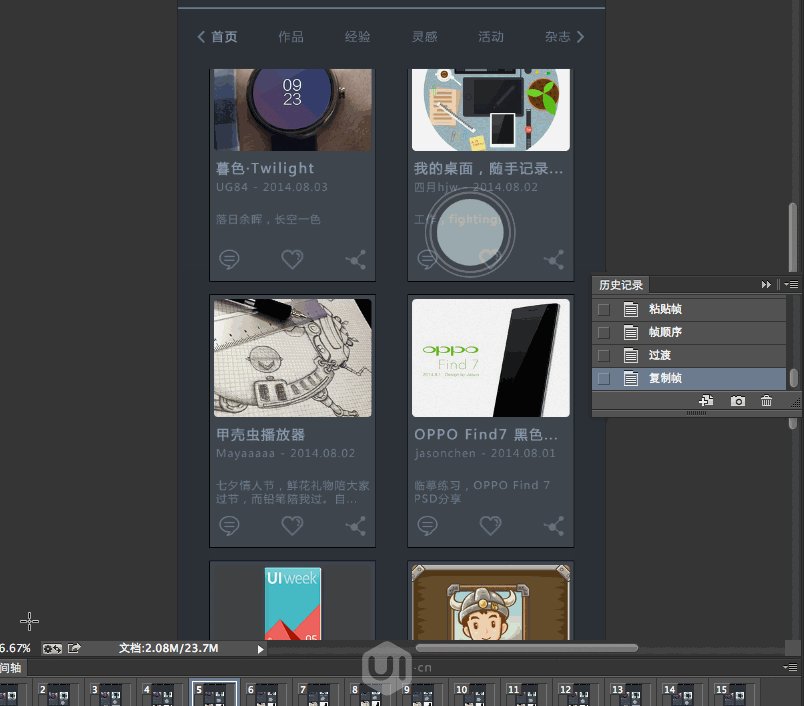
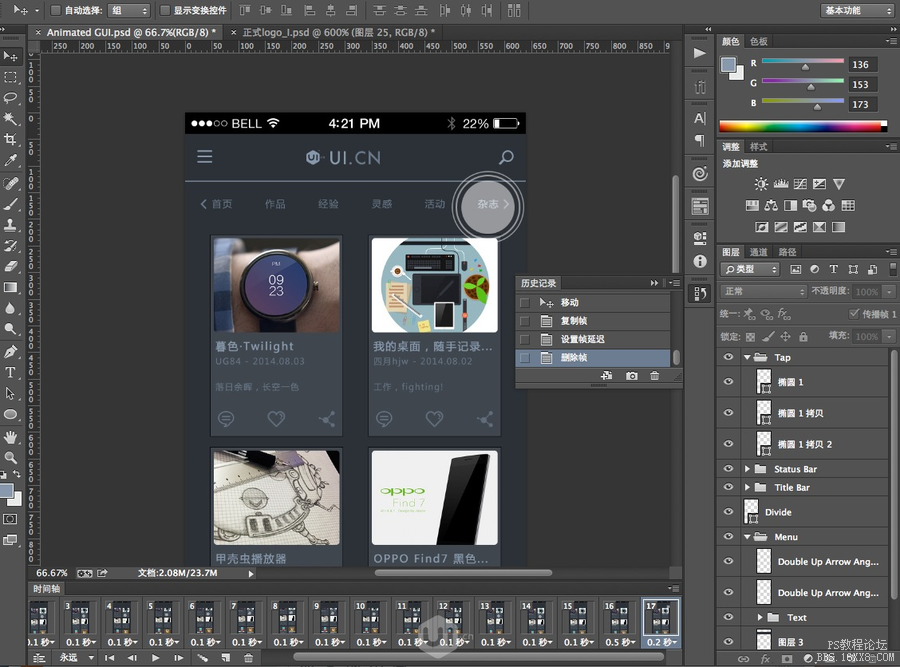
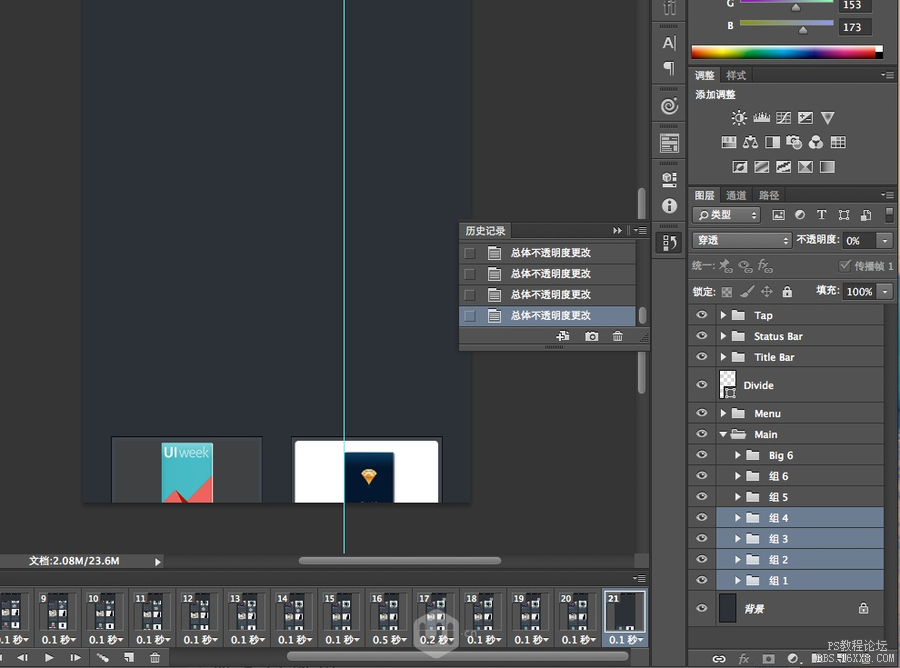
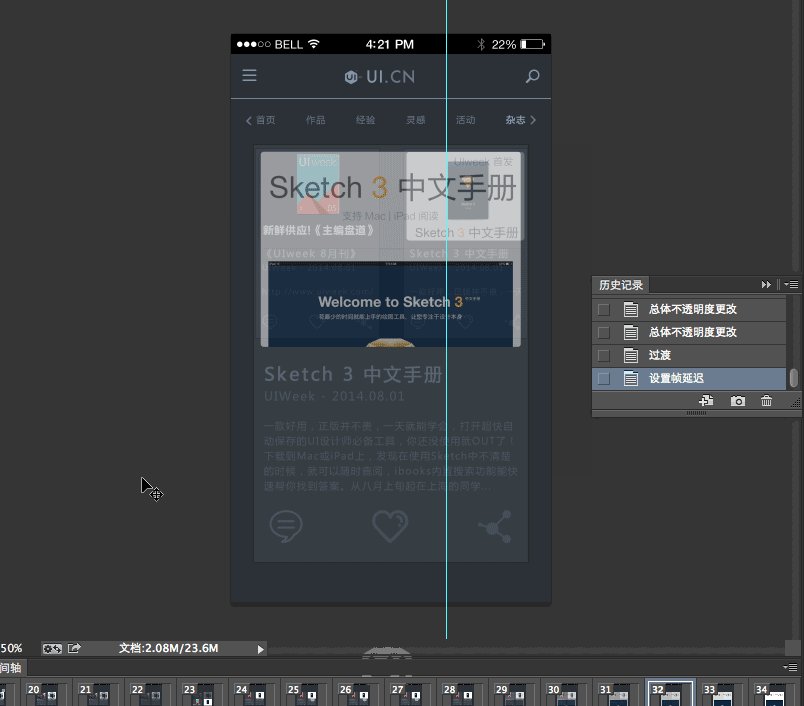
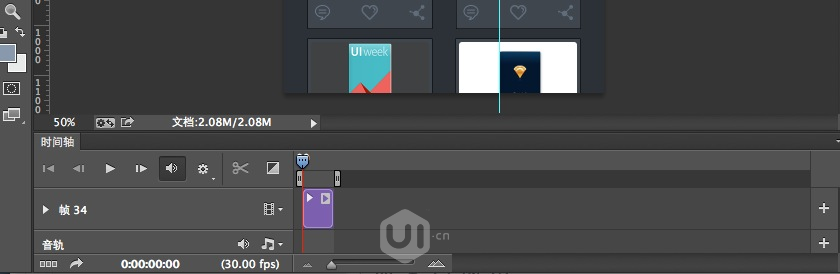
現(xiàn)在,終于開始做UI動(dòng)態(tài)演示效果了,打開時(shí)間軸面板,創(chuàng)建幀動(dòng)畫
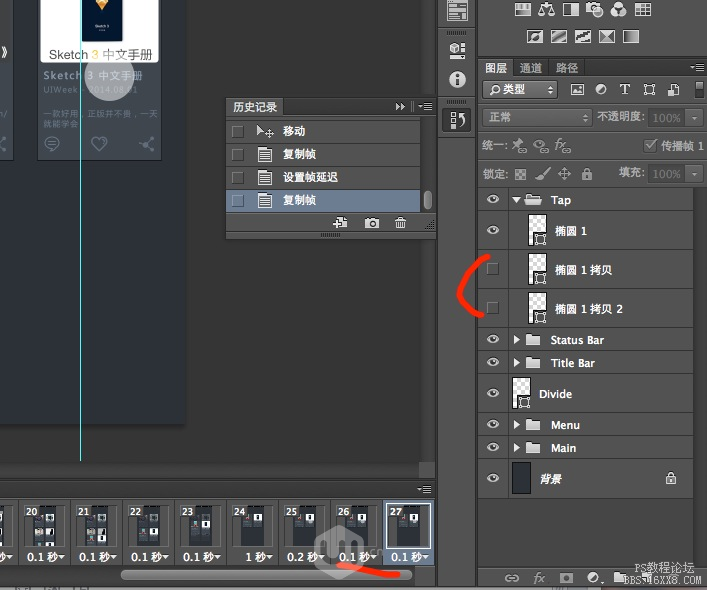
按下圖那個(gè)紅色劃線按鈕,創(chuàng)建新幀


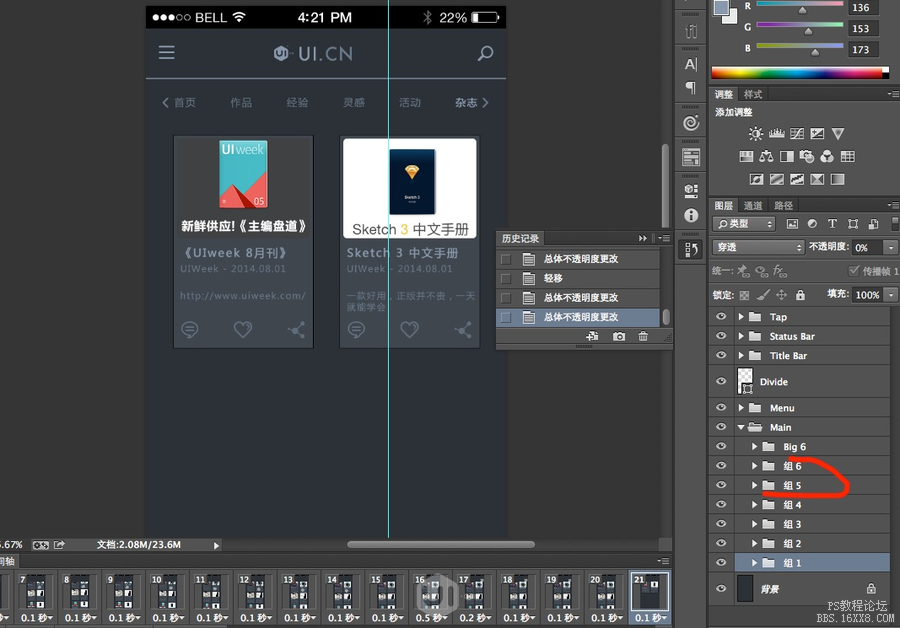
步驟2
顯示Tap圖層組,隱藏兩個(gè)描邊圓,用來代表滾動(dòng)手勢(shì)。當(dāng)開始滾動(dòng)時(shí),兩個(gè)描邊圈也出現(xiàn),漣漪效果能夠突出滾動(dòng)手勢(shì)。

步驟3
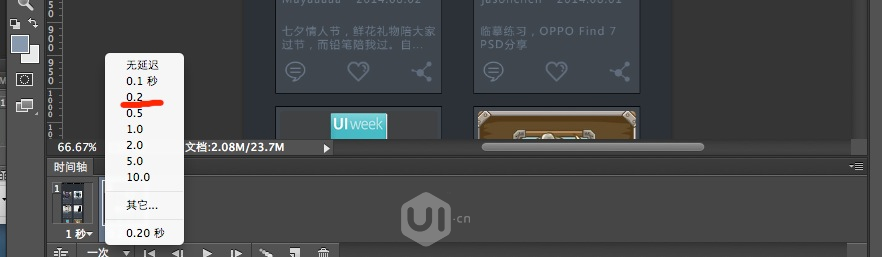
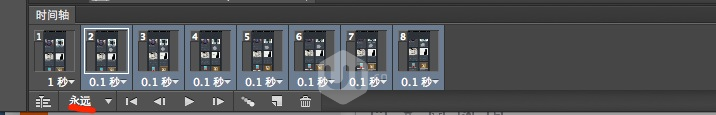
第一幀1s,第二幀開始幀延遲設(shè)置為0.2s

步驟4
添加幀

步驟5
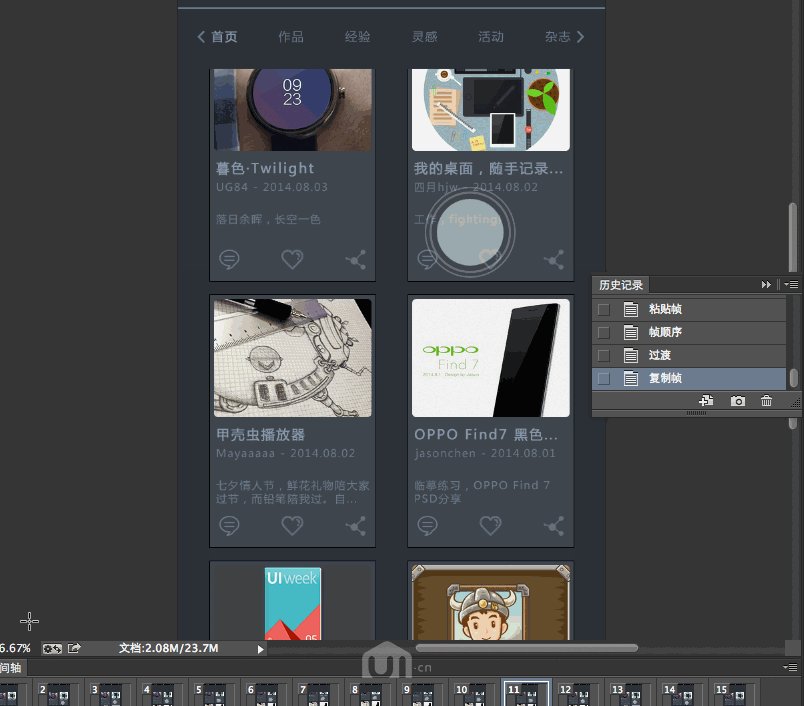
顯示Tap圖層組所有突出。使用移動(dòng)工具,來上移Tap圖層組和主要內(nèi)容圖層組

步驟6
為了讓滾動(dòng)效果更流暢,選中當(dāng)前幀和前一幀,點(diǎn)擊時(shí)間軸面板中得選項(xiàng),選擇過渡
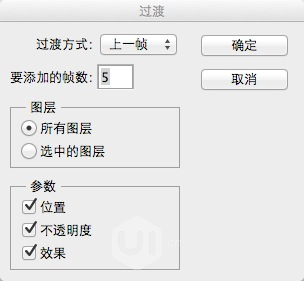
設(shè)置如下

現(xiàn)在,便有稍微流暢的效果了。

步驟7
如果感覺動(dòng)效有點(diǎn)慢,想讓它快點(diǎn),那么可以將幀延遲設(shè)置為0.1s

播放一下,不要忘記循環(huán)次數(shù)選擇永遠(yuǎn),更好地觀摩效果以便調(diào)試

步驟8
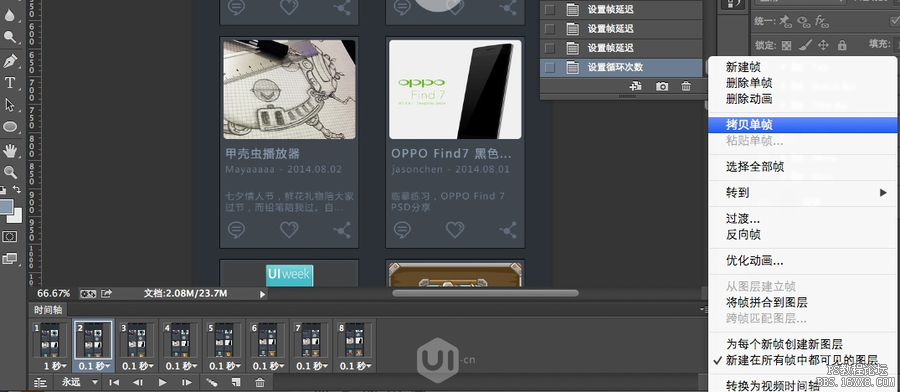
現(xiàn)在我們想讓界面滾動(dòng)回來,我們需要復(fù)制第二幀到最后一幀
拷貝單幀
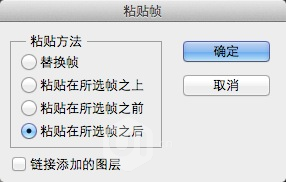
選擇粘貼單幀,將其移動(dòng)到最后一幀。


步驟9
同步驟7,選擇過渡

添加新幀,隱藏Tap圖層組。

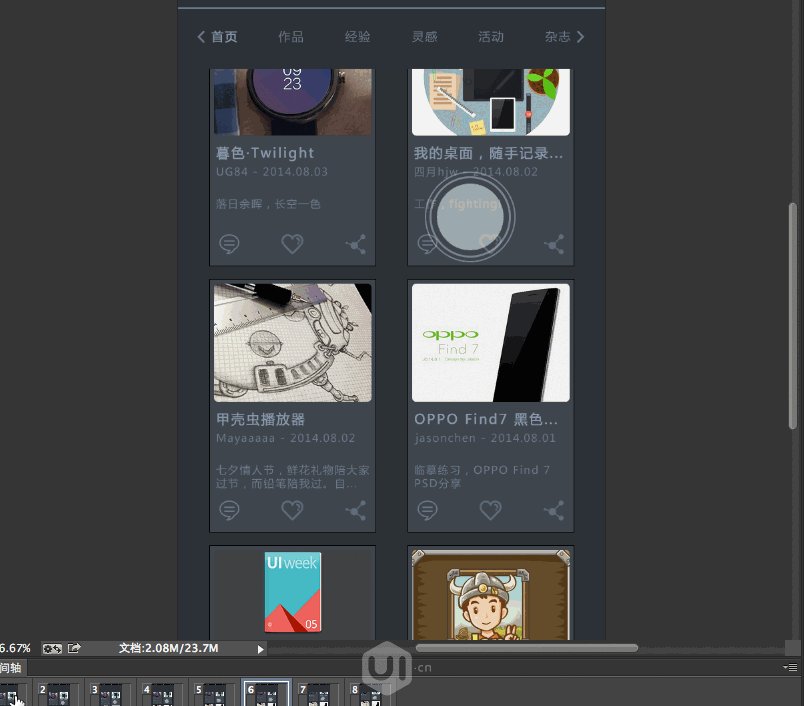
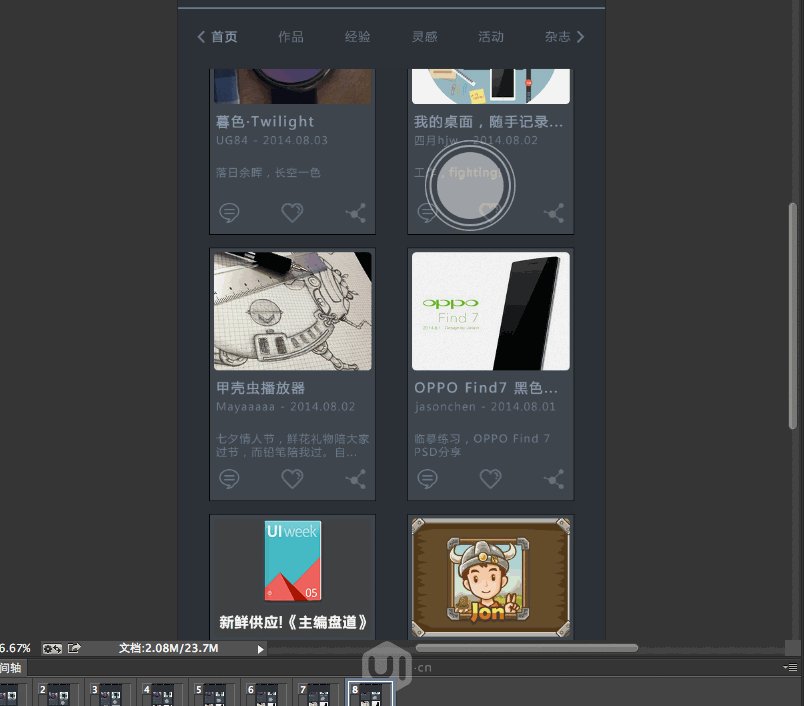
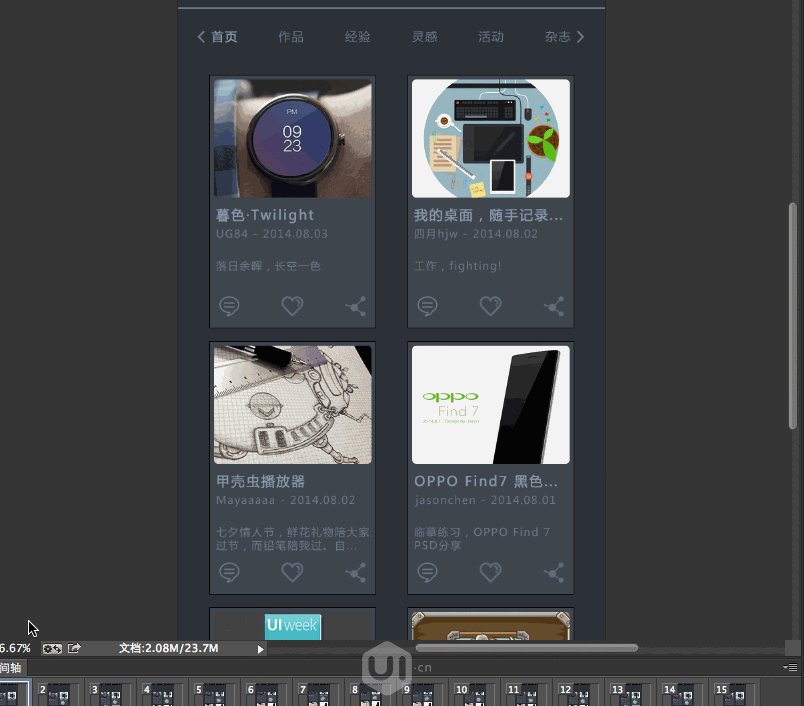
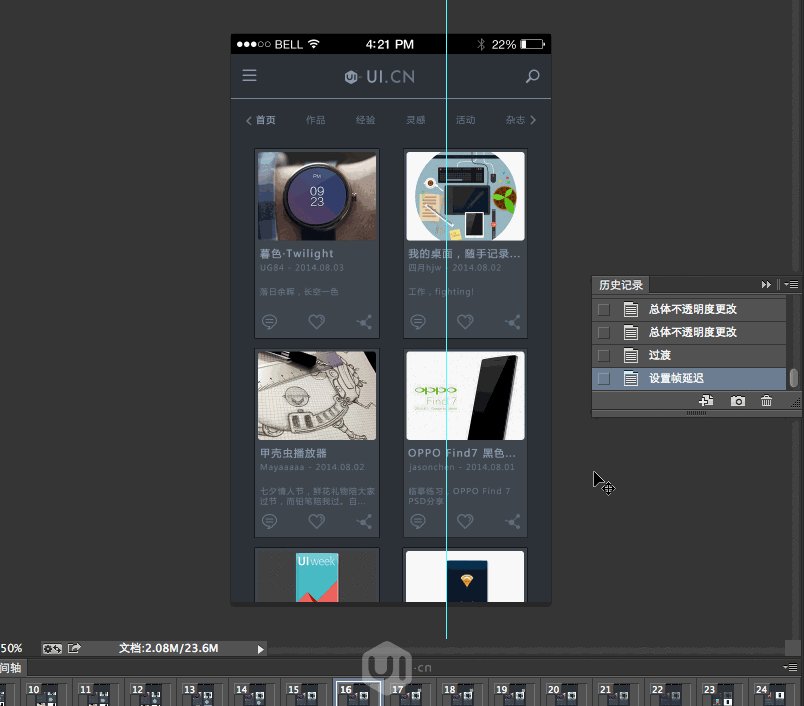
效果演示:

點(diǎn)擊菜單分類項(xiàng)效果
步驟1
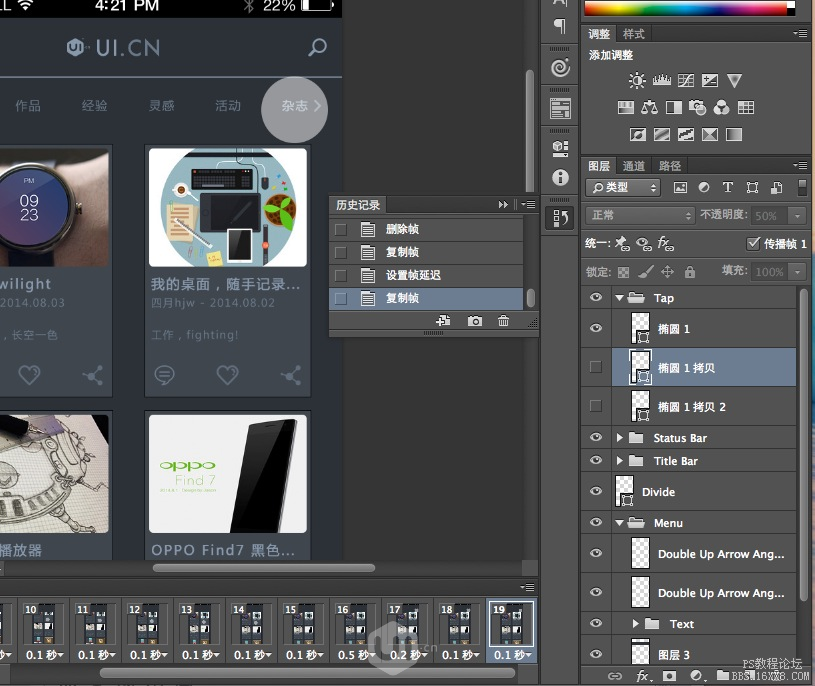
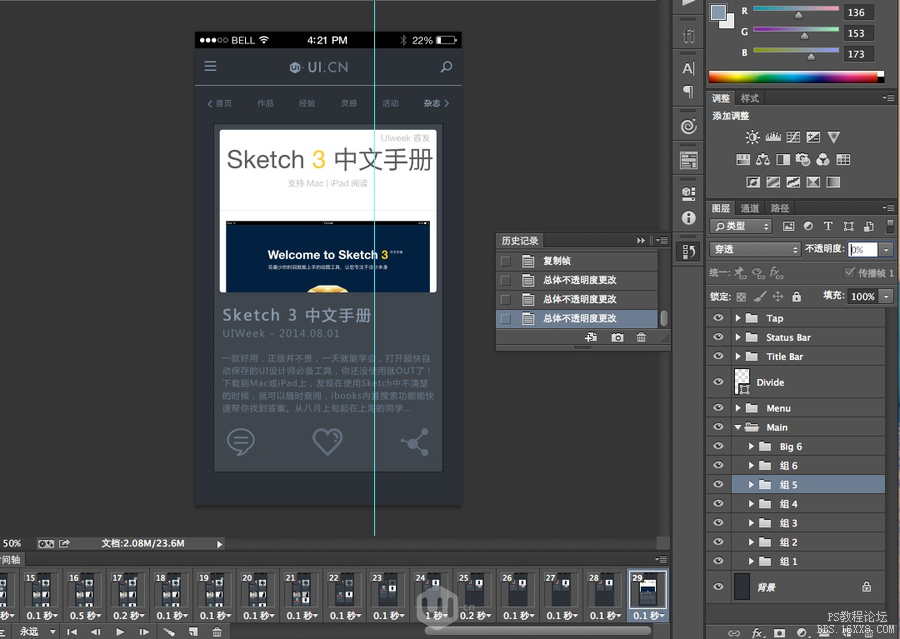
現(xiàn)在想要設(shè)置點(diǎn)擊菜單項(xiàng)后的效果。首先,創(chuàng)建新的幀0.5s。
然后再創(chuàng)建一個(gè)幀,在這個(gè)幀里面,
將首頁加(粗版)不透明度設(shè)置為0%,常規(guī)從0%->100%
雜志(粗版)不透明度設(shè)置為100%。常規(guī)從100%->0%

步驟2
激活Tap圖層組,將其移動(dòng)到雜志選項(xiàng)附近,然后將幀延遲設(shè)置成0.2s

步驟3
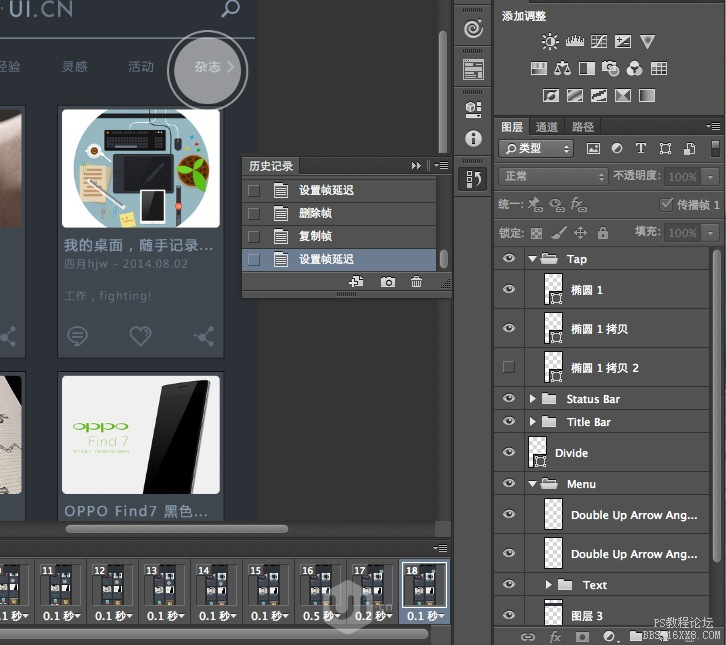
創(chuàng)建新幀,延遲0.1s,隱藏tap圖層組中最細(xì)的描邊

步驟4
再添加一幀,再隱藏剩下的那個(gè)描邊

步驟5
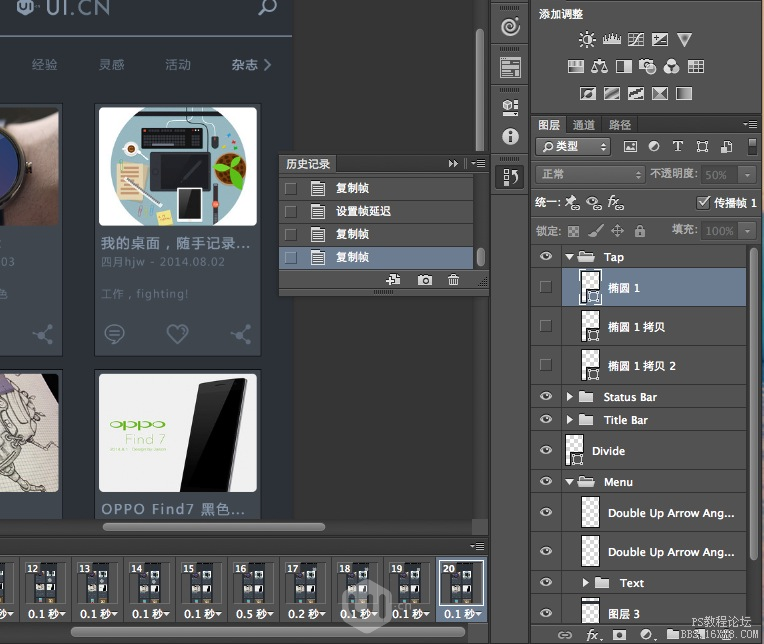
添加新幀,隱藏tap圓

步驟6
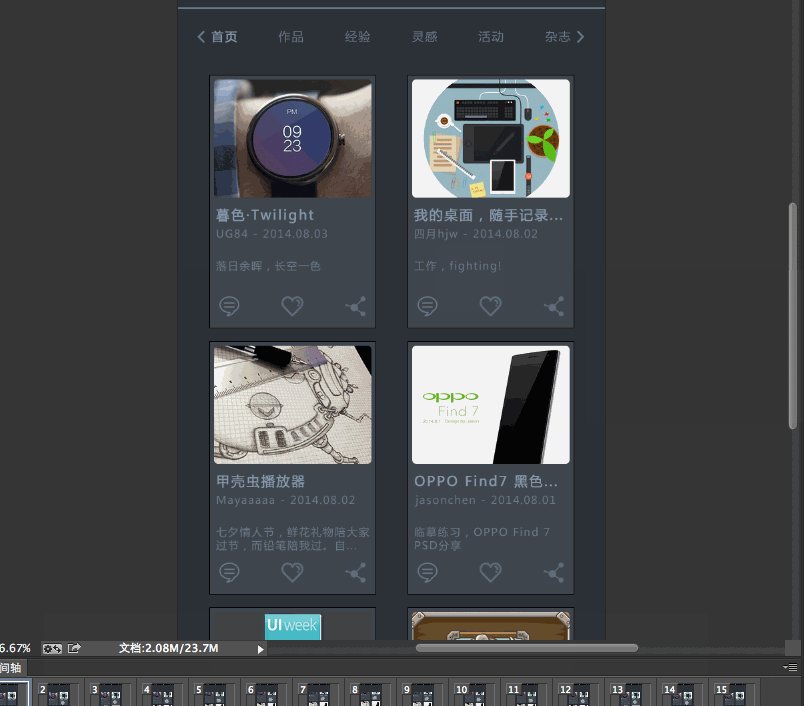
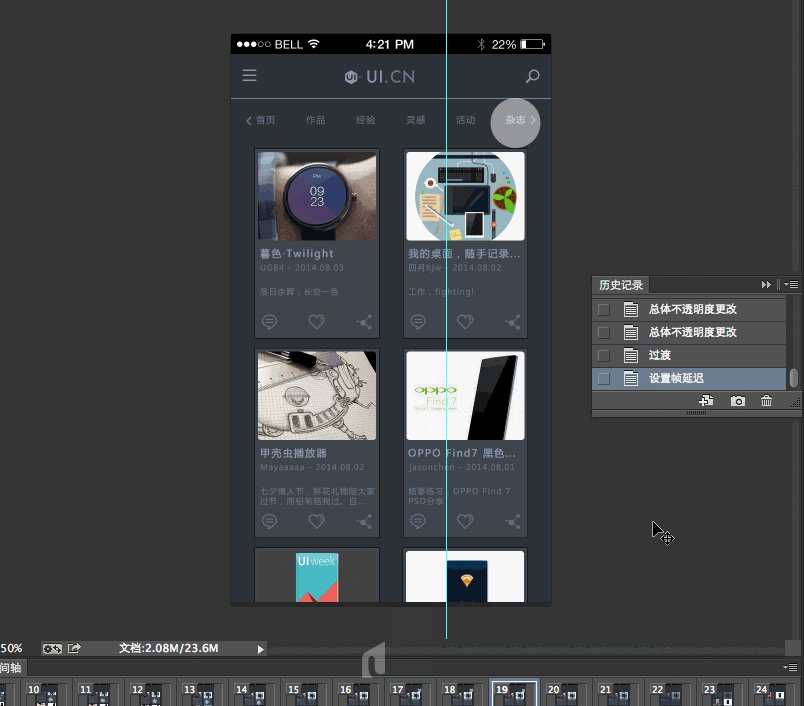
創(chuàng)建新幀,將和雜志無關(guān)的內(nèi)容項(xiàng)不透明度設(shè)置為0%(這里修改了最后一個(gè)作品)

步驟7
依舊在這一幀中,將和雜志相關(guān)項(xiàng)上移

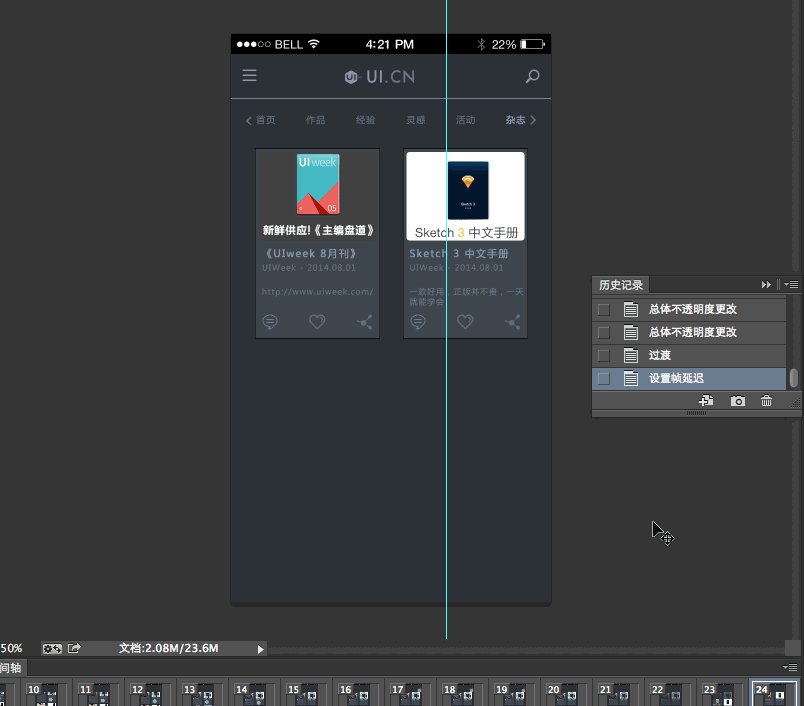
步驟8
在當(dāng)前幀和上一幀直接選擇過渡,為了加速動(dòng)效,要添加的幀數(shù)選擇3
步驟9
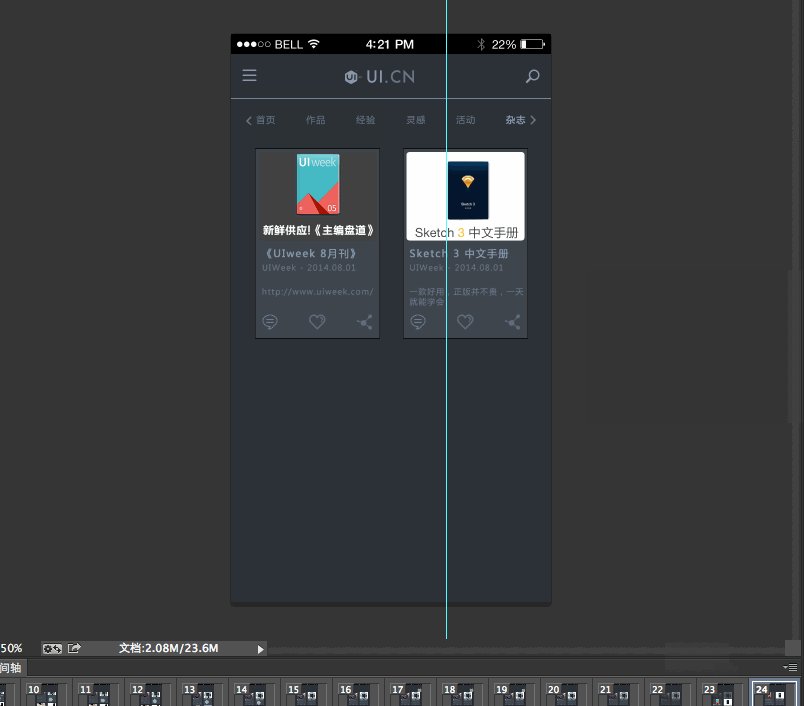
最后一幀設(shè)置延遲1s

效果展示:

點(diǎn)擊具體項(xiàng)效果
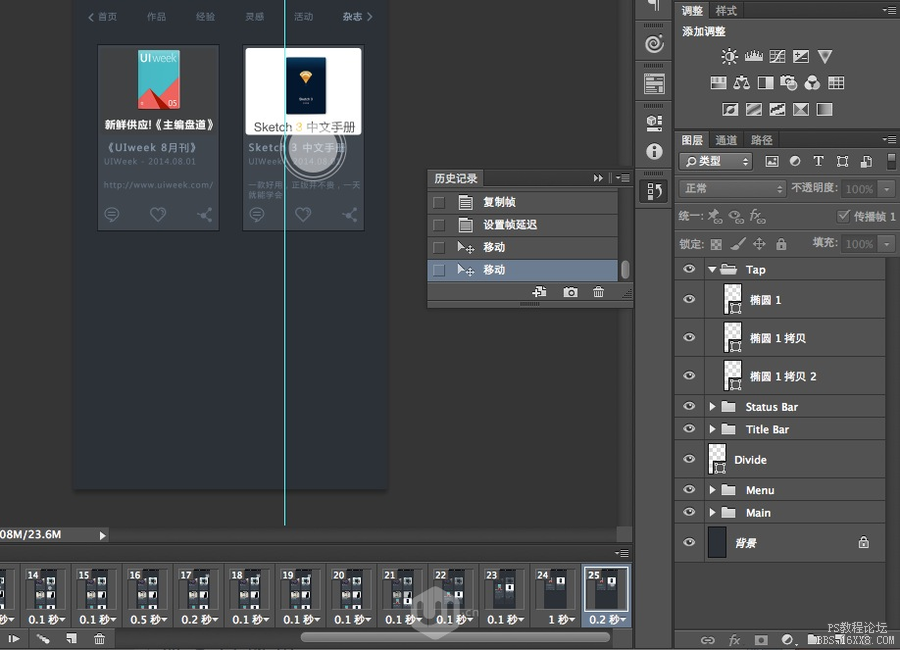
步驟1
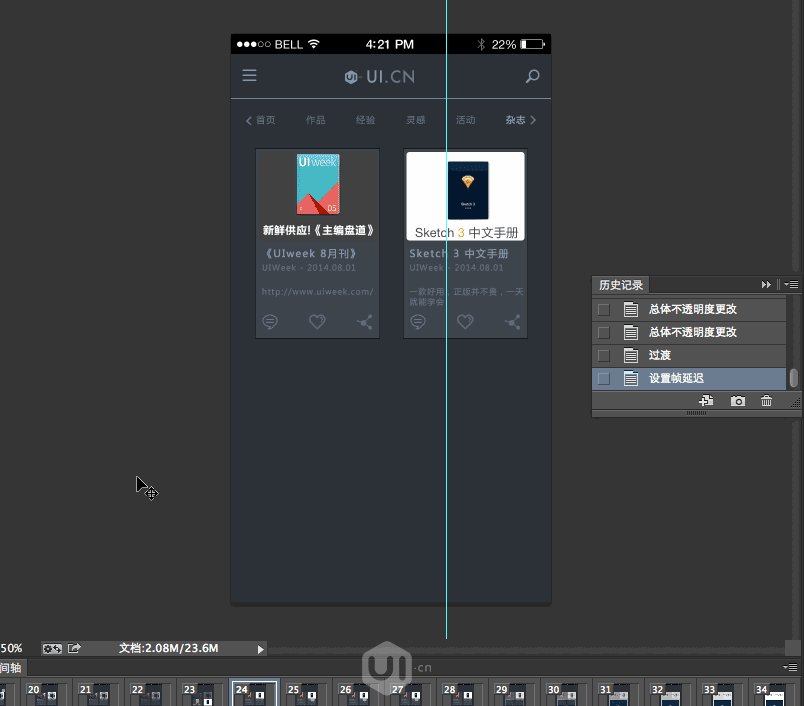
創(chuàng)建關(guān)鍵幀,延遲0.2s,顯示Tap圖層組(移動(dòng)到具體項(xiàng)位置)

步驟2
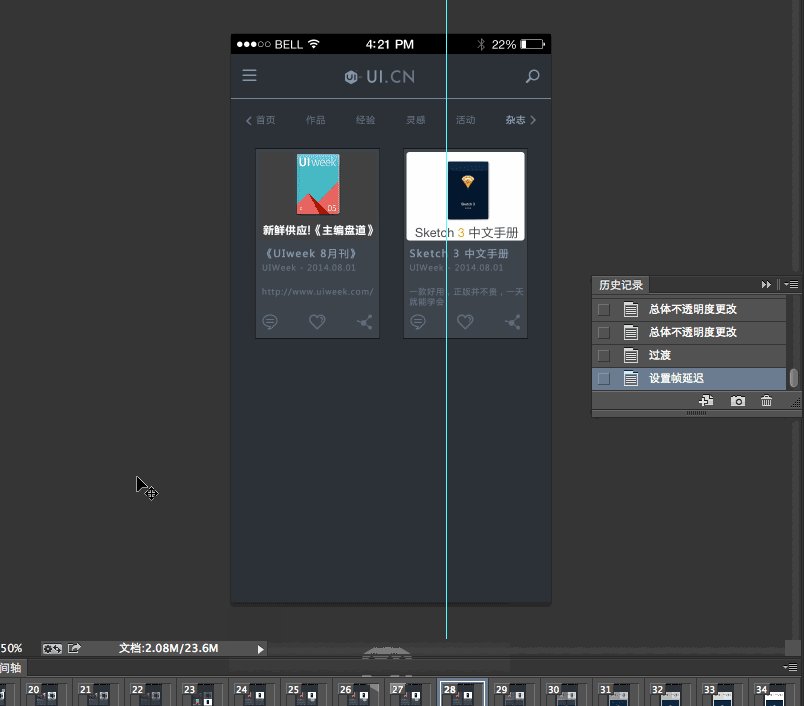
添加新幀,延遲0.1s,隱藏最細(xì)的描邊
再添加新幀,隱藏次細(xì)描邊

步驟 3
添加幀,隱藏Tap圓圖層。
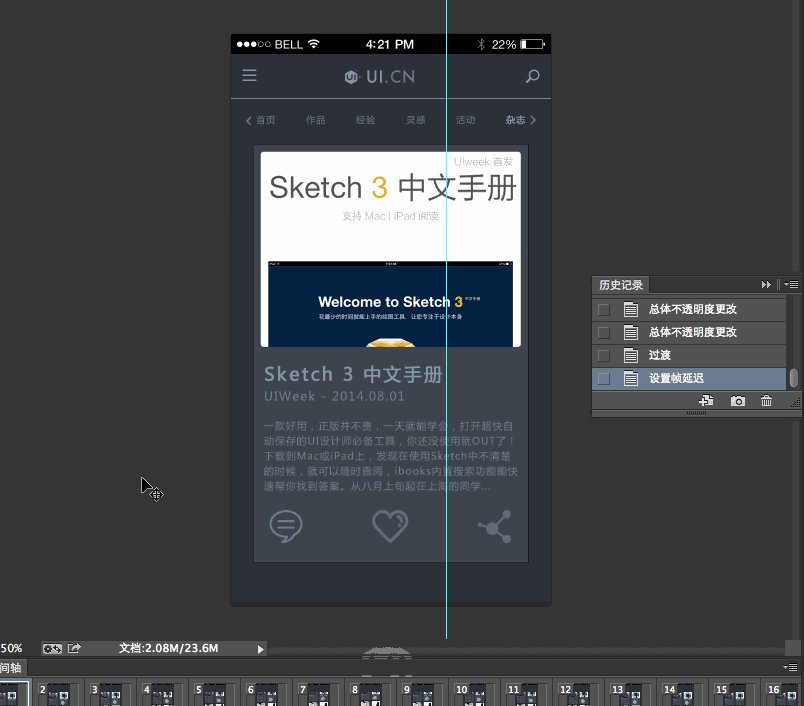
添加幀,將具體項(xiàng)大圖不透明度設(shè)置為100%,將圖中的小項(xiàng)不透明度設(shè)置為0%

步驟4
在當(dāng)前幀和前一幀添加過渡,要添加的幀數(shù)5
效果:

嵌入到手機(jī)模板里
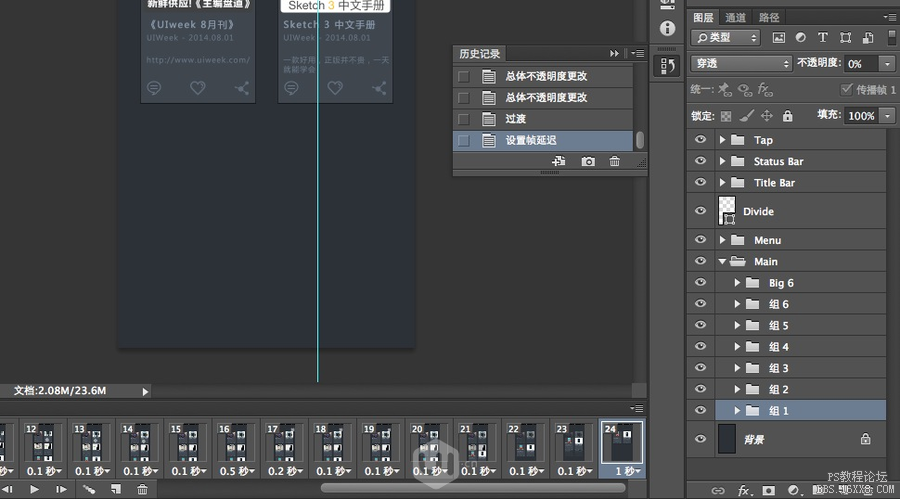
步驟1
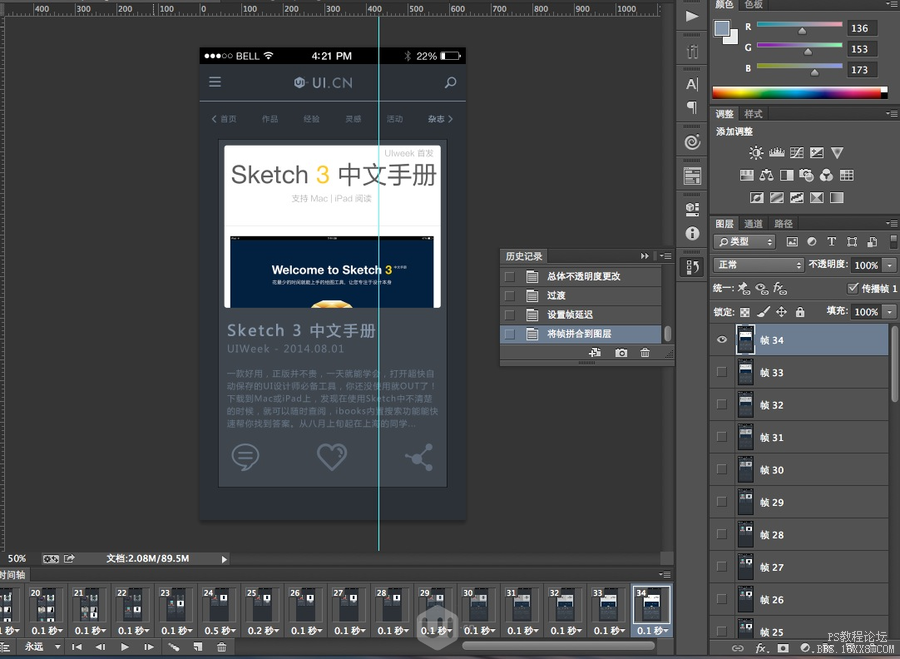
時(shí)間軸面板,選擇將幀數(shù)拼合到圖層

每一幀都變成了圖層
步驟2
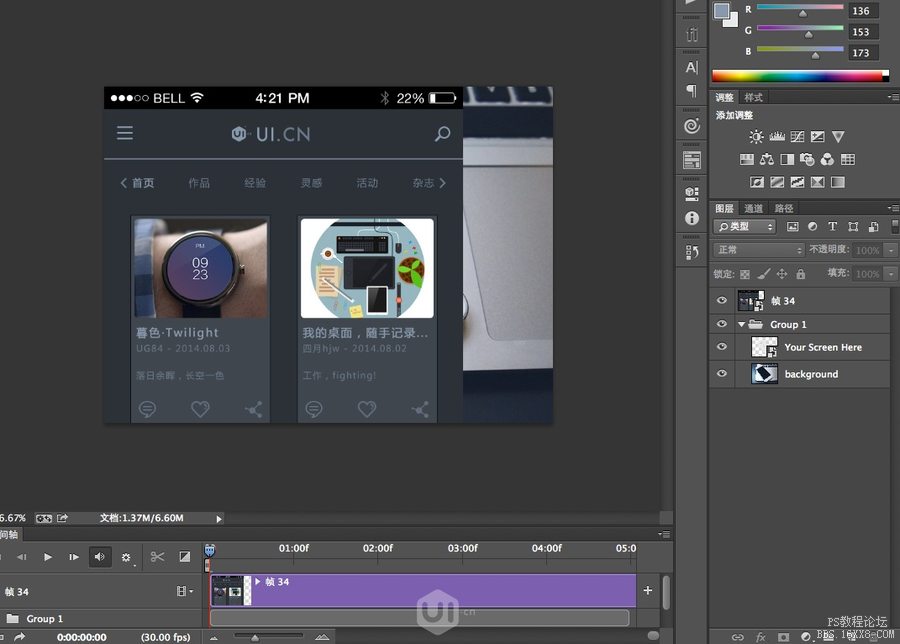
在圖層面板中選擇所有幀,轉(zhuǎn)換為智能對(duì)象,然后點(diǎn)擊轉(zhuǎn)換為視頻時(shí)間軸


步驟3
將智能對(duì)象復(fù)制到模板PSD里面


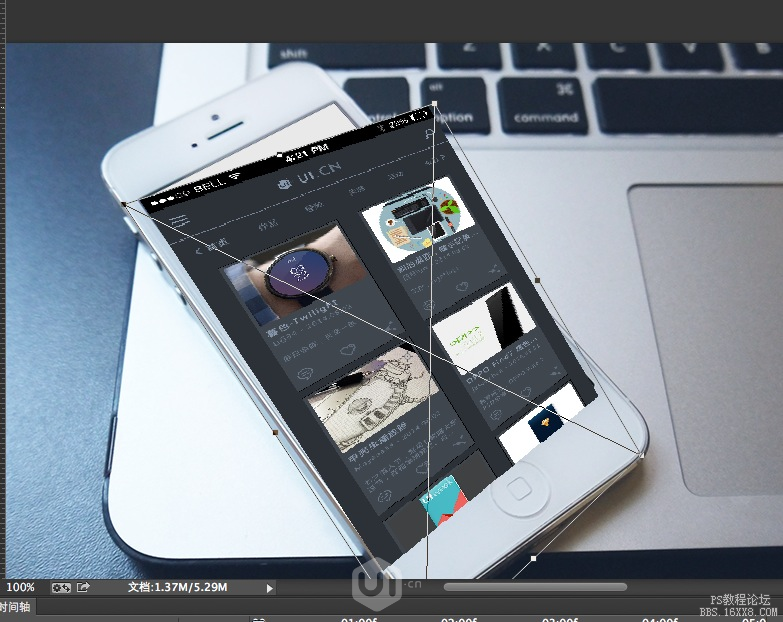
步驟4
選擇智能對(duì)象,按cmd+(Control-T),按住CMD/Control來調(diào)整每個(gè)點(diǎn)。


步驟5
保存為web所用格式,ok,成功。
(如果對(duì)效果不滿意,可以導(dǎo)出城視頻,然后導(dǎo)入到AE中合成)

動(dòng)態(tài)技巧干貨!
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論