ps鼠繪一個書本圖標教程
時間:2024-03-07 09:47作者:下載吧人氣:29
大多數人都沒有意識到繪制一個圖標需要多少時間和精力。圖標需要數個小時才能完成,當然技術也在不斷練習中日臻完善。在本次教程中,我們將演示如何在Photoshop中繪制一個打開的書本的圖標。讓我們開始吧!
我們的教程中會使用到下面的資源:http://www.16xx8.com/photoshop/sucai/2016/s99852.html
第1步
打開Photoshop并新建一個文檔。畫布設為400px寬,350px高。

第2步
使用油漆桶工具(G)并將前景色設為中灰#7a7a7a。然后使用油漆桶工具 (G)填充畫布。然后將這個灰色圖層命名為”Background”。新建一個圖層,選中矩形工具 (U), 并將其設為形狀圖層。

保持矩形工具的選中狀態,將前景色設為 #e7c681,在你新建的圖層上畫一個矩形。

第3步
因為你使用了形狀圖層設置,你會發現,在你的圖層面板里,那個普通圖層已經變成了一個形狀圖層,也就是Photoshop的矢量圖!你還會注意到你矩形周圍的灰色邊框。這樣一來就絕妙無比了,知道為什么嗎?因為你可以無損改變這個形狀了!所以來吧。按下Command/Ctrl + T打開變形,按住Command/Ctrl鍵并拖拽四個角,讓它變得和下圖相近。

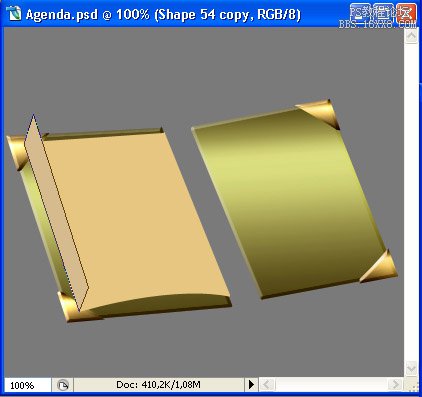
太棒了!現在建立一個新圖層,然后像剛才那樣使用矩形工具 (U),畫一個新的矩形,然后把它變成右邊那樣。

第4步
現在是給我們的形狀圖層命名的時候了,我們并不想讓它們遭遇身份危機吧?所以,在你的圖層面板中將第一個矩形重命名為 “Cover 1″ (左邊那個)。然后把另外一個命名為”Cover 2″ (右邊那個)。贊!我們給他們命名之后,來再為他們添加一些圖層樣式!雙擊某個Cover圖層(當然是在你的圖層面板里)或者在圖層 > 圖層樣式 > 混合選項中給他們賦予這些樣式。



現在點擊確定。然后右鍵單擊Cover 1圖層(就是我們剛剛添加過樣式的那個),然后選擇”復制圖層樣式”。然后在圖層面板中右鍵單擊Cover 2圖層, 然后選擇”粘貼圖層樣式”!現在我們有一副金色書封了。

第5步
現在只有一個小問題,我們想要它綠一點,而不是那么金。當然我們可以簡單修復這個問題:前往圖層面板,你會發現每個圖層都有一個小略縮圖對吧?是的!現在按住Command/Ctrl鍵然后單擊某個略縮圖,下面是見證奇跡的時刻!你獲得了一個圖層的選區!好了,從現在開始我們將稱這種操作為”獲得圖層X/Y/Z的選區,”。為了獲得更多奇跡,你可以按住Command/Ctrl + Shift并單擊圖層略縮圖,來獲得多個圖層的復合選區。試試看吧!按住Command/Ctrl + Shift鍵并分別單擊”Cover 1″和”Cover 2″的圖層略縮圖 ,你會發現你獲得了一個這樣的選區。

好了,現在你應該知道我們確實需要這個選區。在圖層面板中,看它的底部找到一個看起來有點像太極陰陽的圖標,就是一個圈一半黑一半白的對吧?這就是”新建調整圖層”按鈕!好了,確認你還保留著我們之間做的選區。選擇 “色相/飽和度”。然后按下圖設置。

好了,我們現在又需要這個選區了你知道嗎?在色相/飽和度圖層的略縮圖上按Command/Ctrl,現在我們還要去”創建新的填充或調整圖層”按鈕。這次選擇”色彩平衡”。按下圖設置:保持亮度:選中!中間調:+21/0/-12。高光:+3/0/0。陰影: +11/-10/-18 確保你的色彩平衡圖層在色相/飽和度圖層上面好嗎?否則你會得到一個帶有惡趣味顏色的形狀。再次獲得封皮的選區,在色相/飽和度中按下圖選擇。

好了,你現在應該得到一個類似這樣的東西。

第6步
干得好!現在,如果你愿意的話,可以用Photoshop超贊的的群組功能來稍微整理一下你的圖層,在圖層面板的底部緊挨著陰陽圓圈的右邊,你會看到一個文件夾似的圖標對吧?點一下它,你就創建了一個新的群組啦!把你迄今為止建立的所有的圖層(background那個除外)丟進去,并將其重命名為”Covers”。好了,下一部分解釋起來會有點困難,所以讓我們放慢腳步吧。在Covers群組上方新建一個圖層,命名為 “Corner 1″。現在使用多邊形套索工具 (L)在Cover1的左下角畫一個三角形選區。

把你的前景色設為#e7c681然后使用油漆桶工具(G),在你的”Corner 1″ 圖層上填充它。然后按下Command/Ctrl + D 取消選擇。寶貝兒,還記得我們之前從”Cover 1″圖層復制圖層樣式到”Cover 2″圖層的方法嗎?把相同的圖層樣式粘貼到”Corner 1″ 圖層上。你應該得到類似下面的東西。

好了,現在我們要做剩下的3個角。新建一個圖層,將其命名為”Corner 2″,畫一個三角形選區,然后填色,取消選擇,粘貼圖層樣式,好了,換個角再來一次。然后你就有了:4個圖層,分別叫”Corner1″, “Corner2″, “Corner 3″和”Corner 4″,每個圖層都有一個圖層樣式,然后看起來就像下面這樣。

第7步
現在,我們的角看起來死氣沉沉的。讓它們變得更自然生動一點吧!
在圖層面板中按住Command/Ctrl并選中4個角圖層,然后按Command/Ctrl+E來合并它們。現在你有一個單獨的圖層,4個角都在上面,而且重要的是,它沒有圖層樣式了。好吧來看看,獲得你角圖層的選區(按住Ctrl/Cmd并單擊你的圖層略縮圖),然后點那個陰陽圈圈,選擇”照片濾鏡”,然后選擇 “加溫濾鏡 81″, 63%濃度。點擊確定然后按下 Command/Ctrl + E以將照片濾鏡和角圖層合并起來,我們又只有一個圖層了。
然后選擇加深工具 (O),將其設為大軟筆刷,尺寸大概是50px,范圍:陰影,曝光度: 11%,不選擇噴槍。涂一點點(不要很多,注意曝光),這樣你就有了一個不錯的金色色調。然后選擇減淡工具 (O),同樣將其設為50px左右大小的圓軟筆刷,范圍:高光,曝光度:10%,不選擇噴槍。然后給你的角添一點點高光。最后看起來差不多是這樣的。

第8步
好了,現在把那個圖層命名為 “Gold Corners”,你的金閃閃橫空出世啦!現在我們要再次放慢點了,因為接下來的幾步都非常需要感覺。還記得我們的Cover1和2不?忘了就算了,現在去你的群組,復制”Cover 1″形狀圖層,然后把它移動到上面去,移到群組外面。你的圖層面板看起來應該是這樣的。

現在右鍵單擊O “Cover 1 副本” 圖層,并選擇 “清除圖層樣式”。這樣我們就得到了扁平的黃色舉行。然后按下Command/Ctrl + T,并把形狀大小弄成這樣。

使用直接選擇工具(A),單擊黃色舉行的表面上的任何一個地方。你會看到出現了一個灰色邊框。接下來,在灰色邊框上點一下,這樣你就能看到錨點了(你可能需要放大才比較好操作)。

第9步
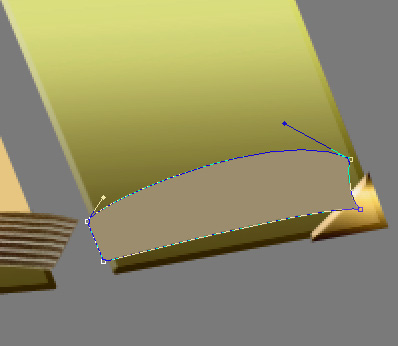
當你看到你的錨點之后,使用轉換點工具(P),選中最下面的那個錨點,把它向旁邊拖一點點,這樣就能看到手柄了。拖動手柄,然后弄成下面這樣。

好了這就是我們書頁的基礎。讓我們把它重命名成 “Pages Base” 吧。然后,把前景色設為 #d6bb8e,并使用直線工具(也設置成形狀圖層),把寬度設為20px。像這樣畫一條直線【布:這已經是矩形了好不好!!!】。

第10步
搞定之后讓我們來稍事休息。像之前那樣使用直接選擇工具(A),拖動角落的錨點,把你的形狀弄成這樣。

再像之前那樣使用轉換點工具,把上下邊弄成這樣。

第11步
現在可以休息一下啦,泡個熱水澡啊什么的。然后回來工作!現在我們在第11步,讓我們在最新的形狀上添加一點真正書頁的紋理怎么樣?還記得我們在教程一開始提供的素材嗎?快下下來,我們要用了。在所有圖層的最頂端新建一個圖層,使用油漆桶工具,設為用圖案填充,并在列表中選擇那個圖案,然后填充。按下Command/Ctrl + T變換圖層。旋轉到讓直線圖案跟Cover 1的邊緣平行,然后把大小調整到50%,就像這樣。

創建之前那個形狀圖層的選區,然后選中圖案圖層,并點擊選擇 > 反選。然后按下Delete(刪除)。將這個圖案圖層暫時重命名為”Pages Black”。它不會存活很久的,只是暫時這么叫一下。創建Pages Black圖層的選區。然后創建一個新圖層,并把前景色設為#fdf8ea。使用油漆桶工具在新圖層上填充你的新顏色。現在使用移動工具(V)并將那個淺色的頁邊圖案往左移動一點,看起來像是這樣。

第12步
把這個圖層命名為 “Pages White”。接下來我們要關照一下 “Light Side”形狀圖層。右鍵單擊并選擇 “柵格化圖層”。像之前那樣使用加深工具,把它加深一點點,尤其是在”底部”附近。然后使用減淡工具,提亮 “頂部”部分,這樣就創建了一個比較逼真的照明效果。

現在把兩個直線圖層和這個”Light Side”圖層合并,這樣它們就融為一體啦。確保這個新的圖層名字叫 “Light Side”。圖層面板看起來應該是這樣了。

為了讓畫面更好一點,使用橡皮工具(E),設成大約1-2px大小的硬的圓的筆刷,然后在”Light Side”頂端輕輕地擦一下,就像這樣。

第13步
現在我們要開始弄底部了。使用直線工具,還是那個設定,還是那個方法,只是要把前景色設成#9c8d6e,再畫一條線,就這樣。

接下來使用直接選擇工具(A)和轉換點工具,依然故我,就這樣。

第14步
現在是時候給它一個相似的質感了!在頂端新建一個圖層,然后使用油漆桶工具 (G),填充設為圖案,并選擇之前的那個線條圖案,填充之后點擊編輯> 變換> 順時針旋轉90度。再按 Command/Ctrl + T 變形,調整到原來的50%大小。在編輯 > 變換 > 扭曲中,讓線和邊緣平行,就這樣。

獲取底邊形狀圖層的選區(我們剛畫的那個)然后點 選擇 > 反選,然后按下Delete(刪除)。接下來,在上面畫一個新圖層,然后像之前那樣:做一個選區(直線條紋的),然后在新的圖層上填充#a59d86,把淺色的那個稍微往下移動一點,就這樣啦。

把上一步的形狀圖層柵格化,然后使用加深和減淡工具,我們已經很熟悉他們了,給圖層添加更真實的照明效果。然后合并這些圖層,然后把名字改為”Pages Dark Side”,就像這樣。

第15步
不錯是不錯,但現在只有一邊是不行的,我們來搞另一邊,一樣的啦。把前景色設為#9c8d6e并使用直線工具 (U)(當然別忘了設成形狀圖層),寬度是20px,就這么畫。

然后你都知道的,用轉換點工具,把錨點的控制桿弄出來,把形狀弄成這樣。

好了,新建一個圖層做頁的圖案,就像之前那樣啦。縮放、旋轉、裁剪, 編輯 > 變換 > 扭曲 然后就像這樣。

第16步
好了,確認經過扭曲變換的圖層,右鍵單擊圖案 > 創建剪貼蒙版。現在新建一個圖層,并把它移動到形狀圖層和暗線條圖層之間,這樣形狀圖層就有了兩個剪貼蒙版了吧?贊!現在把前景色設為#a59d86然后在圖層面板中的暗線條圖層的略縮圖上按住 Command/Ctrl 并單擊。接下來使用油漆桶工具 (G)填充選區,然后把淺色圖層稍微向下移動一點,就像第14步中那樣。
現在在圖層上單擊右鍵,選擇柵格化形狀圖層,接下來使用加深工具,把它設為大概50px大小的圓軟筆刷,范圍:陰影,曝光度5%,打開噴槍。如果需要的話,你還可以使用海綿工具(O),設置為去色模式,流量: 27%,還是軟圓筆刷。另外,如果還需要的話,你還可以用閾值活色相/飽和度調整來降低它的飽和度(這樣有助于產生陰影效果,因為在現實生活中,陰影下的物體的顏色飽和看起來比較低,只是看起來而已)好了,我們現在可以合并這些剪貼圖層和它們的”主”圖層了。這步結束之后,我們有了這樣的東西:

把結果圖層和”Pages Dark Side”合并,你的圖層面板看起來應該是這樣的了。

第17步
很好,現在是最后一步了!放大4~5倍,然后使用橡皮工具(E),設成硬圓筆刷,大小大約是1-2px,輕輕擦除頁的邊緣。這里是一個比較圖(我使用了粉色的背景,這樣比較能看清楚)。

現在讓我們來弄影子吧。還記得我們在第5步做的”Covers”群組不?現在是時候合并它了。把所有的圖層合并成一個圖層。然后在合并后的”Covers”圖層上創建一個新圖層,右鍵單擊選擇創建剪貼蒙版。 按住Command/Ctrl單擊Gold Corners圖層的略縮圖,活得它的選區。

在新圖層上使用#8c7330填充選區。然后把圖層設為正片疊底模式,之后你就可以取消選擇了。現在使用移動工具(V)并放大兩三倍,按下Command/Ctrl + T,稍稍往里縮小一點,然后使用濾鏡 > 模糊 > 高斯模糊,半徑是0.2,就這樣啦。

好了,新建一個圖層,要在”Gold Corner”圖層之上。將其設為正片疊底,并在圖層面板上按住Command/Ctrl單擊Pages Dark Side 和 Light Side圖層的略縮圖,創建這兩個圖層的選區。

將選區填充為#8c7330。使用移動工具(V),把”shadow”稍微往坐下移動一點,然后再次使用高斯模糊,模糊0.2-0.3,像這樣。

第18步
現在我們要來畫書頁了。使用鋼筆工具(P),設為形狀圖層,前景色為#efd5a9。在一個新圖層上畫你的書頁的形狀。

將這個圖層命名為”Base Pages”然后給它賦予這些樣式。




接下來,把前景色設為#b48455,背景色設為#efd5a9,在”Base Pages”上創建一個新圖層,單擊右鍵創建剪貼蒙版,然后使用漸變工具(G)并將其設為前景色到背景色的對稱漸變,從中間拉出漸變。

第19步
現在我們要來畫翻起的書頁。新建一個圖層,前景色設為#cc9c6a,使用鋼筆工具(P)畫一個翻起來的書頁。

將這個圖層重命名為”Flip Page Left” ,右鍵單擊 “Base Pages” 圖層,選擇復制圖層樣式,然后回到”Flip Page Left”上,右鍵單擊并選擇 > 粘貼圖層樣式。然后在上面創建一個新圖層并將其轉換為 “Flip Page Left”的剪貼蒙版,把前景色設為#f5e0b2,背景色設為#cea06e,漸變圖層(G)設為線性漸變,前景色到背景色,這么拖。

迄今為止還不錯,接下來把前景色設為#fef9ed,繼續使用漸變工具,不過這次是設為前景色到透明,對稱漸變,就這么拖,給頁面一個高光。

很好,你的圖像看起來應該是這樣的了。

第20步
現在我們使用相同的方法來做右邊的書頁,因為它是一個重復的過程,所以我只用圖像展示出這一系列操作。只是有一點要注意,我們要讓”Flip Page Right” 圖層放在 “Flip Page Left” 下面。




第21步
好了,我們來看看現在我們都有啥了。我們好像有點不對勁的,書頁沒有任何陰影對吧?這很容易修復。跟著做,在圖層面板中找到”Pages Base” 圖層,找到它沒?

現在它上面有一個漸變的剪貼蒙版圖層,我們要再畫一個新圖層,讓它成為 “Pages Base”形狀圖層的第二個剪貼蒙版,要注意把它放在漸變圖層之上,像這樣。

把這個圖層設為正片疊底,然后把前景色設為#815130,獲取兩個翻頁的選區,在新建的圖層上使用前景色填充選區。接下來,將其變形弄成這樣。

現在把圖層的填充降低到80%或者更低,你覺得好看就行了。我們一直沒有做完的原因是,我們需要一點模糊但是!不要用模糊濾鏡,它看起來會很奇怪的,因為距離表面近的物體的影子會更銳利一些。而距離遠的物體的影子就更模糊!所以我們要使用模糊工具(R),把它設為圓軟筆刷,大概50px大小,強度大約30%,模糊陰影的邊緣,記住我們剛才說的。差不多涂成下面這樣。

也有一件事情才能讓我們的陰影完美!使用減淡和加深工具,減淡工具設為50px大小的軟圓筆刷,范圍:高亮,曝光度:9%,打開噴槍。加深工具設為50px大小的軟圓筆刷,范圍:陰影,曝光度5%,打開噴槍。然后在外面的角使用減淡工具,靠近”pages”的地方使用加深工具,這樣外邊緣就會有一個紅色的色調。

第22步
完美啦我的甜心!現在我們的圖標看起來更像一本書而不是驢子了。現在我們來看看本該在兩個頁相交的地方出現的陰影效果。為了處理這個問題,我們必須將所有的翻頁頁面弄到一個圖層里(呃為什么呢,好吧因為這樣我們就可以用一個漂亮的剪貼蒙版消除一切煩惱)。所以我們要在圖層面板中按住 Command/Ctrl + Click 并選擇那4個跟翻頁有關的頁面(2個形狀圖層、兩個剪貼蒙版漸變圖層),像這樣。

現在按下 Command/Ctrl + E 把它們合并成一個圖層。將其重命名為 “Flip Pages”。啊對了還有一個小事,合并的時候,你的圖層有可能會變成 “Pages Base” 的剪貼蒙版,這樣的話就右鍵單擊它然后選擇釋放剪貼蒙版就行了。現在圖層面板看起來差不多是這樣。

好了,我們現在要在新合并的”Flip Pages”圖層上再新建一個圖層,并將其轉換成剪貼蒙版,然后把它設為正片疊底模式。前景色設為#815130使用漸變工具(G),設為前景色到透明,對稱漸變,這么拖一下。

濾鏡 > 模糊 > 高斯模糊,給陰影一個8,5 – 8,7的高斯模糊,像這樣。

第23步
現在一切都不錯,不過我們的影子還是要更深一點。所以按下Command/Ctrl + E合并”Flip Pages”和第一個影子圖層,然后再次新建一個圖層、轉成剪貼蒙版,跟之前做的都一樣。設為正片疊底模式,然后前景色設為#49260f,使用漸變工具拉一個漸變,就是距離稍小一點。

降低圖層不透明度到60%左右就行了,現在創建一個新圖層,將其移動到 “Flip Pages”和影子之間(然后現在Flip Pages就有兩個剪貼蒙版了),把前景色設為 #815130 ,使用漸變工具拖拽。把圖層設為正片疊底,并降低填充到20%左右。現在把那些圖形都合并起來吧,成果就差不多這樣。

第24步
好了,現在我們要開始折騰書脊了,之后我們要在書頁上添加文字。首先是,書脊時間。把前景色設為#7e763,并使用直線工具 (U),設為填充像素模式,寬度為3px,拖動并創建一個類似倒V的形狀,像這樣(我幫你選出來了,這樣你能看清楚一點)。

現在添加圖層樣式。


把圖層命名為 “Spine V”。現在我們的圖片看起來應該是這樣的了。

第25步
好了,現在讓我們來做書脊的第二部分。把前景色設為 #544a15 然后使用鋼筆工具,設置為形狀圖層,在所有的書本圖層下面畫一個形狀(這個新圖層就是background圖層上面的第一個圖層了)。

把這個圖層命名為”Spine Base”。然后,在上面新建一個圖層并轉換為剪貼蒙版。現在把前景色設為#221500,背景色設為#372705,使用我們可愛的漸變工具(G)。設為前景色到透明的線性漸變。像圖中那樣拖動創建一個影子。

然后按一下X,反轉前景色和背景色(現在#ff8e72是你的前景色了)。新建一個圖層,把它移動到剛才創建的漸變圖層和 “Spine Base” 形狀圖層之間。再次使用漸變工具,但是這次設為前景色到背景色的對稱漸變。像圖中這樣拉一個漸變。

現在給你的 “Spine Base” 形狀圖層添加圖層樣式。

合并3個”Spine Base”相關的圖層。在圖層面板按住Command/Ctrl并點擊那3個圖層,然后按Command/Ctrl + E合并它們。之后你可以把這個圖層重命名為 “Spine Base”然后使用減淡工具(你可以使用之前留下的設置,不過尺寸要降到20左右)然后在書脊右側輕輕刷一下,像這樣。

第26步
嗯,現在是我們期待已久的時刻。添加文字時間!好了讓我們從”Base Pages” 開始。首先,你的 “Base Pages” 形狀圖層應該有2個剪貼蒙版。

看到上面那個影子圖層了么?我寫著”1″ 的那個?現在新建一個圖層,放到影子圖層和漸變圖層(也就是1和 2)之間。然后使用鋼筆工具,設成路徑模式,然后像這樣拖動一個路徑。

然后使用文字工具(T)然后選擇一個不錯的字體(我用的是這個Lainie Day SH)。把你的前景色設為 #a17852然后開始打字吧。打完之后,把圖層設為正片疊底并降低不透明度到85%左右,這是我的路徑輸入效果。
字體素材 http://vdisk.weibo.com/lc/3OzZW9rYVu80rfJIxvr 密碼:WY73

好了,再次重復這個操作,添加第二個路徑文字圖層,把它向上移動一點,這樣就只有它的底邊緣可見了。

第27步
OK現在我們要給翻開的書頁上添加蚊子了。新建一個圖層,移動到”Flip Pages”上面,像之前那樣使用鋼筆工具,跟隨書頁的彎曲畫一段路徑。

不斷這樣重復這些操作,這樣你就把兩張紙都填滿啦!現在出于文件大小的考慮,在圖層面板中按住Command/Ctrl并單擊所有的文字圖層,然后把它們合并成一個圖層。現在它看起來好多了。重新把圖層模式設為正片疊底,并將其重命名為 “Text on Flip Pages”,乖乖干得好。

第28步
現在書上還有一樣東西要畫,就是書簽。畫完書簽之后再畫支筆,然后就搞定了。新建一個圖層,放到 “Flip Pages”下面,像這樣。

使用鋼筆工具,設為形狀圖層,前景色為#c52114,畫一個書簽的形狀。

好現在把這個圖層重命名為”Bookmark”。在上面新建一個圖層,并轉換為剪貼蒙版。把前景色設為#480b04背景色設為#fa6e5c,然后使用你的漸變工具(G),前景色到透明的線性漸變,然后書簽頂部拖動創建一個陰影,用于模擬書頁的影子。然后再從下往上拖動一個影子,這是書簽尖端的影子。像這樣:(看到兩個影子和它們之間的亮色了嗎?盡量弄成這樣)

按下X來交換前景色和背景色。現在使用漸變工具,對稱漸變,仍是前景色到透明。拖動一個很短的距離,這是書簽的高亮部分。

現在可以Command/Ctrl并單擊你的書簽形狀圖層和剪貼蒙版,并按下Command/Ctrl+E來合并它們了。 你可能得重命名圖層為”Bookmark”,然后可能還得用”釋放剪貼蒙版”。現在在圖層面板按住Command/Ctrl并單擊書簽圖層的略縮圖來活得選區。然后新建一個圖層,將其命名為”Shadow Bookmark”。把圖層設為正片疊底模式,并把不透明度降低到80%左右。把前景色設為#480b04,并以此填充選區,然后就可以取消選擇了。然后前往濾鏡 > 模糊 > 高斯模糊,半徑大約是2,3。好了,現在,見證奇跡的時刻!我們把書畫完了!恭喜!它看起來應該差不多是這樣的。

第29步
畫筆時間!把前景色設為#d2a756,然后使用鋼筆工具,你要把它設為形狀圖層。然后新建一個圖層,用你的鋼筆工具畫一個這樣的形狀。

很好,現在來添加圖層樣式。


好了,你應該得到一個類似這樣的東西。

第30步
把剛才做好的形狀圖層重命名為”Pen Body Gold”。然后再次使用鋼筆工具在”Pen Body Gold”上面新建一個圖層并畫一個這樣的形狀。

接下來圖層樣式。


把它重命名為”Pen Body Silver”,然后現在在所有圖層頂端新建一個圖層,用鋼筆工具(P)畫一個這樣的小環。

圖層樣式啦。



第31步
好了,你的圖像現在差不多是這樣。

把小環形狀重命名為”Ringlet”。復制這個”Ringlet” 圖層,然后移動到上面去,像這樣

現在萬里長征就差最后一步了!讓我們來做筆尖。新建一個圖層,放在”Pen Body Silver”下面,使用鋼筆工具畫個這樣的形狀。

好,現在把他重命名為”Pen Tip”然后右鍵單擊”Pen Body Gold”圖層,選擇復制圖層樣式。回到 “Pen Tip” 圖層,右鍵單擊并選擇粘貼圖層樣式。然后進入筆尖的混合樣式選項,在漸變疊加中,把縮放改為31,就像這樣。

第32步
在 “Pen Tip” 圖層上新建一個圖層,使用橢圓工具。把前景色設為#593f11,并把橢圓工具設為填充像素模式。畫一個這樣的橢圓。

然后使用直線工具 (U) ,同樣是填充像素模式,粗細為1px,畫一條這樣的線。

把這個圖層命名為”Details Pen Tip”。很好,現在你的圖像看起來就是這樣的了。

第33步
現在我們要給鋼筆的筆尖添加陰影。在圖層面板按住Command/Ctrl并單擊”Pen Tip” 和 “Details Pen Tip” 圖層,然后合并它們。把圖層重命名為”Pen Tip”然后在上面新建一個圖層。把這個新圖層轉換為”Pen Tip”的剪貼蒙版,把這個圖層設成正片疊底模式。把前景色改為#6a5428,然后使用畫筆工具,設為硬圓6、7px大小的筆刷,畫一個影子。

好了,降低圖層的不同明度,看著好看就行啦。

第34步
現在可以合并你的圖層了。還有一件事沒做:你看,我們的筆現在是個幽靈啊!他沒有影子!!所以就讓我們來賦予它生命吧,我們不能用一支幽靈筆寫字對吧?好了,現在在你鋼筆的圖層下面新建一個圖層,設為正片疊底模式。把前景色設為#663316,然后按住Command/Ctrl并單擊所有跟筆有關的圖層略縮圖,以創建整只筆的選區。

現在使用油漆桶工具 (G)填充選區,取消選擇。按Command/Ctrl + T來這么給它變形。

然后編輯 > 變換 > 扭曲。

接下來,讓我們使用涂抹工具(R),把硬度設為80%,硬圓筆刷,強度大約30%,模式為正常。看到那些映在書頁和書封上的影子了嗎?在自然情況下,你可以拿一本書和一支筆,看一下它的影子,你會發現影子有一種“臺階”的感覺。所以我們也要給我們的影子一點“臺階”!輕輕拖動涂抹工具,像這樣(你可能需要放大來做這個)。

現在好多了是吧。現在你可以把那些跑到書外面的影子都刪掉。然后使用模糊工具 (R),設置不用動(尺寸大約30px),輕輕處理我們的影子,離得越遠越模糊(還記得我們之前說過的嗎?)。現在重命名圖層為 “Shadow Pen”然后,大功告成!

最終圖像


網友評論