教你給GIF動(dòng)態(tài)圖片加文字
時(shí)間:2024-03-07 10:31作者:下載吧人氣:16
Photoshop制作動(dòng)圖,想必大家都知道這個(gè)功能,但是實(shí)際上,PS制作動(dòng)圖比不上flash,但是在修改以及圖像質(zhì)量上PS遠(yuǎn)勝flash。
大家都知道,flash壓縮圖片儲(chǔ)存gif的時(shí)候會(huì)使圖片嚴(yán)重失真,通過PS存儲(chǔ)就不會(huì)有這樣的問題。在PS中給gif圖添加文字,調(diào)整大小,都比flash中來的方便的多,今天就給大家?guī)硪黄P(guān)于PS修改動(dòng)圖的教程。
---------------------我是分割線---------------------
這里說一說關(guān)于PS制作動(dòng)圖的原理,對(duì)flash有些了解的可以不看。
PS制作動(dòng)圖,本質(zhì)上是把每一幀的圖等時(shí)差的播放,
例如:第0.3秒放一張圖0.6秒放第二張圖0.9秒放第三張圖
當(dāng)三張圖存在一定關(guān)聯(lián)的時(shí)候我們看到的就是動(dòng)起來的畫面
這里每一張圖,我們叫做一幀
控制幀數(shù),就能夠控制文件大小(很多網(wǎng)站對(duì)GIF大小是有限制的)
---------------------我是分割線---------------------

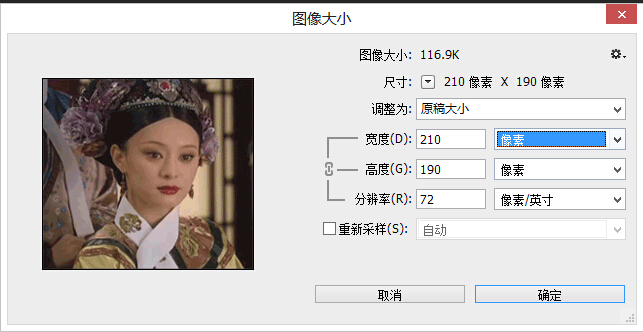
上面這個(gè)就是今天要用的素材圖,首先我們要修改它的大小
1、了解界面
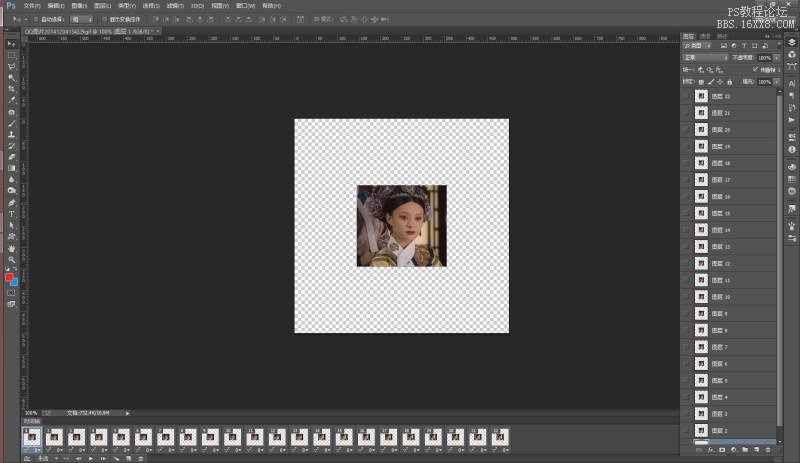
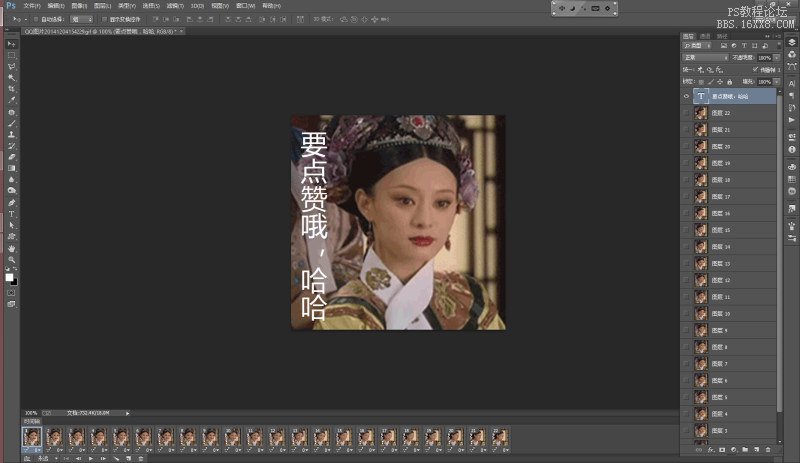
首先,我們在PS中打開gif圖,然后點(diǎn)窗口→時(shí)間軸,看到的界面是這樣。

在上圖中,1代表的就是按照時(shí)間順序出現(xiàn)的圖片,2是存放各個(gè)圖片,調(diào)整每一幀顯示的畫面。
簡單的說,就是每一幀我做一張圖連貫起來成gif(真順口)
這些都不重要,會(huì)做動(dòng)圖的也沒必要看我這個(gè)教程,下面才是我今天要說的。
2.修改大小
圖像→圖像大小 (等比縮放)

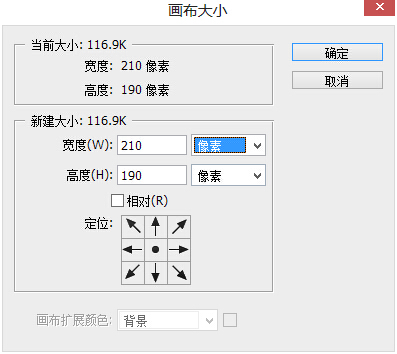
或者 圖像→畫布大小(裁切縮放)

對(duì)這兩者不了解的請(qǐng)自行百度 《Photoshop圖像大小和畫布大小的差別》
圖像大小就不說了,這里只說下畫布大小,我們這里設(shè)置成500px*500px

然后是重重之重,選中全部圖層,編輯→自由變換 調(diào)整到合適大小

3.我們繼續(xù)給圖片添加個(gè)文字。
選擇最上面一層,添加個(gè)圖層,注意不要改變圖片前面小眼睛的狀態(tài)(不要更改是否顯示圖層)
文字工具,寫上需要的文字

然后就可以存儲(chǔ)了。
4.文件→存儲(chǔ)為web所用格式 參數(shù)如圖

注意兩點(diǎn),右上角選擇GIF,右下角循環(huán)選項(xiàng)選擇永遠(yuǎn),這樣gif簡單修改就OK了
說句題外話,右上角可以簡單的控制圖片大小(占用空間) 如圖

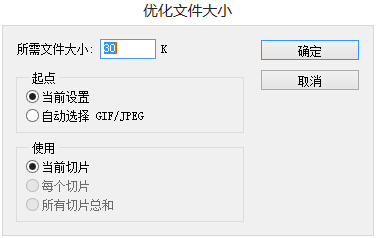
選擇優(yōu)化文件大小,參數(shù)如圖

到此本教程就結(jié)束了,最后放上效果圖:

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論