UI教程,ps設(shè)計應(yīng)用程序圖標
時間:2024-03-07 15:00作者:下載吧人氣:24
跟大家分享一篇國外大神的應(yīng)用程序設(shè)計教程,有興趣的跟著一起練習吧。素材鏈接:http://pan.baidu.com/s/1o6spF8A 密碼:lcyf
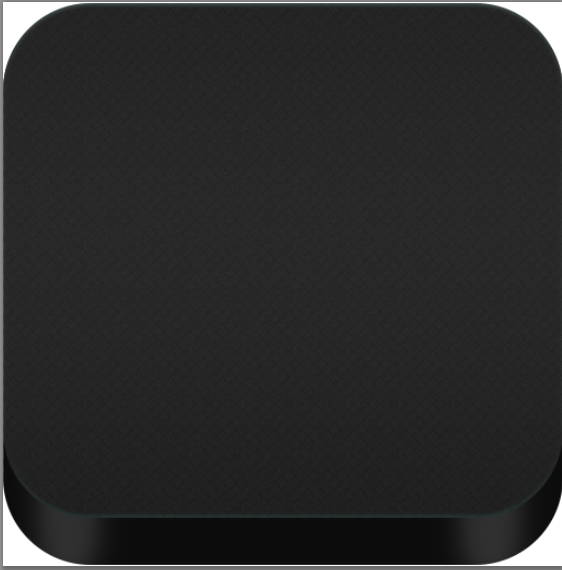
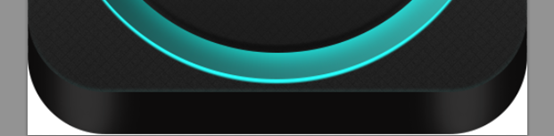
最終效果:

1.新建畫布512*515,背景先白色,做完后改成黑色(不要純黑) 2.選擇圓角矩形工具,繪制512px*512px、半徑80px的圓角矩形,命名圓角-底








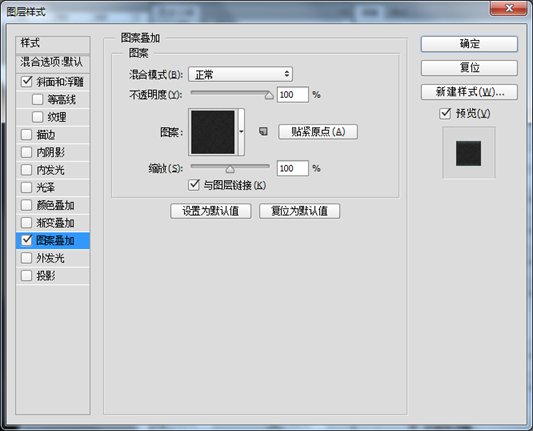
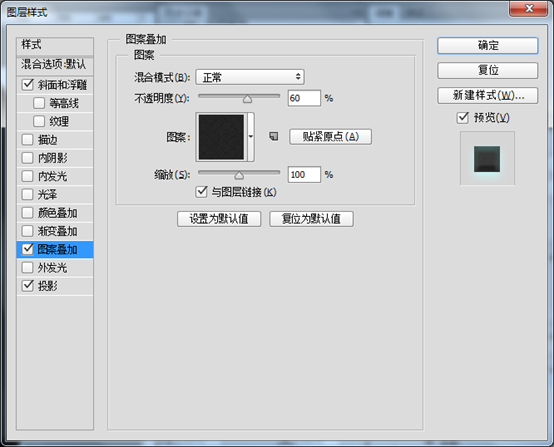
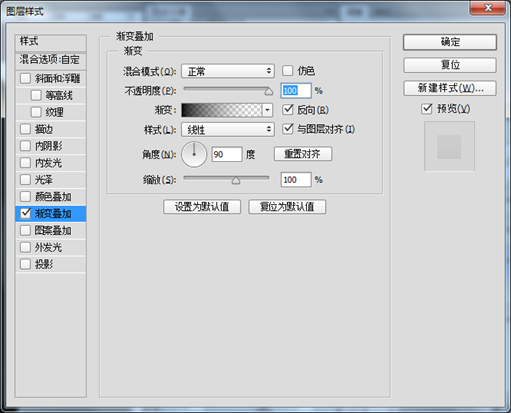
在解壓文件找到“tactile_noise.png”最小的,ps打開,按Ctrl+A,出現(xiàn)虛線框后,點編輯—定義圖案—在點確定,完成后圖案疊加













要看效果,點擊圖層的眼睛,來回點,就行

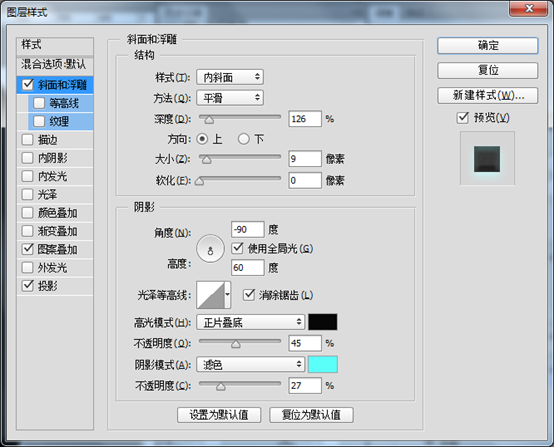
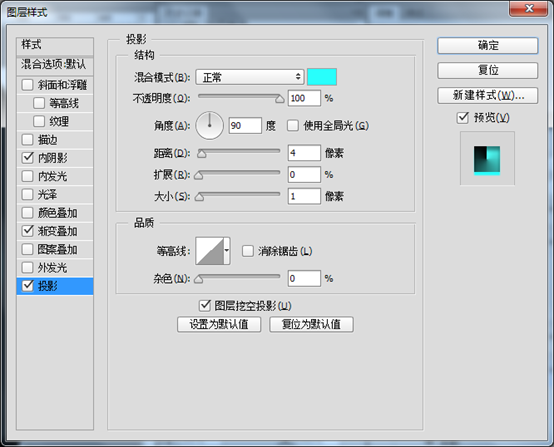
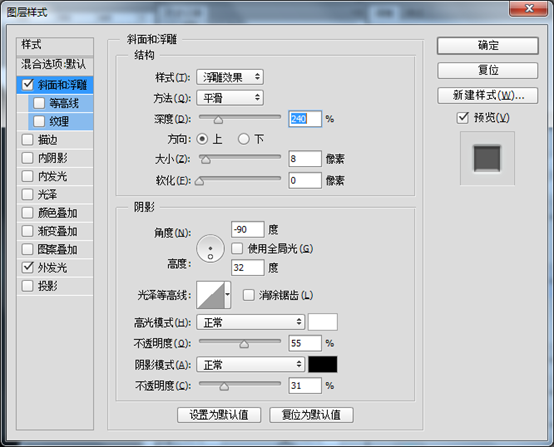
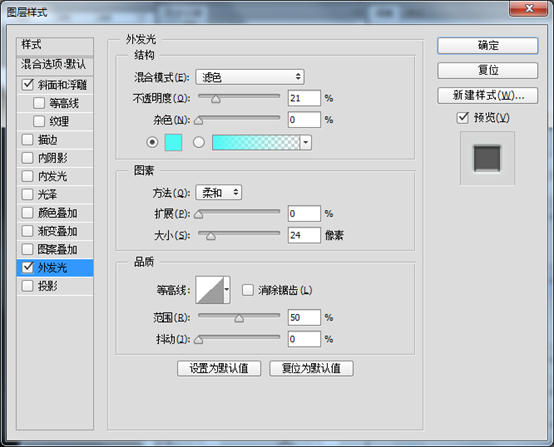
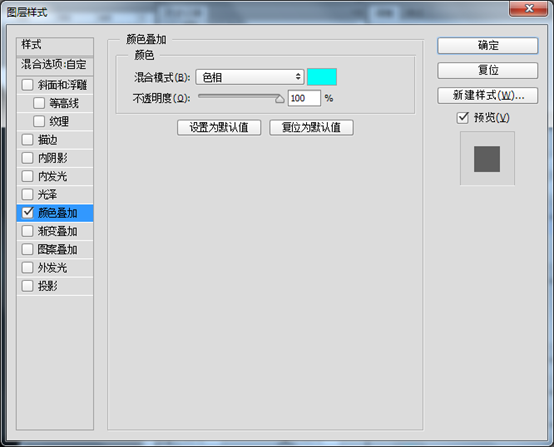
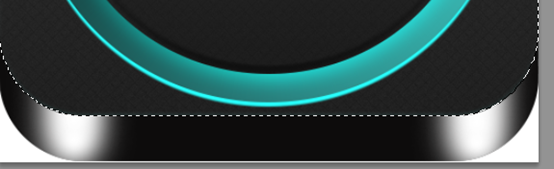
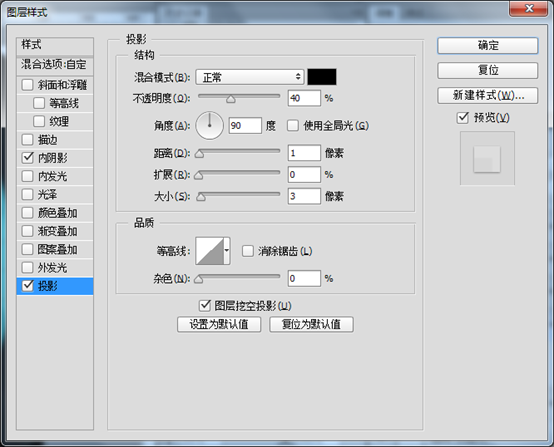
10.復制圓角-頂,不用改名稱,在橢圓-上高光右擊拷貝圖層樣式,回來,粘貼就行,圖就不截哈! 11.按住Ctrl左鍵點擊圓角-底,出現(xiàn)虛線框,新建圖層名為“圓角頂-高光”,選擇畫筆工具(B),大小自調(diào),前景色白色,在兩邊畫垂直線,再Ctrl左鍵點擊圓角-頂圖層,效果如圖,再按delete鍵,上半部分就會被刪掉,Ctrl+D取消選框,填充15%,











標簽2015heibai,UI教程,ps網(wǎng)頁設(shè)計,翻譯教程,應(yīng)用

網(wǎng)友評論