UI教程,設(shè)計(jì)相機(jī)主題UI圖標(biāo)實(shí)例
時(shí)間:2024-03-07 17:18作者:下載吧人氣:26
跟大家分享一篇設(shè)計(jì)相機(jī)主題的UI圖標(biāo)實(shí)例,步驟比較多,但有PSD文件可參考,不懂的可以看一下。
PSD鏈接:http://pan.baidu.com/s/1hq3rVPq 密碼:76cv
最終效果:

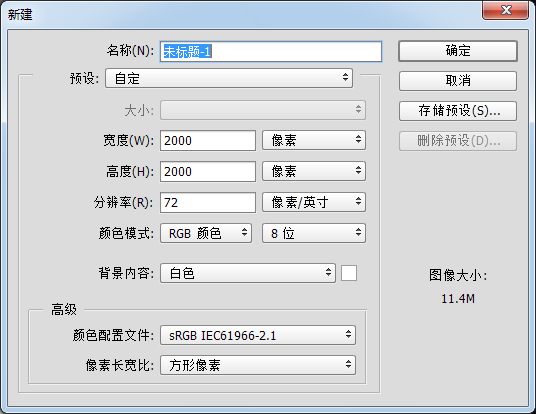
1,新建一個(gè)2000*2000的畫布
(因?yàn)橹笮枰O(shè)置一些參數(shù)是根據(jù)畫布大小而定的,所以不想自己調(diào)參數(shù)的話就跟我設(shè)置同樣大小的畫布吧)

2,新建一個(gè)圖層,然后隨便填充一個(gè)顏色(太簡(jiǎn)單不上圖了)
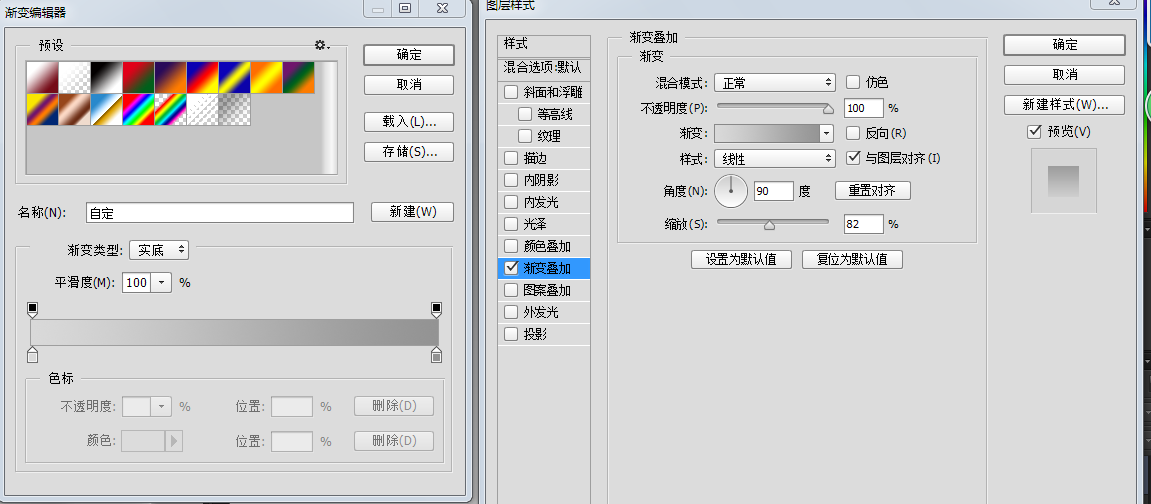
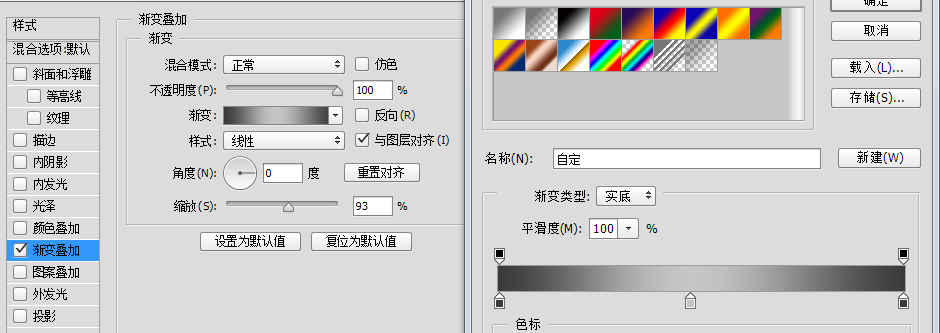
3,雙擊圖層一,打開(kāi)圖層樣式,使用漸變疊加。

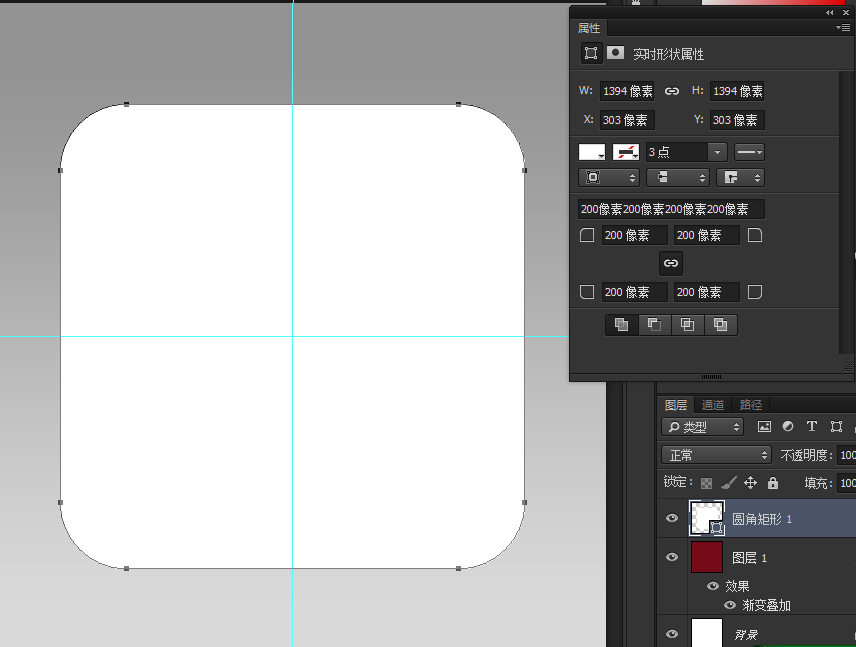
4、拉好參考線,畫出一個(gè)圓角矩形。

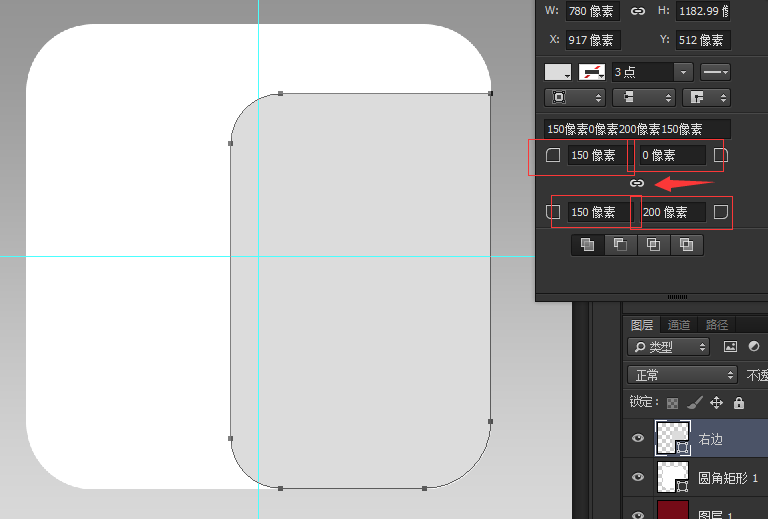
5、再畫一個(gè)圓角矩形,圓角半徑設(shè)置如圖,顏色設(shè)置為灰色。將圖層取名為右邊。

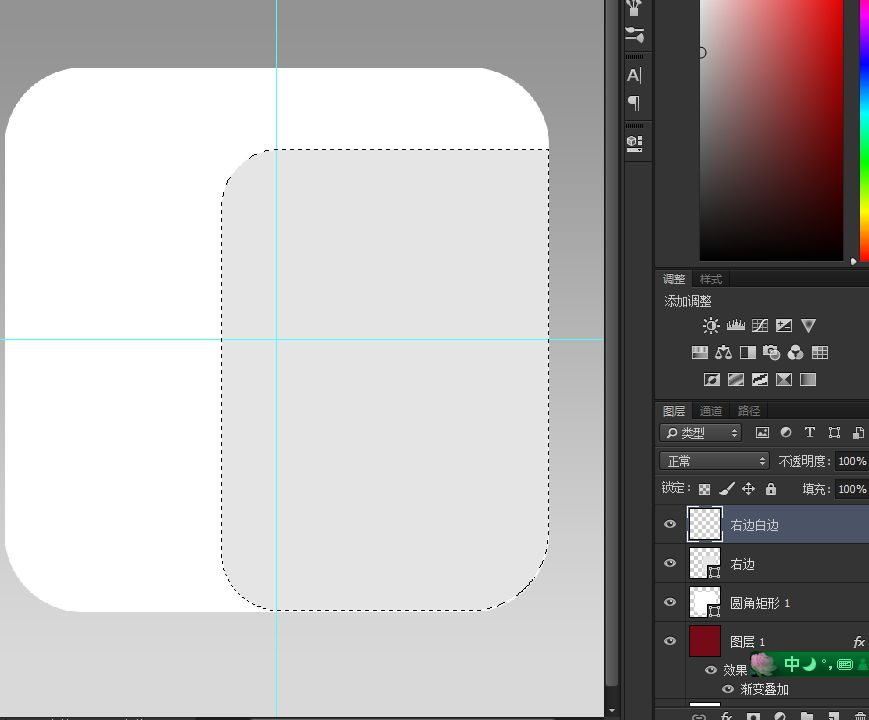
6、按住Ctrl點(diǎn)擊“右邊”圖層的縮略圖,得到此圖層的選區(qū),并且新建一個(gè)圖層取名為“右邊白邊”。

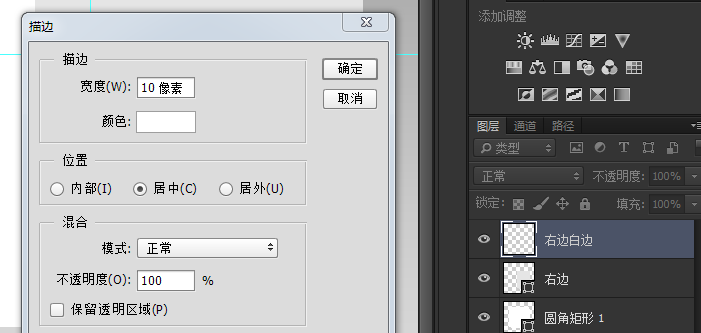
7、選擇選框工具,然后在圖上右建單擊一下選擇“描邊”,設(shè)置如圖,然后確定。

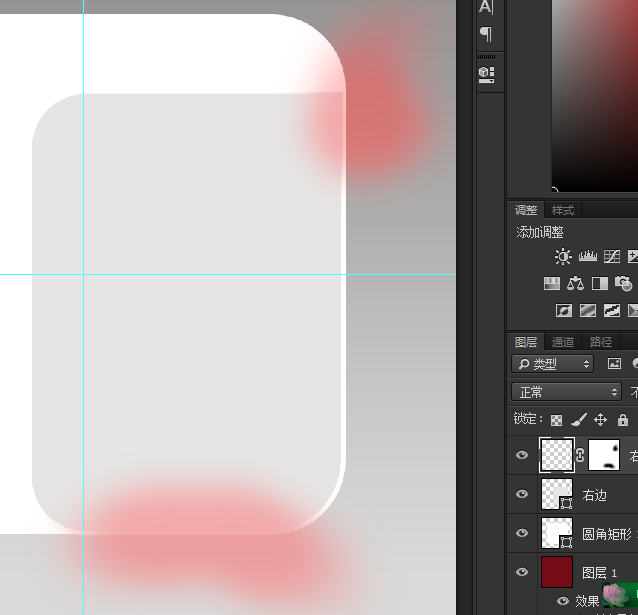
8、給“右邊白邊”的圖層建立個(gè)白蒙板,用黑色畫筆涂抹圖中紅色區(qū)域。

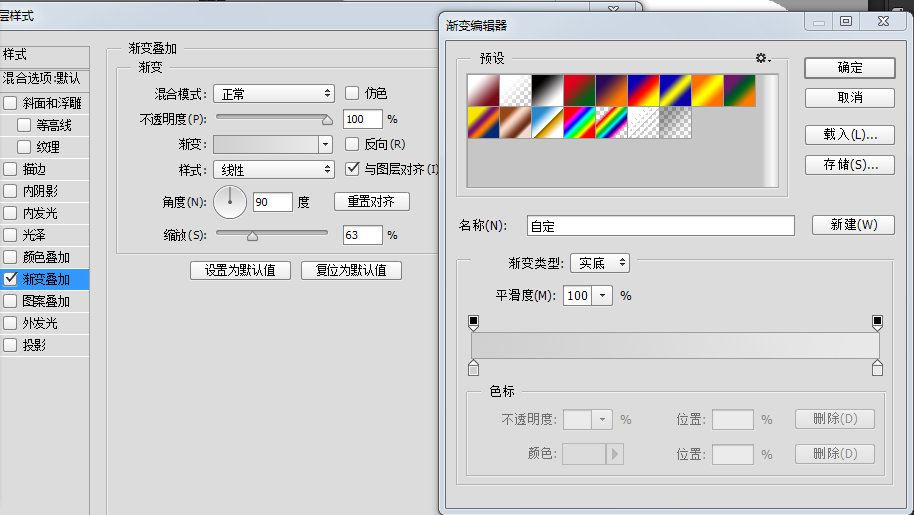
9、雙擊“右邊”圖層,打開(kāi)圖層樣式,使用漸變疊加,然后確定。

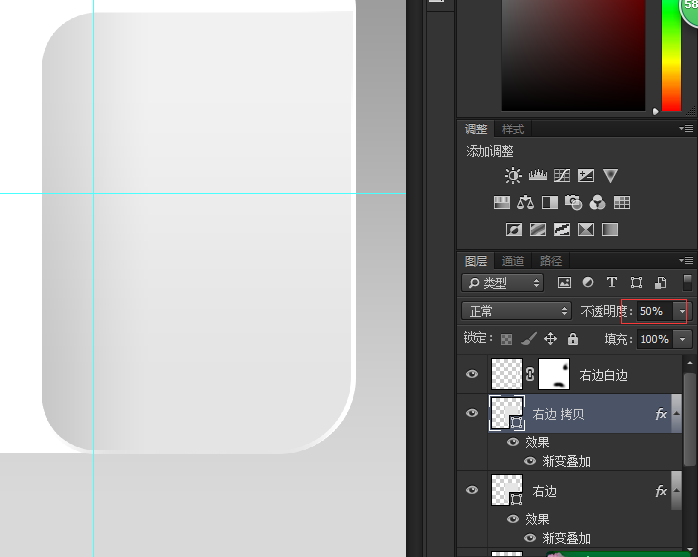
10、然后將“右邊”復(fù)制一層,并且雙擊打開(kāi)圖層樣式,更改下漸變?cè)O(shè)置。然后確定,然后更改圖層不透明度為50%。

11、再新建一個(gè)圖層,取名為右邊陰影,按住alt點(diǎn)擊“右邊 拷貝”圖層縮略圖,得到圖層的選區(qū)。
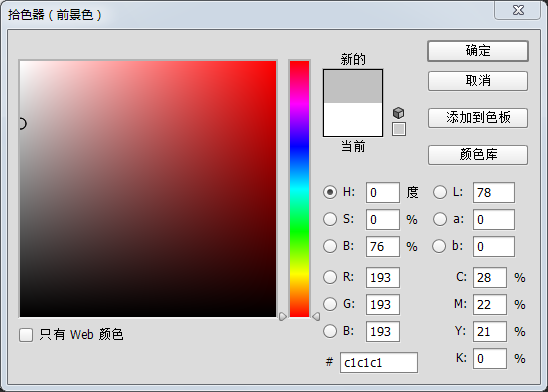
12、將前景色改為灰色,再將畫筆設(shè)置為軟角畫筆。

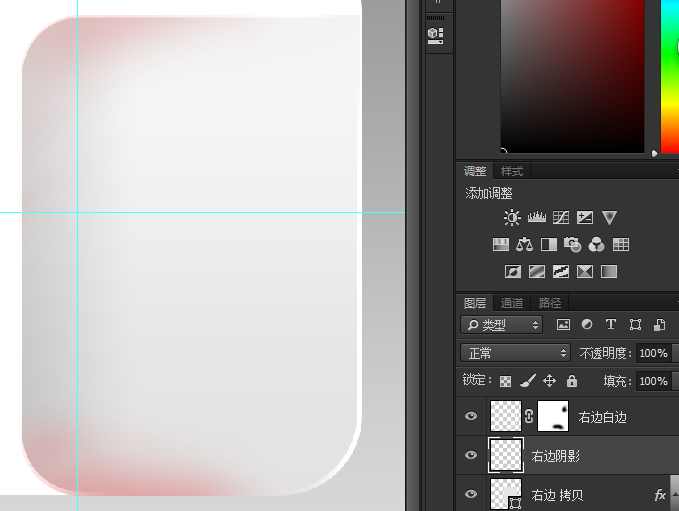
13,設(shè)置好畫筆大小和流量,給左邊兩個(gè)角添加一些陰影,紅色區(qū)域。

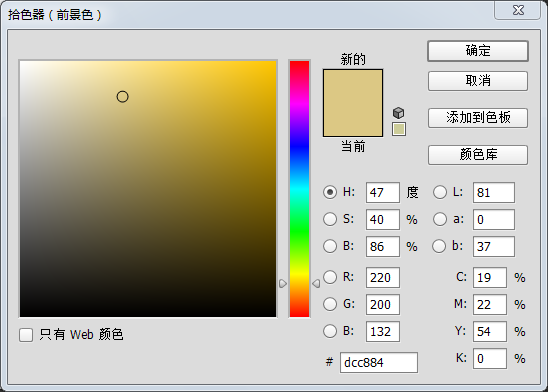
14、將前景色設(shè)置為一個(gè)屎黃色。

15、用畫筆畫出這樣。

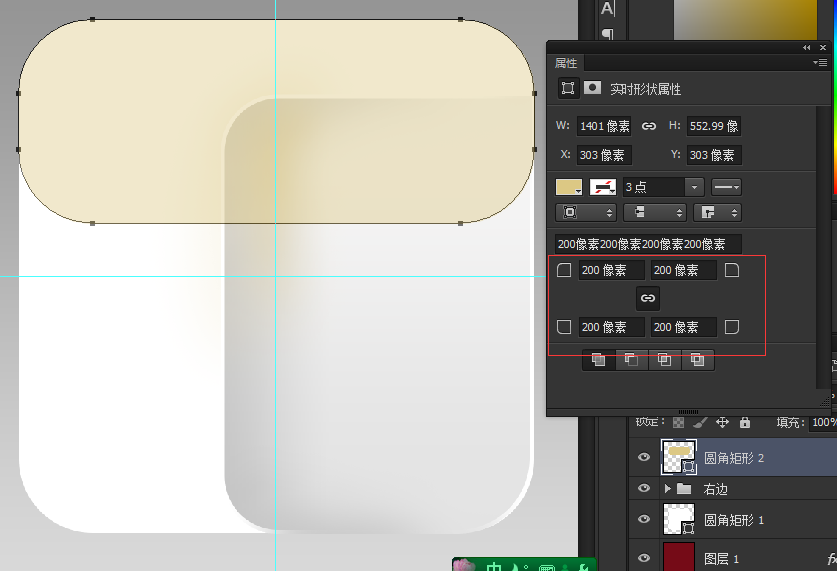
16、畫一個(gè)圓角矩形,圓角半徑為200。并且降低不透明度,要對(duì)齊好來(lái)。

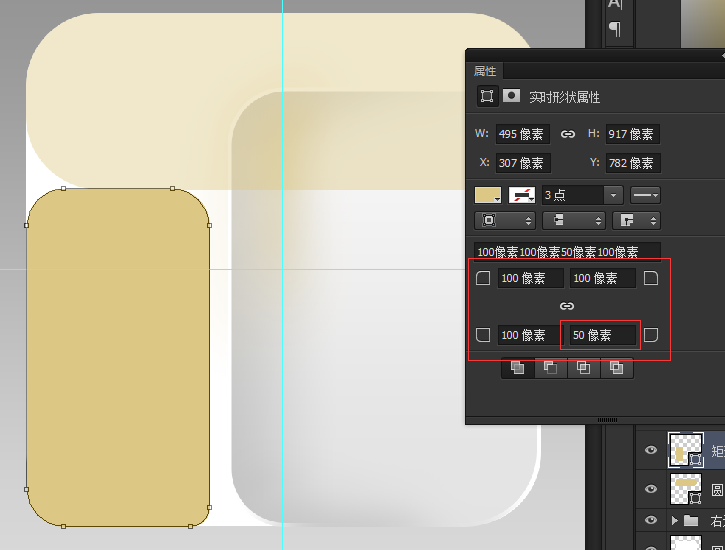
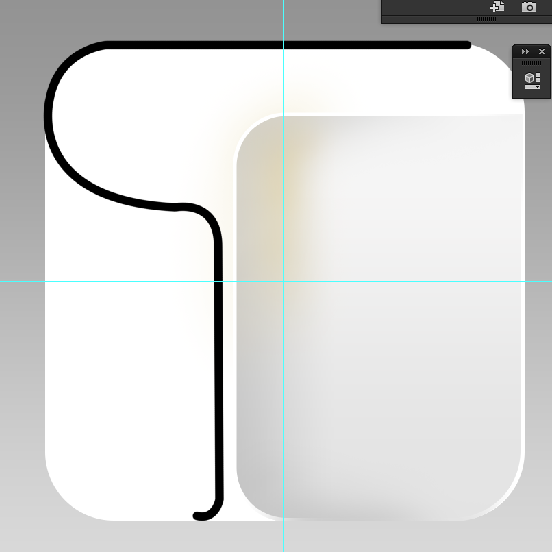
17、再畫一個(gè)圓角矩形,設(shè)置如圖。

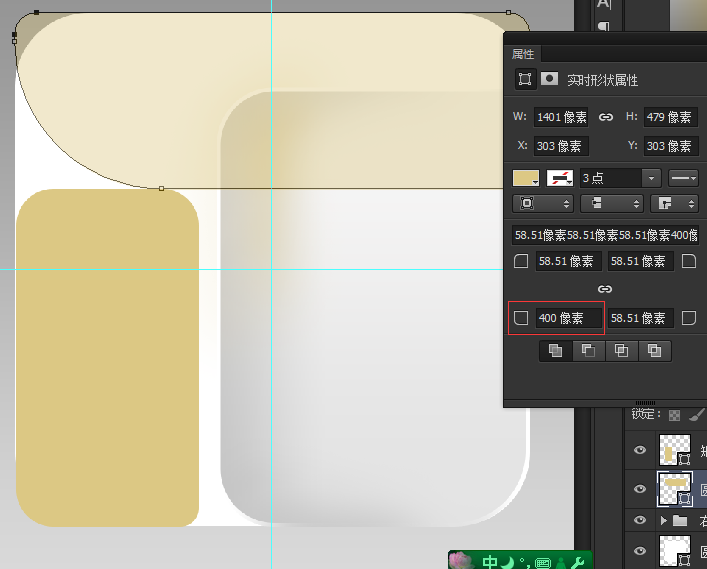
18、將上面這個(gè)圓角矩形的左下角的半徑設(shè)置為400,其他三只角不用管了。

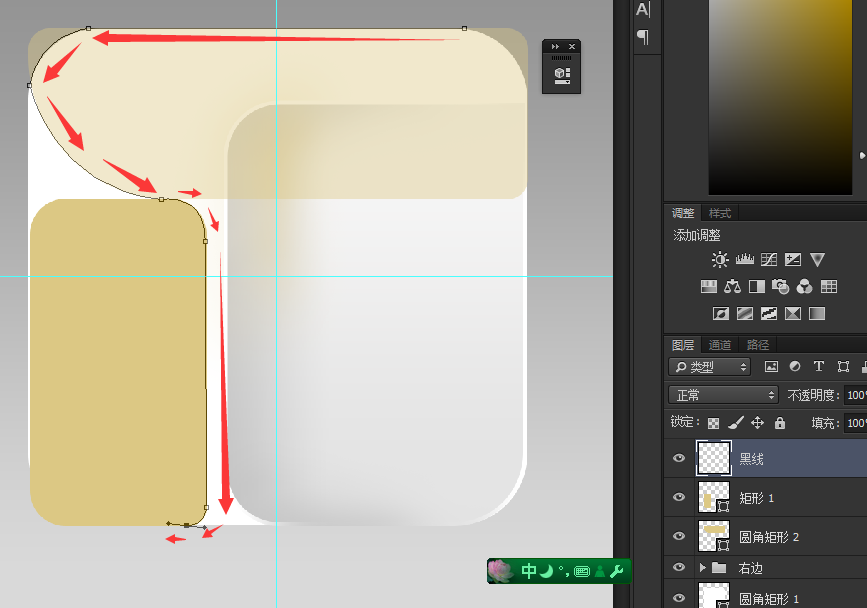
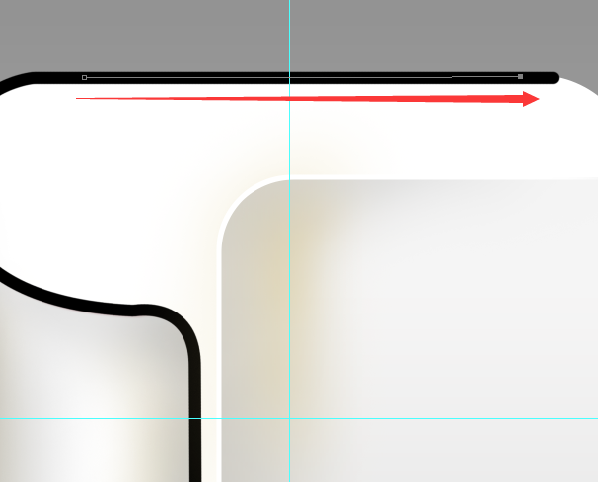
19、新建一個(gè)圖層取名為“黑線”,并且用鋼筆工具沿著邊勾出這么一條路徑。

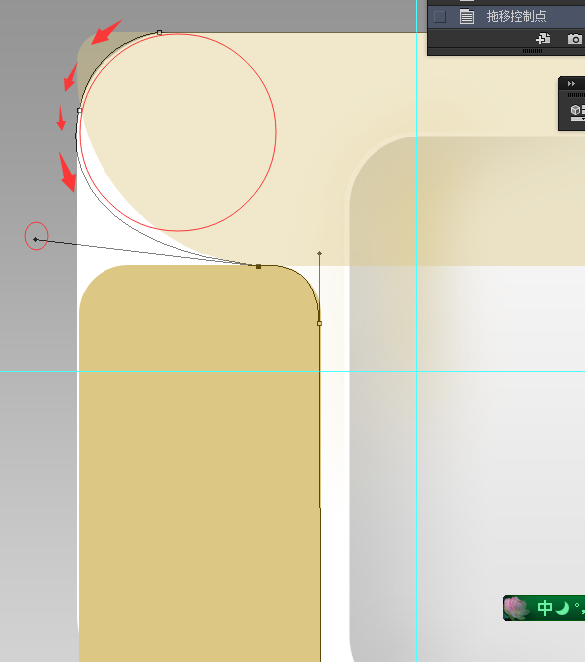
20、我們還需要對(duì)這條路徑做一點(diǎn)修改,用鋼筆工具來(lái)控制這個(gè)控制柄,使這一段路徑變的更圓。

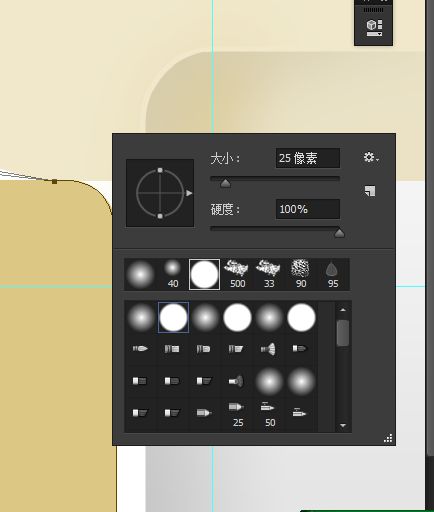
21、接下來(lái)就是描邊了,前景色設(shè)置為純黑色,畫筆大小設(shè)置為25。

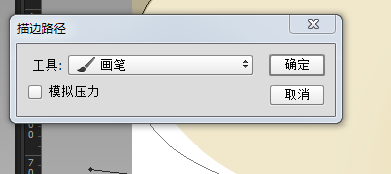
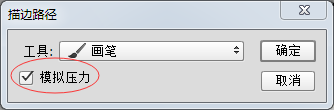
22、選擇鋼筆工具,在圖上右鍵點(diǎn)擊一下選擇“描邊路徑”,設(shè)置如圖,然后確定。

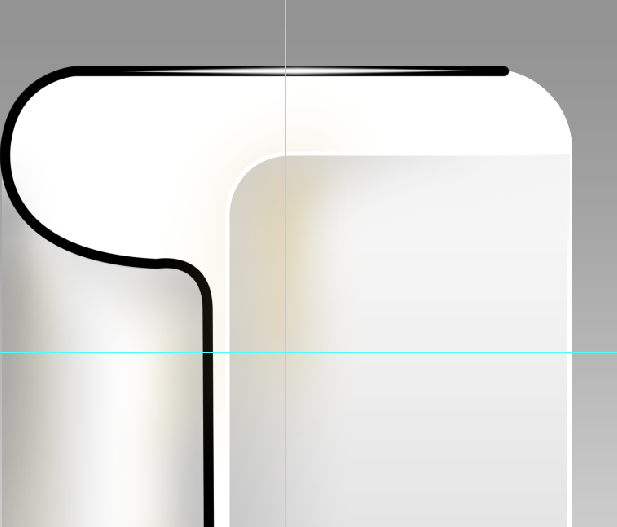
效果如圖。

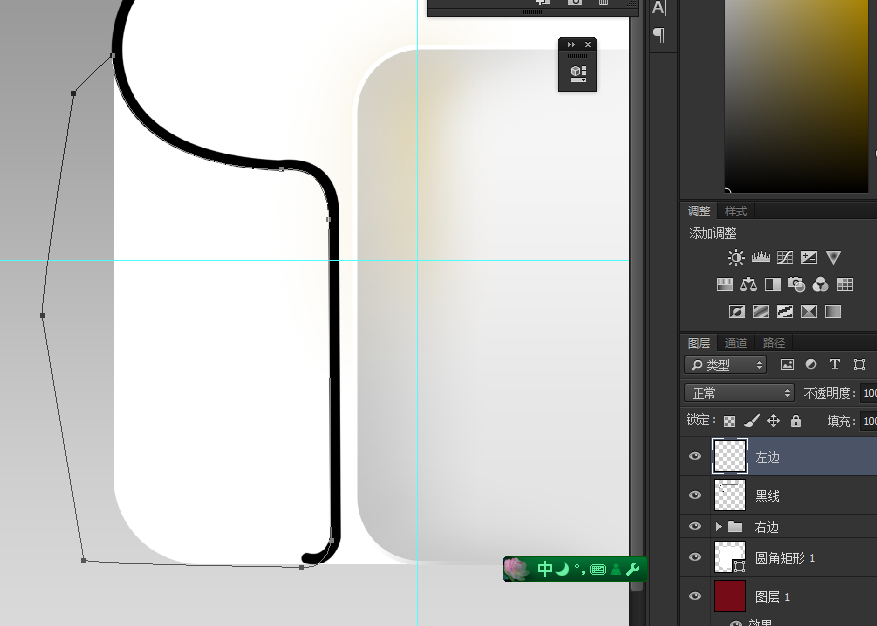
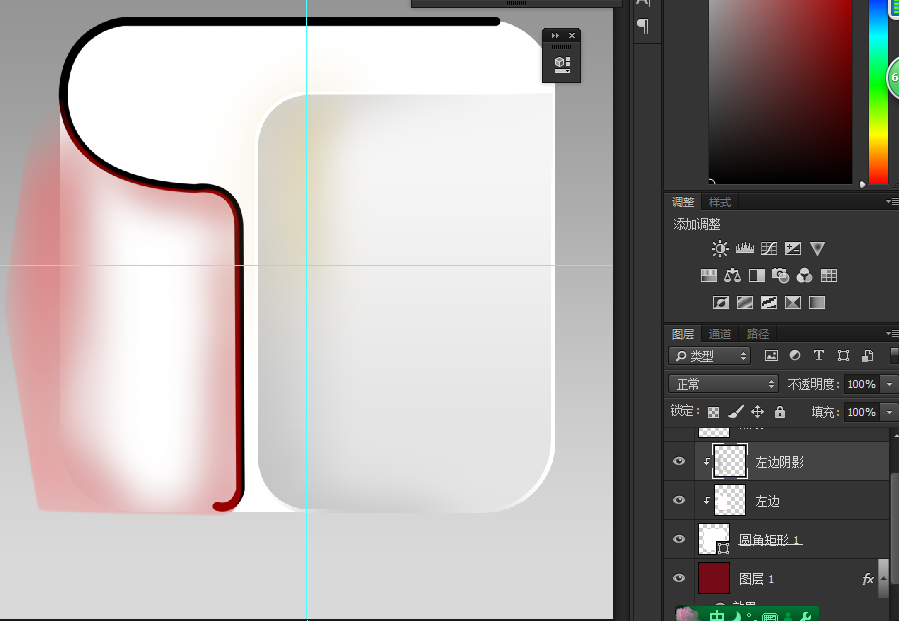
23、新建一個(gè)圖層取名為“左邊”,用鋼筆勾出如圖路徑,并且轉(zhuǎn)化為選區(qū),把“左邊”圖層放到最大的圓角矩形圖層上面,然后給“左邊”圖層建立剪切蒙板。

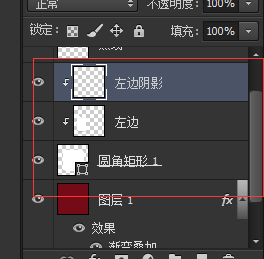
24、新建一個(gè)圖層,取名為“左邊陰影”,也建立一個(gè)剪切蒙板。

25、我們要畫陰影啦,前景色為灰色,畫筆設(shè)置為軟角畫筆,流量降低。

26,按住alt,點(diǎn)擊“左邊”圖層的縮略圖得到選區(qū),用畫筆在”左邊陰影”圖層上畫出陰影,紅色區(qū)域。

然后前景設(shè)置為屎黃色。

用畫筆在這畫一點(diǎn)黃色,別太多了,效果如圖。

27、新建一個(gè)圖層取名為“黑線高光”,在“黑線”圖層的上面。

28、用鋼筆勾出這樣的路徑。

29、設(shè)置好畫筆,前景色為純白色,要軟角畫筆,畫筆大小為20,然后再鋼筆描邊。

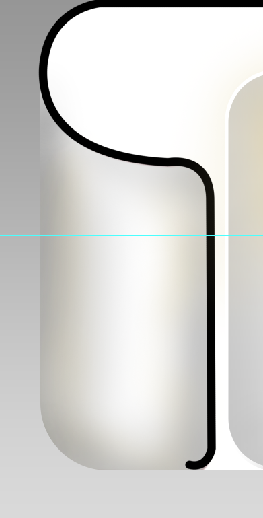
效果如圖。

用以上的方法畫出其他幾條高光。

30、降低“黑線高光”圖層的不透明度為65%。
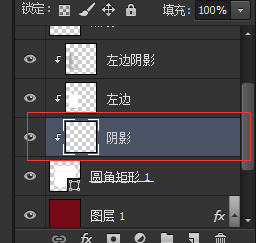
31、新建一個(gè)圖層取名為“陰影”,放到下面,要剪切蒙板。

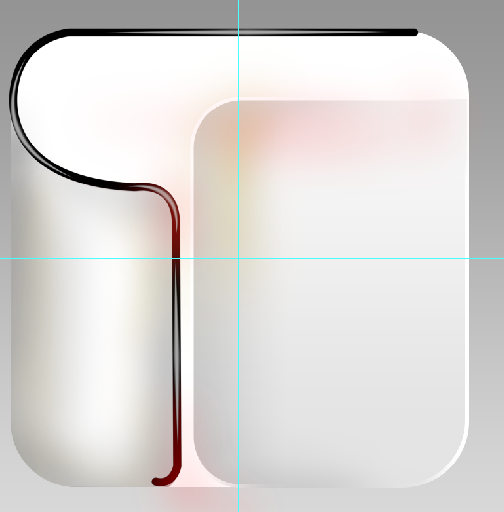
32、前景色設(shè)置為灰色,畫筆設(shè)置為軟角,降低畫筆流量,畫出陰影,紅色區(qū)域。

效果如圖。

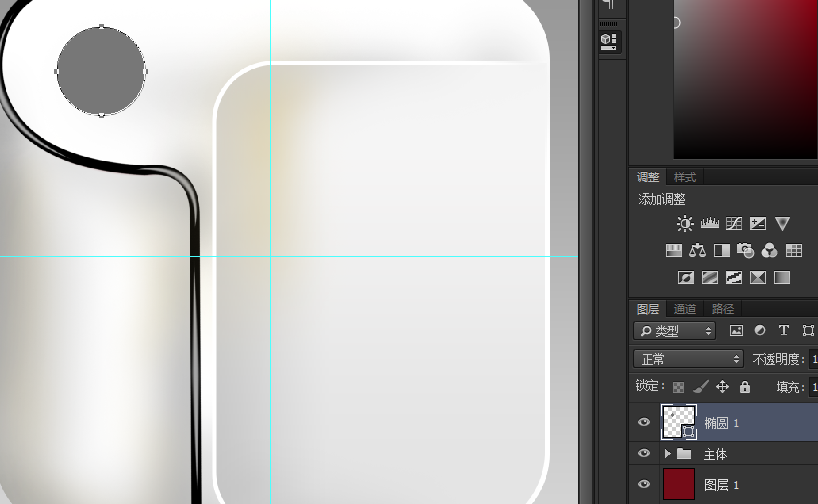
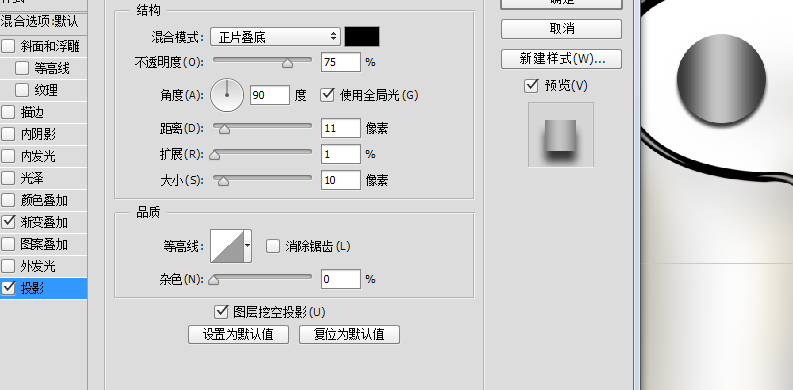
32、畫一個(gè)圓,雙擊圖層打開(kāi)圖層樣式,使用漸變疊加和投影。



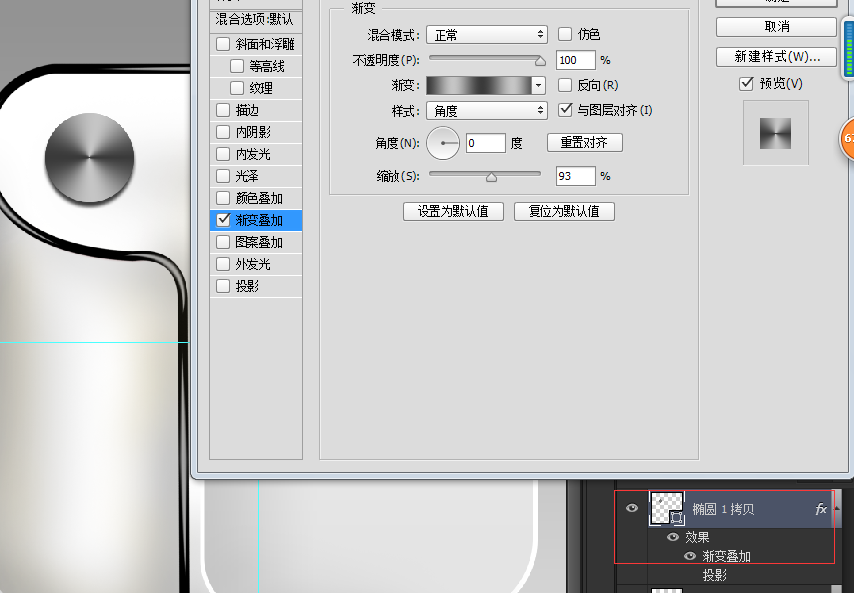
33、復(fù)制這個(gè)圓形圖層,雙擊圖層打開(kāi)圖層樣式,把投影關(guān)掉,更改漸變。

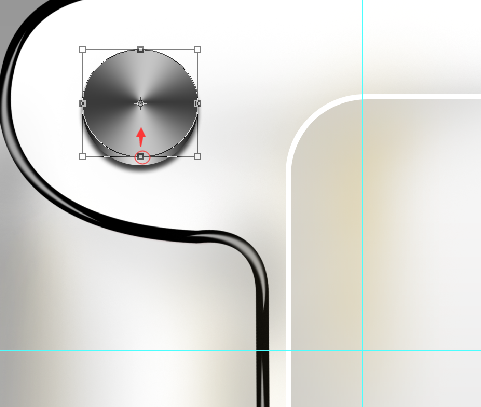
34、ctrl+t(自由變換),如圖。

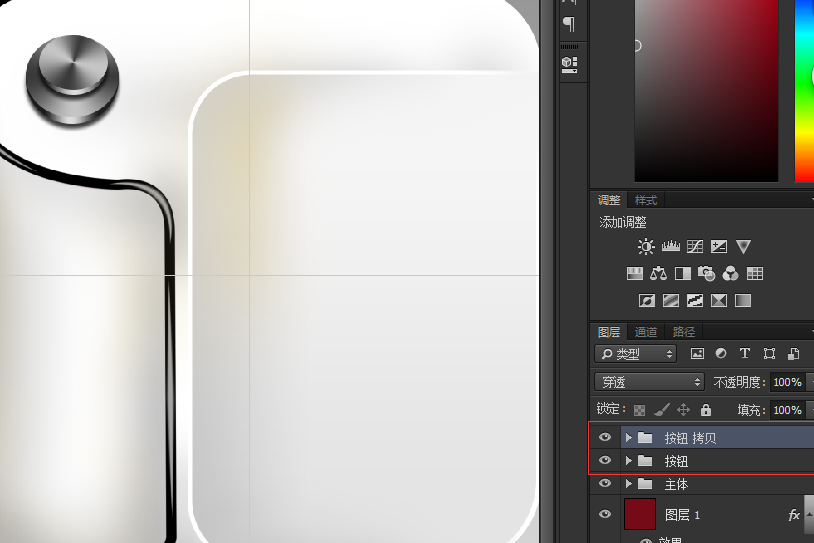
35、將這兩個(gè)圖層放到一個(gè)組里,取名為按鈕,然后復(fù)制一個(gè),然后ctrl+t(自由變換)變小,如圖。

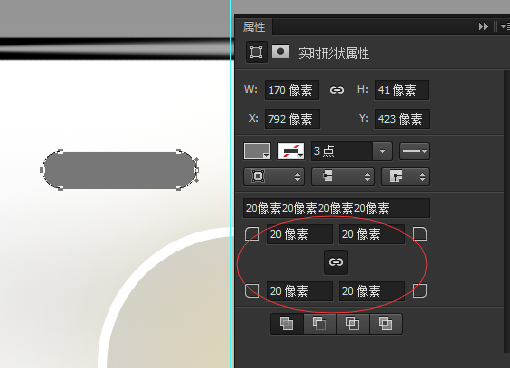
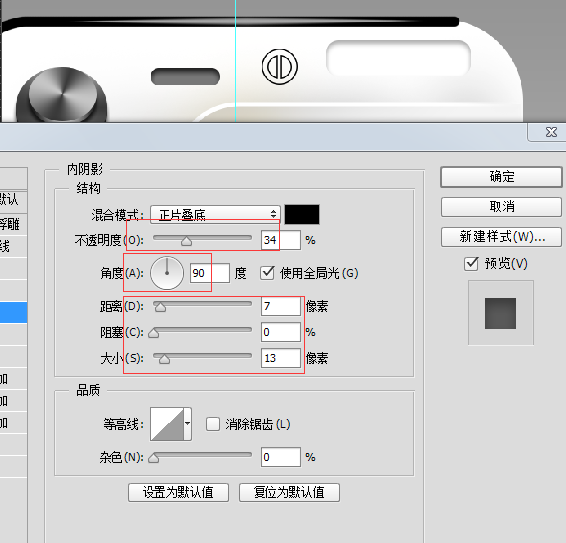
46、畫一個(gè)圓角矩形,設(shè)置如圖。

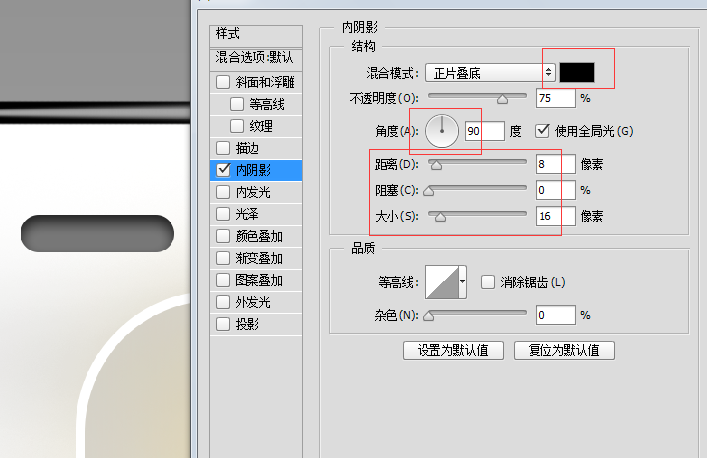
雙擊圖層打開(kāi)圖層樣式,設(shè)置如圖。

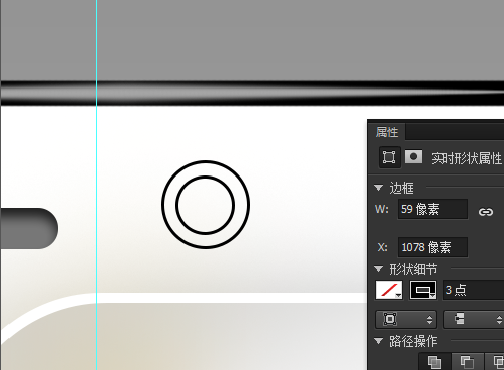
47、畫一個(gè)只有描邊的圓。

再畫一個(gè),如圖。

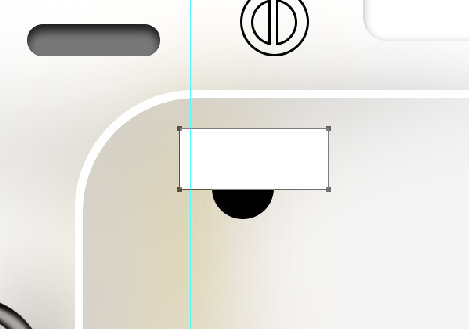
48、按住atl再畫個(gè)矩形,然后調(diào)整好矩形的大小和位置。

49、畫一個(gè)白色的圓角矩形,圓角半徑為20,雙擊圖層打開(kāi)圖層樣式,設(shè)置如圖。

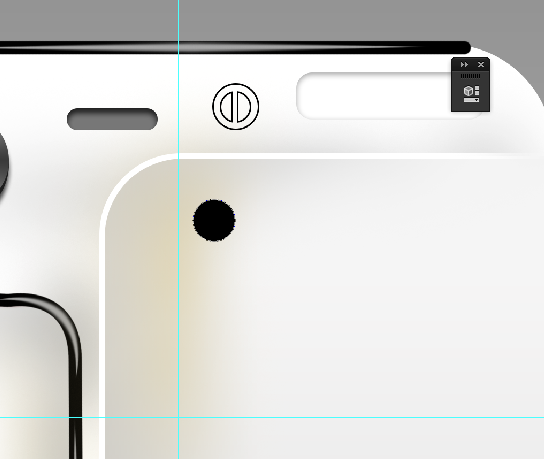
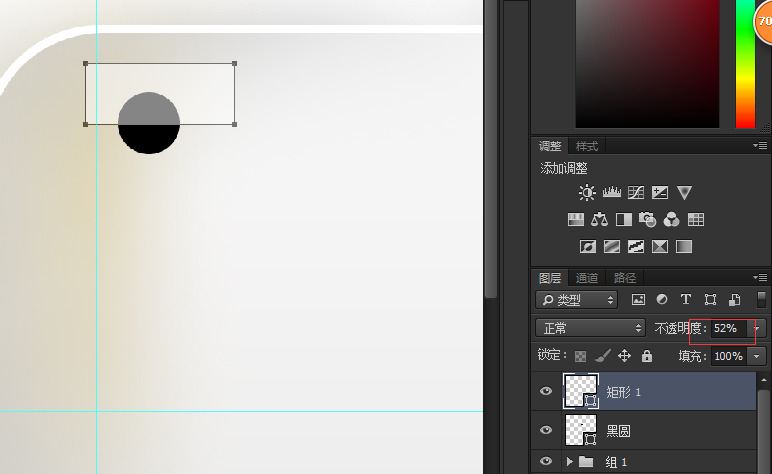
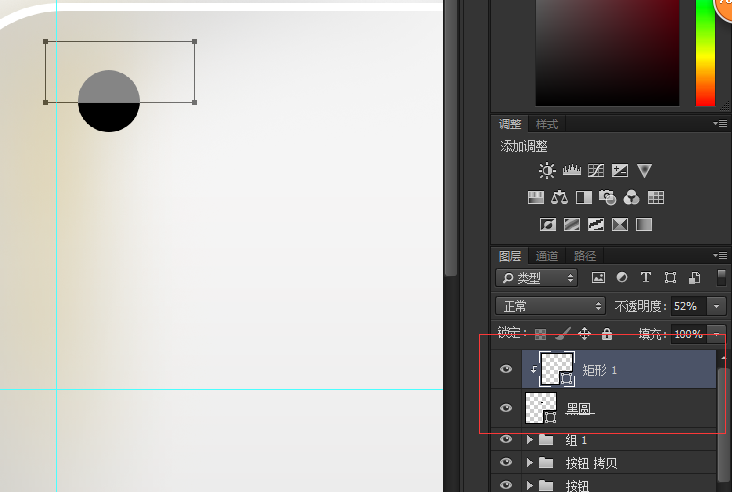
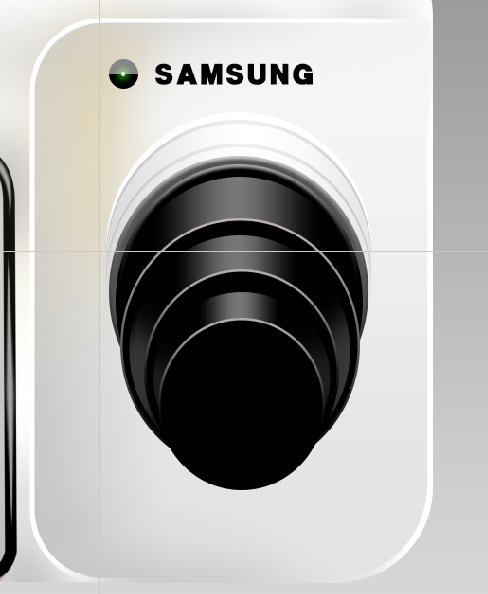
50,畫一個(gè)黑色的圓,取名為“黑圓”。

畫一個(gè)白色的方形,降低透明度,建立剪切蒙板。



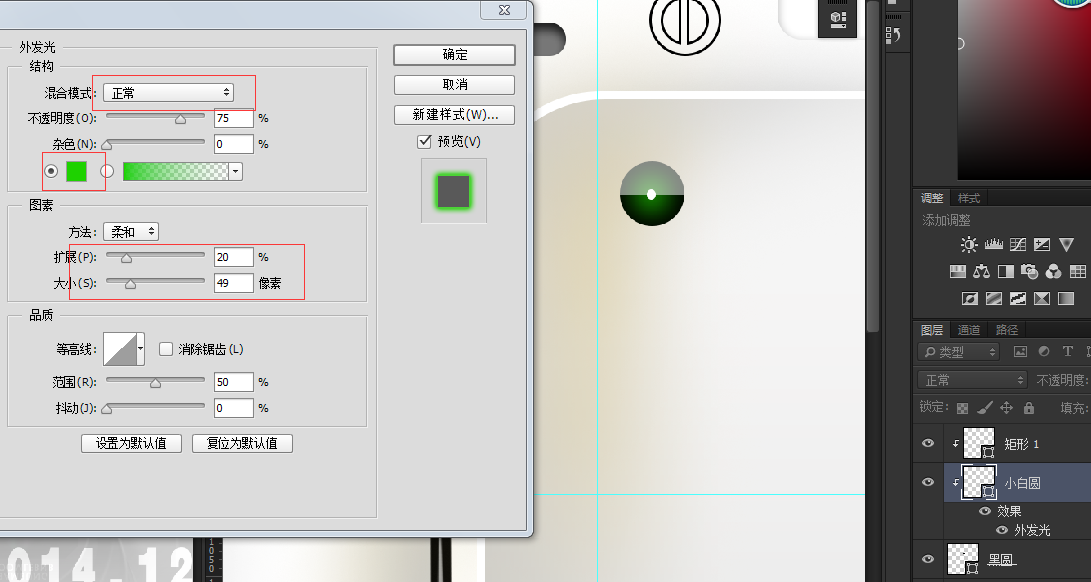
51、畫一個(gè)小白圓,添加外發(fā)光。

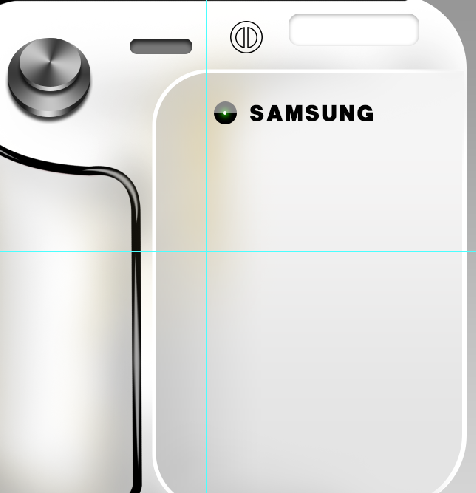
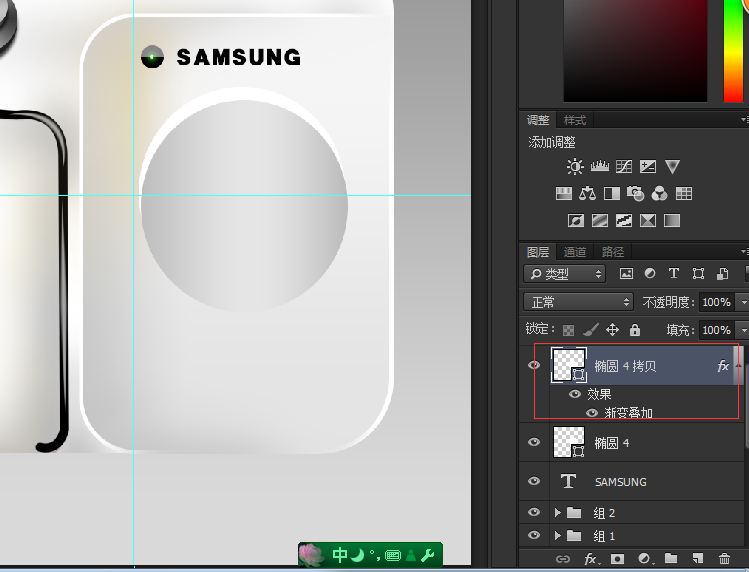
52、打上字,SAMSUNG

53、畫鏡頭了,一個(gè)白圓。

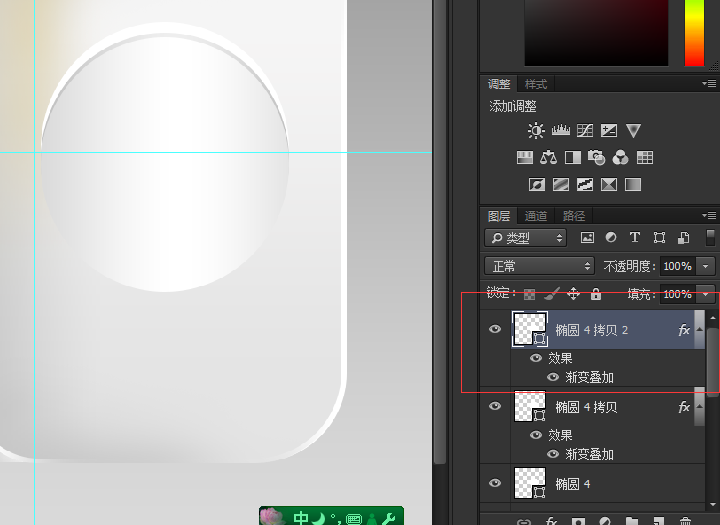
一個(gè)漸變圓。

再加一個(gè)漸變圓

將這兩個(gè)漸變圓放到一個(gè)組里,并且復(fù)制一個(gè),然后ctrl+t(自由變換)往下移。

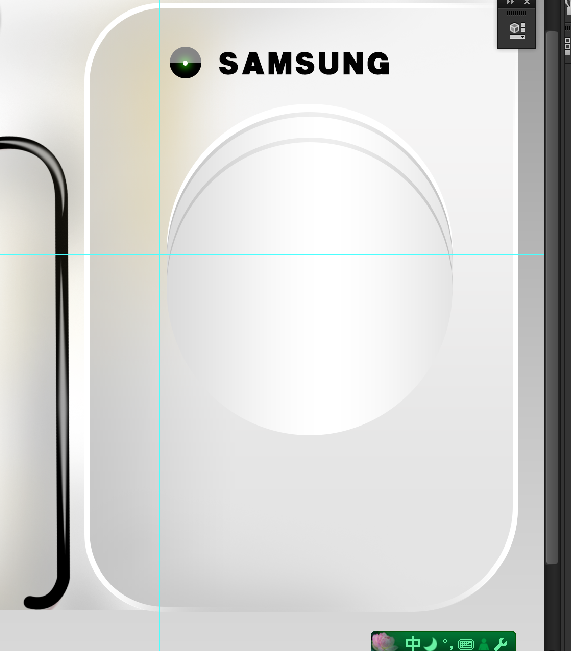
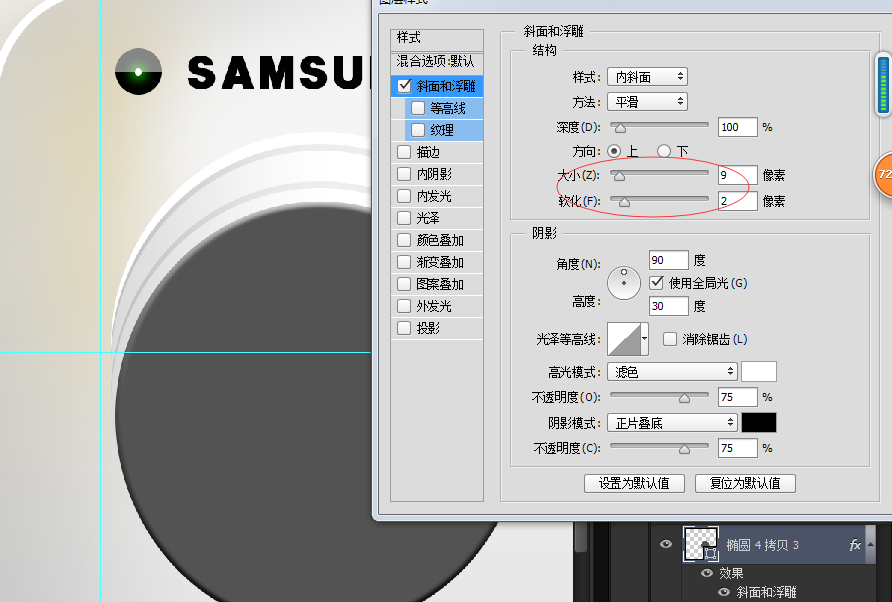
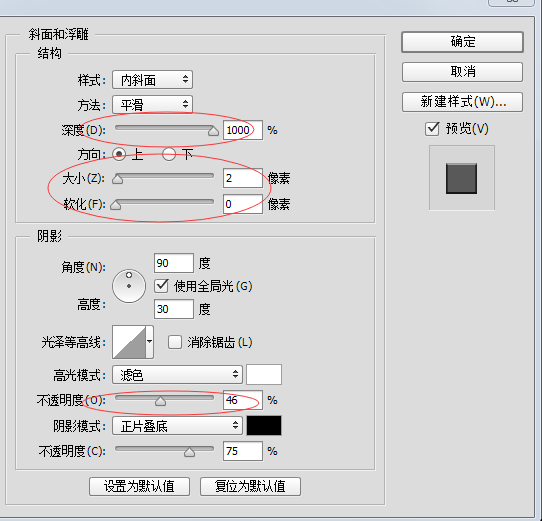
54、畫一個(gè)灰色的圓,然后斜面浮雕。

55、再加一個(gè)黑色的圓,也是像上面的一樣斜面浮雕。

56、加一個(gè)漸變圓。

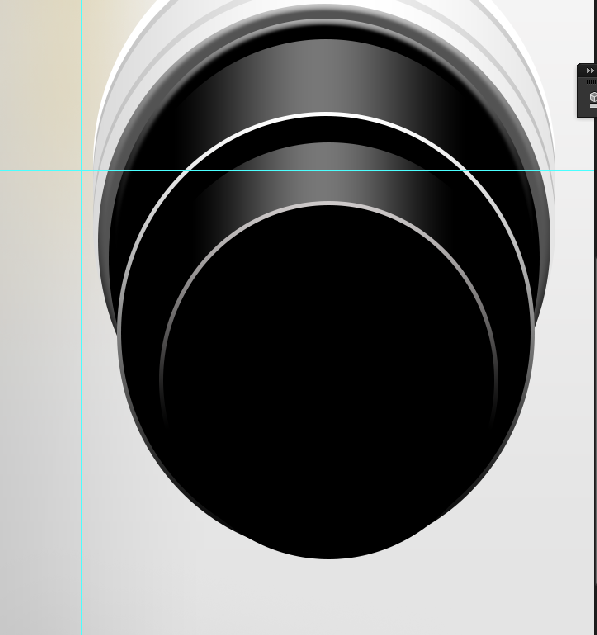
7、畫一個(gè)填充色為黑色,描邊色為淡灰色的圓。

58,再畫一個(gè)更小一點(diǎn)的漸變圓。

再畫一個(gè),填充為黑色,描邊為黑白漸變色。

59.點(diǎn)擊這個(gè)漸變圓的縮略圖,得到它的選區(qū),然后新建一個(gè)圖層,用畫筆在兩側(cè)畫上高光。

60、用以上方法畫出第三個(gè)。

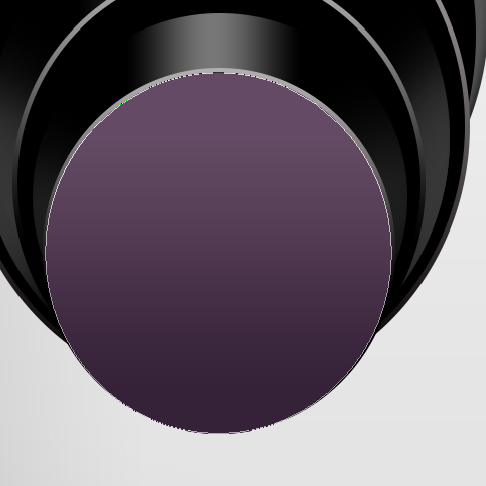
61,加一個(gè)紫色的漸變圓。

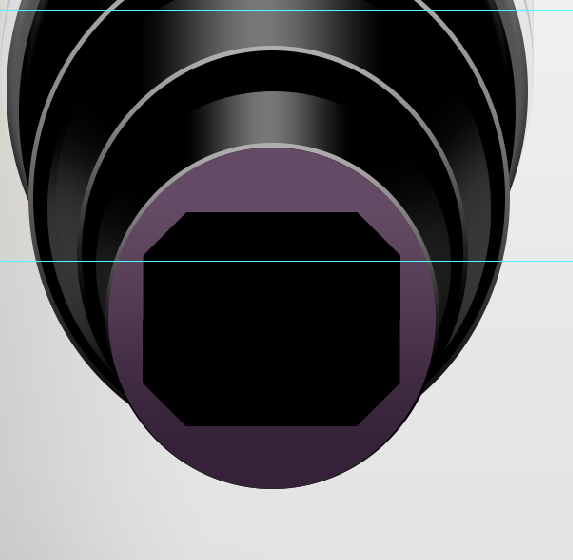
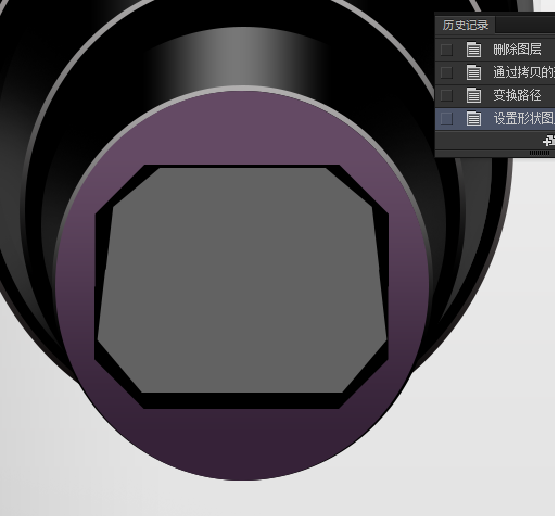
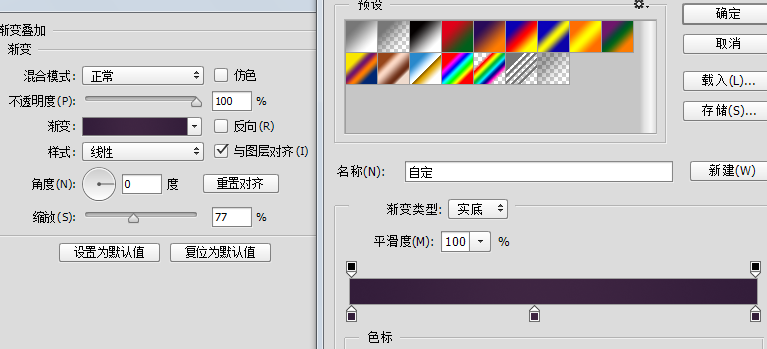
62、畫一個(gè)這樣的形狀取名為“四角。

63、復(fù)制“四角”圖層,ctrl+t,縮小一點(diǎn),然后進(jìn)行透視。

64、將“四角拷貝”復(fù)制一層,然后縮小一些。

65、按alt點(diǎn)擊小的“四角”圖層,得到選區(qū)之后選擇大的“四角”圖層,然后按delete刪除,得到如圖。

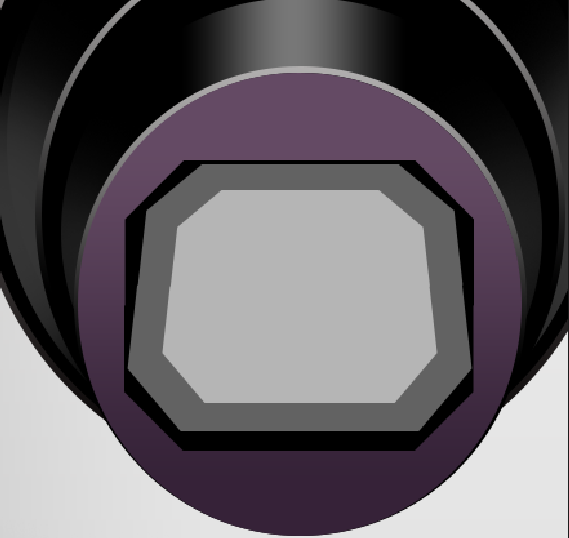
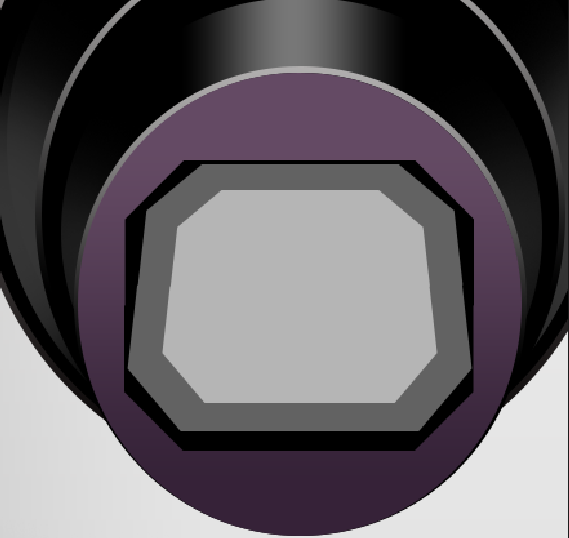
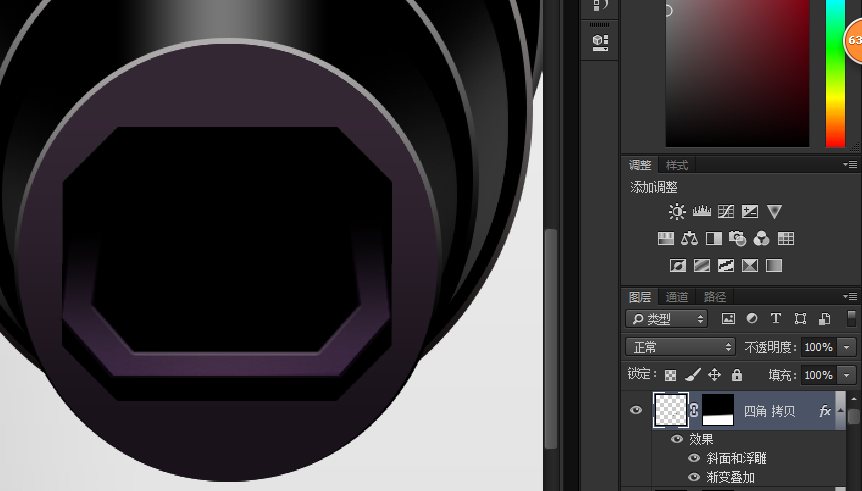
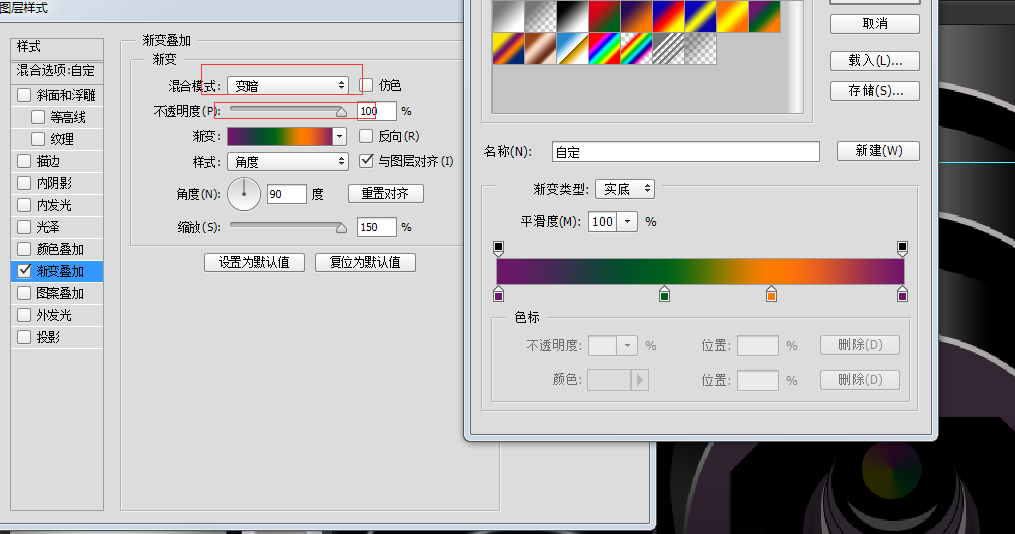
66、添加圖層樣式,如圖。


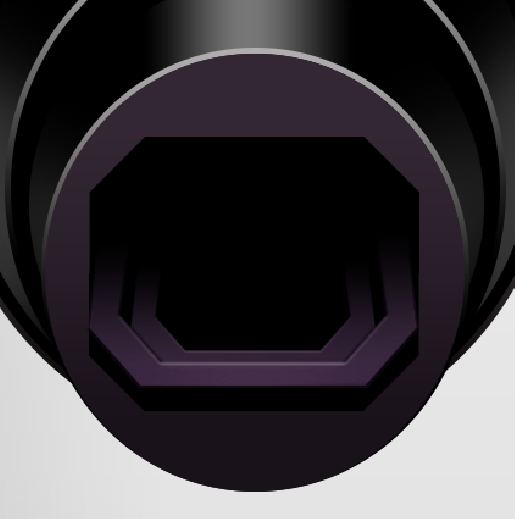
67、給這個(gè)圖層建立個(gè)白色蒙板,拉一個(gè)黑白漸變,將上部分隱藏起來(lái)。

68、再?gòu)?fù)制這個(gè)圖層,ctrl+t,進(jìn)行縮小,如圖。

69、該畫里面的圓環(huán)了,跟前邊的一樣,就不多說(shuō)了,直接跟著過(guò)程做吧。









70、畫一個(gè)小圓,打開(kāi)圖層樣式,使用漸變,并且降低圖層不透明度為50。

71、再畫一個(gè)比它更小一些的黑圓,放在它中間,如圖。

72、最后要做鏡頭陰影了。畫三個(gè)不同大小的圓加到一起做成陰影的形狀,然后合并這三個(gè)圓,把陰影圖層放到鏡頭圖層的下面。


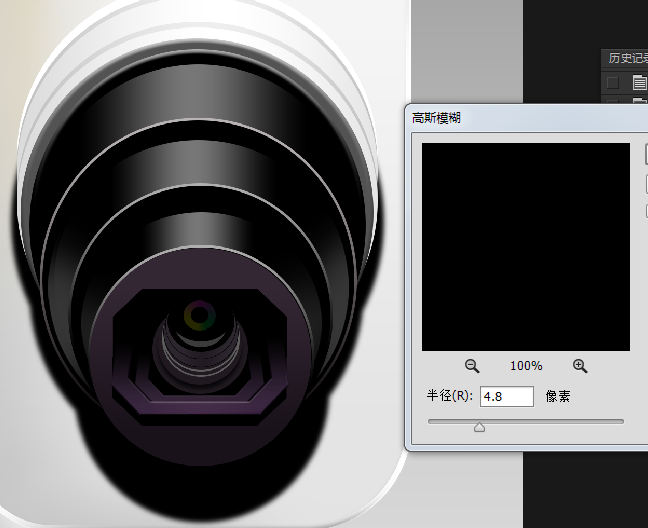
73、把陰影的邊緣模糊一下,濾鏡 – 模糊 – 高晰模糊。

74、將陰影圖層降低不透明度為40%。

75、給陰影圖層建立蒙板,拉一個(gè)黑白漸變。

76、打上字:BAMBUNG ZOOMLEBNB。

到最后再整體看一下,哪里該調(diào)整的,哪里沒(méi)做好的再改一下,最后就得到的最終效果。

相關(guān)推薦
- 視頻教程,人像精修實(shí)例教程
- SAI教程,結(jié)合PS做有點(diǎn)唯美夢(mèng)幻的轉(zhuǎn)手繪效果教程
- 嘴巴繪畫,手繪嘴巴簡(jiǎn)單教程
- UI教程,快速設(shè)計(jì)minimalist圖標(biāo)教程
- 磨皮教程,利用ps動(dòng)作磨皮
- 鏤空字,ps制作鏤空的卡片字教程
- SAI教程,結(jié)合PS做言情小說(shuō)手繪效果
- 圖標(biāo)設(shè)計(jì),快速設(shè)計(jì)精致旋鈕圖標(biāo)教程
- 封面教程,書(shū)籍封面和光盤封面設(shè)計(jì)教程
- 節(jié)日字,ps設(shè)計(jì)可愛(ài)的兒童節(jié)泡泡字教程
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論