手機圖標,設計iPhoneES手機主題圖標
時間:2024-03-08 06:46作者:下載吧人氣:24
本教程是用CC2015所制作,圖標制作不難,主要希望通過實例讓大家了解一下CC2015的圖層樣式的使用。
自己使用CC15也是有大半年了,單就加強版的圖層樣式也積累了一些心得和小技巧。在CC2015中打造一些字體特效,超寫實icon之類的設計時,加強版的圖層樣式會大大的提高工作效率。之后的教程會逐步更換為CC15的版本為大家講解,其中好用的功能可不僅僅只有圖層樣式這一個哦~強烈建議童鞋們升級成新版本。

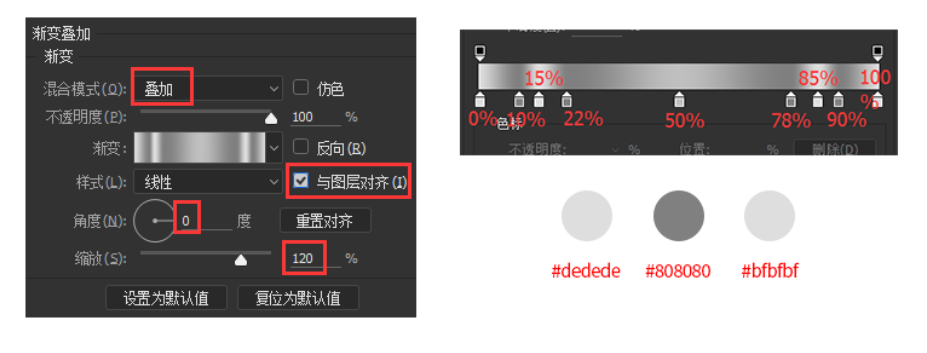
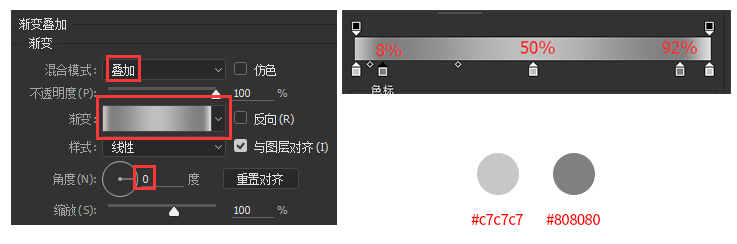
STEP01,繪制機身厚度 繪制一個350*350px,圓角為60px的圓角矩形,為其添加一個固有色:“#ba9b7a” 然后再為其添加明暗變化(使用漸變疊加):


將“與圖層對齊”選中以后,漸變效果的約束范圍就是該形狀本身; 其中淺色色塊位置為“0%”、“15%”、“85%”、“100%”,其顏色均為“#dedede” 其中深色色塊位置為“10%”、“22%”、“78%”、“90%”,其顏色均為“#808080” 其中中間色塊位置為“50%”,其顏色為“#bfbfbf” 同學們可以看到,用不同明度的灰色疊加在原來的固有色上,淺色灰會使固有色提亮,深色灰會使固有色變暗,從而使用這種方法可以快速打造出物體的質感。設置好明暗關系,可以任意更換固有色的哦! STEP02,繪制機身 繪制之前,先為大家簡單介紹一下新版圖層樣式的界面

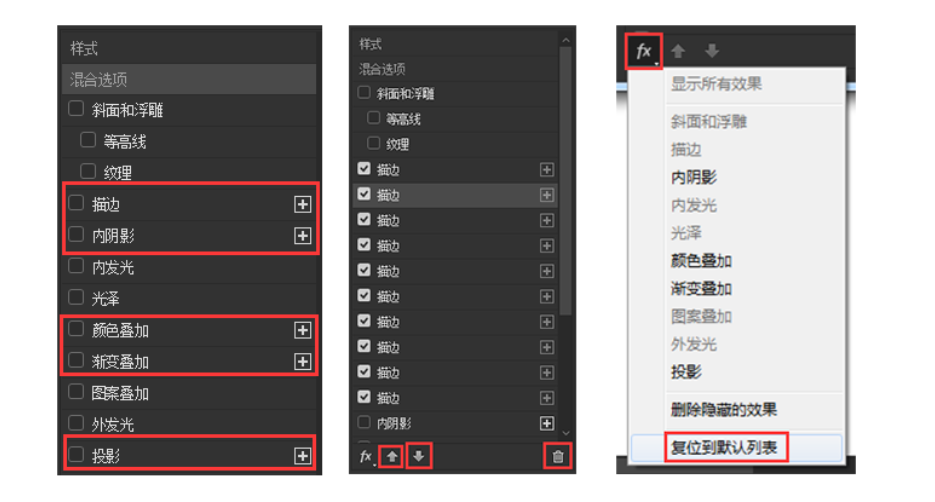
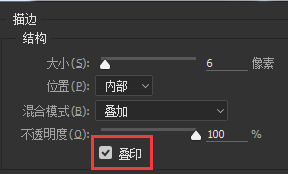
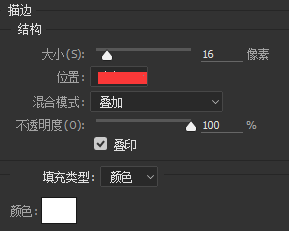
打開圖層樣式,后面帶有小加號的樣式表示可以重復復制; 同一效果的樣式最多可以復制十次,選中其中的一個樣式,可以上下調整次序,也可以進行刪除(需要注意:相同的效果也是有上下次序的,即上面的效果會蓋住下面的效果),一個樣式雖然可以重復添加,但是所有效果的名字都為“描邊”,并沒有“描邊1”“描邊2”的區分,所以大家在平常工作時最多重復使用兩三次就可以達到效果啦! 如果想恢復默認的列表樣式,只需要打開樣式管理,選擇“復位到默認列表”就可以啦! 打開圖層樣式選中“描邊”,可以看到描邊選項多了一個新的功能—“疊印”

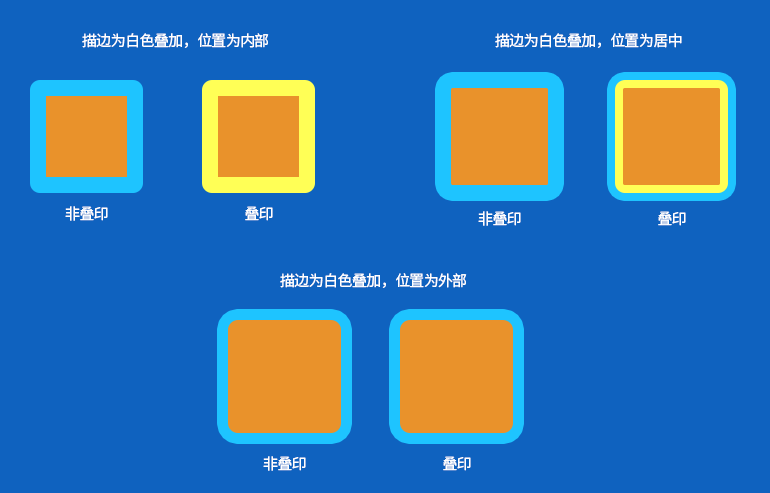
“疊印”的意思就是描邊效果的混合模式與該圖層本身進行計算,得到新的混合效果。 我們都知道,在混合模式中,除了“正常、溶解”的模式不會與下方圖層進行計算,剩下的模式都會與下方圖層進行計算,得到新的混合效果。 我們以【白色疊加】為例,看看勾選疊印前后的差別:


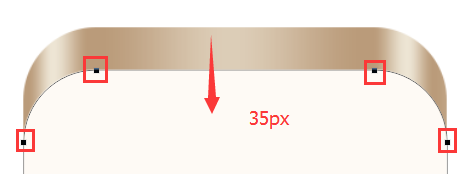
我們可以看到 非疊印的白色描邊都是在與藍色背景做疊加計算; 而選擇疊印的白色描邊,與橙色矩形有重疊的部分(內部、居中)都會與橙色進行疊加計算,而沒有與橙色有重疊的部分(外部),仍然是與藍色背景做計算。 (需要注意的是:圖層樣式中的描邊疊印,也會和形狀中的描邊進行計算,我們接下來用到的方法就是圖層樣式中的描邊與形狀中的描邊進行疊加計算哦!) OK,下面我們就要使用新版的圖層樣式來做質感了! 復制一層圓角矩形,清除圖層樣式(Alt+L+Y+A),形狀填充色為“白色”,用“直接選擇工具”選中上面四個錨點,向下移動(shift+下方向鍵)35px;

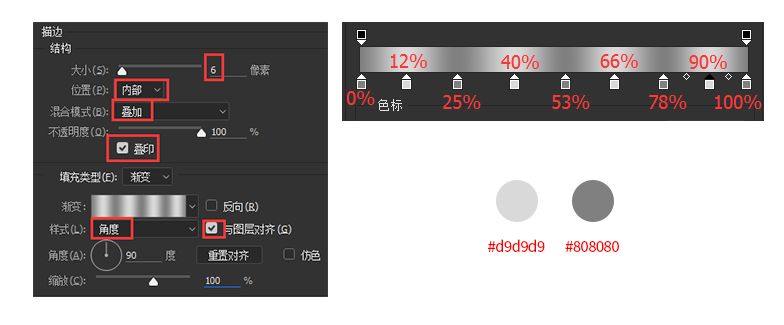
將形狀的描邊粗細設置為“6像素”,位置默認為“內部”,顏色為“#8e7356”; 這個形狀的描邊顏色就充當手機邊框倒角的固有色啦,接下來用圖層樣式的描邊(疊印)來為其添加明暗關系; 事先約定:相同樣式效果由下到上,編號由1到10 為其添加兩個描邊效果 描邊1:(做為倒角的明暗關系)

其中淺色色塊位置為“12%”、“40%”、“66%”、“90%”,其顏色均為“#d9d9d9” 其中深色色塊位置為“0%”、“25%”、“53%”、“78%”、“100%”,其顏色均為“#808080” 描邊2:(做為邊緣處的高光)


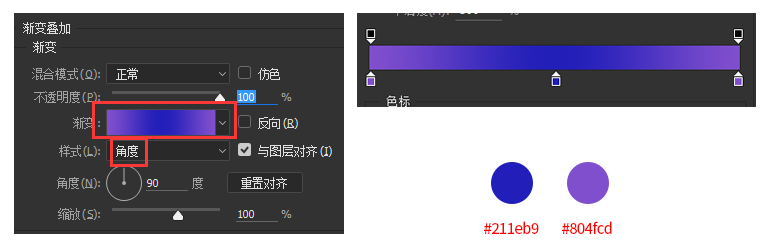
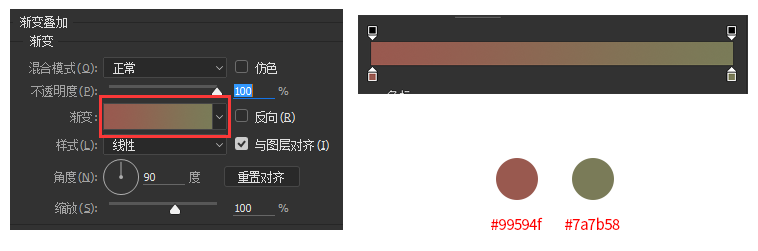
繪制350*214px的矩形剪切進圓角矩形里,填充色:“#d8b897”,描邊色“#8e7356”(仍然做為固有色),描邊大小為“2像素”,默認“內部”; 為其添加圖層樣式: 漸變疊加1:

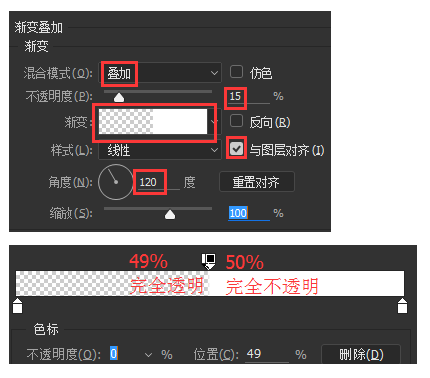
漸變疊加2:(做鏡面光)

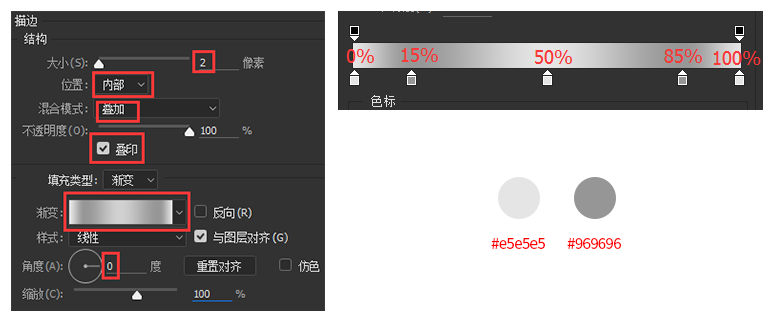
描邊:(做為明暗關系)

其中淺色色塊位置為“0%”、“50%”、“100%”,其顏色均為“#e5e5e5” 其中深色色塊位置為 “15%”、“85%”,其顏色均為“#969696” 再為其添加logo和名字,效果如下圖:

字體用 “思源黑體”,logo上網上找一個(讓我偷個懶吧,哈哈哈) STEP03,繪制鏡頭 下面利用一個簡單粗暴的方式來繪制鏡頭,重復使用同一效果 繪制一個10*10px的圓形 添加漸變疊加:

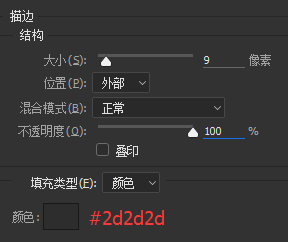
描邊1:

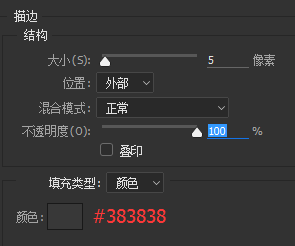
描邊2:

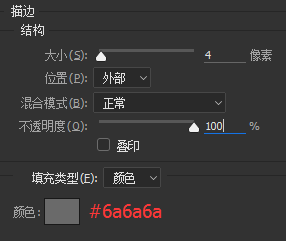
描邊3:

描邊4:

描邊5:

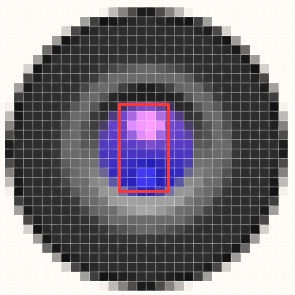
效果如下圖: 畫兩個小的白色圓形,模式為“疊加”,做為高光

再繪制閃光燈: 繪制一個14*24px的圓角矩形,圓角可以調大 漸變疊加:

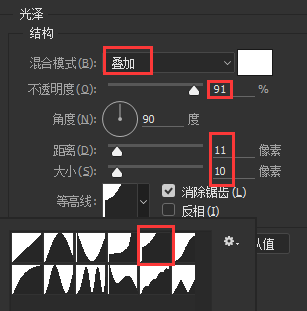
光澤:

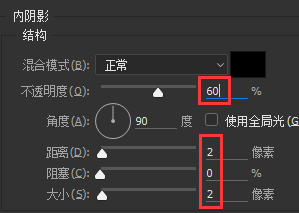
內陰影:

效果如下圖所示

STEP04,繪制按鍵 畫一個54*10px的圓角矩形,圓角為“3px” 漸變疊加:

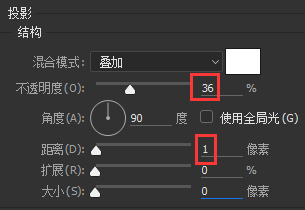
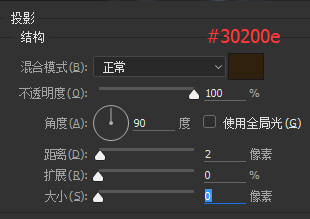
投影:

復制一個,置于下層,清除圖層樣式,下移3px; 漸變疊加:

投影:

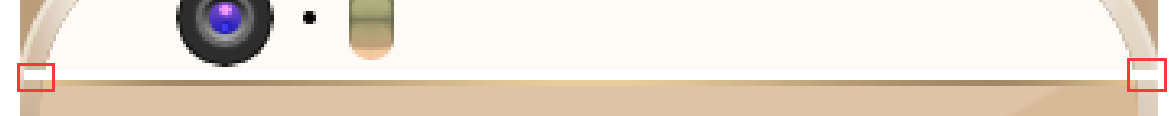
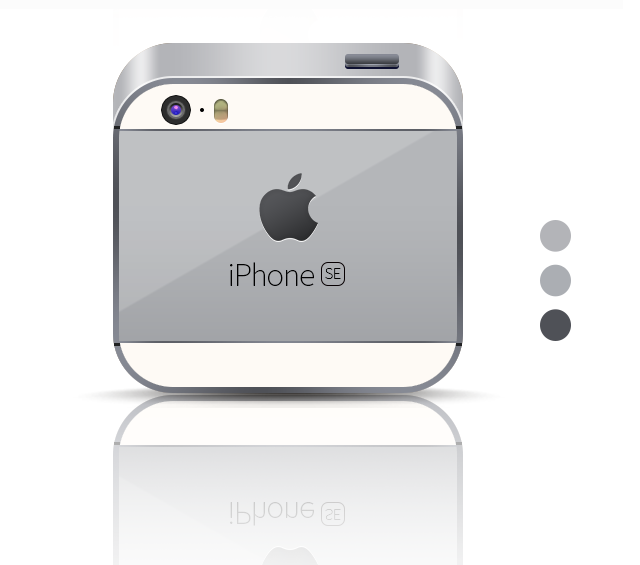
再添加陰影和倒影,還有繪制2像素的白條,得到最終效果:


右側三個色塊由上至下分別代表: 機身(帶logo部分)固有色; 底座厚度固有色; 形狀描邊(倒角,邊框),按鍵的固有色。 如果更換這三種顏色,還可以得到其他款式的機型哦! “一鍵換色”:


覺得有用同學請點贊吧!

網友評論