切圖教程,分享一種高效切圖方法
時間:2024-03-08 08:52作者:下載吧人氣:31
作為UI設計師,過完稿和開發對接時,需要標注設計稿和切圖,把標注切圖文件給到開發。這個時候就犯難了,那么多尺寸怎么切圖,iPhone就有8個版本,更別提安卓那一堆尺寸。今天這篇好文分享一個意想不到的切圖方法,幫你高效切圖。
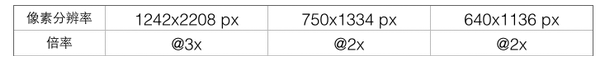
不用在意那么多設備,不管iOS和Android手機型號有多少,只要我們了解它的屏幕分辨率之后就好辦了。

<點圖片看大圖>www.16xx8.com
有人會發現一個問題,6S、6S plus的尺寸呢?因為他們的分辨率和6、6 plus尺寸一致的。

從上圖可以看出不同分辨率對應不同的倍率,這樣的話我們適配的時候就知道怎么切圖了,@2x表示兩倍圖,@3x表示三倍圖;以上的那些尺寸圖,重點看這張圖就可以同時適配iOS和Android的切圖了。
工欲善其事,必先利其器現在PhotoshopCC2015已經出了切圖就更方便了,但是對于電腦的配置要求比較高,不然卡死,土豪就不用擔心,隨便安裝,對于電腦配置比較低的可以這樣干,作圖的時候用CS6,文件在這里面做好之后,只需要啟動CC2014或者CC2015進行切圖操作就可以了,我現在就是這么干的,畢竟高配置的電腦成本比較高。
現在開始來搗鼓CC2014或者CC2015吧。
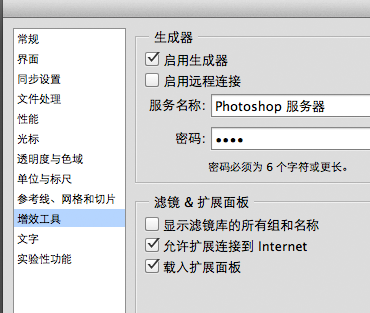
1、調出首選項Command(Ctrl)+k,勾選啟用生成器,默認是不夠選的。

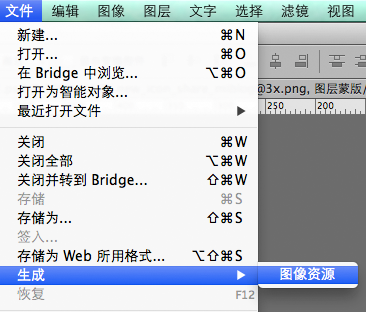
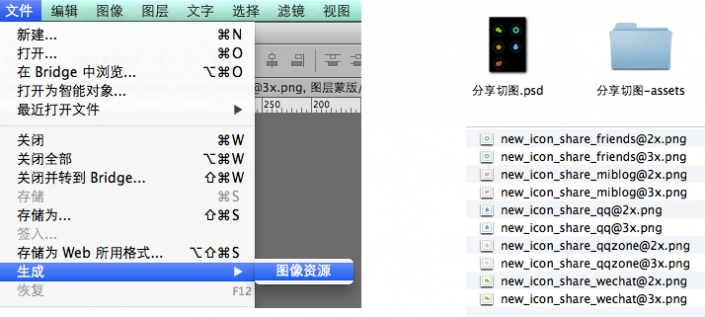
2、文件-生成-圖像資源,這個是后期的時候用的比較多的一個選項。

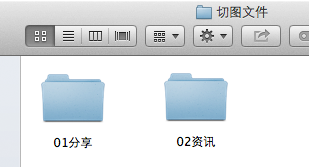
1、不同的模塊建立不同的切圖文件夾存放。

這樣做的目的:一方面,方便自己以后查找;另一方面,方便咱們的開發工程師查找文件,因為有時候是分工合作,需要第一時間找到對應的文件。
2、命名規則
建議采用以下方法命名:
公式:模塊_類別_功能_狀態.png
例子:new_icon_share_nor.png
說明:最新_圖標_分享_正常.png
備注:2倍圖和3倍圖的時候需要在后面加2x、3x,以便明確這是幾倍圖,比如:[email protected] [email protected];命名的下劃線一定要用“_”這個不能用“—”這個,在安卓上面不支持,并且使用這個符號也不是很規范。.png絕對不能丟,因為CC需要這個后綴來進行切圖的輸出,沒有的話就輸出不了。
3、常用命名單詞

<點圖片看大圖>
4、切圖文件大小必須是偶數,格式為PNG-24。
5、iPhone的3倍圖怎么切?

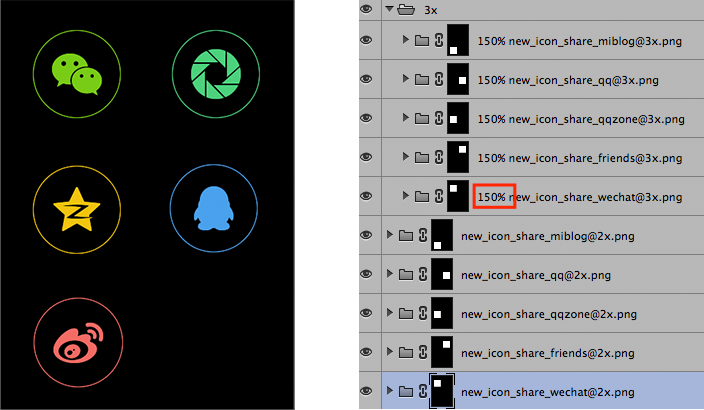
如圖所示,左邊是需要切的icon,右邊是命名,@2x圖和@3x圖,從圖中可以看到有一個紅框,剛開始肯定會納悶,@2x圖和@3x圖唯一的區別就是前面多了百分比150%,后綴變成了@3x,命名沒變,為什么是150%的比例而不是其他的?
這是由iPhone6和iPhone6plus的屏幕尺寸比得來的,750/1080≈1334/1920≈2/3,因為iPhone5/s與iPhone6的屏幕分辨率是一致的,都是326ppi,所以它們用的是一套圖,也就是@2x圖,6和6plus的屏幕寬高比是2/3,當5/6使用@2x圖的時候,6plus使用的@3x的圖,也就是5/6的圖片資源寬高的各1.5倍,換算成百分比剛好就是150%。
6、切圖尺寸大小怎么統一?
這是一個坑,并且還是親自被埋過,埋得死死的,然后才爬起來的,當時也是查資料,來回試了好幾次才找到方法,剛開始我在做的時候就納悶,為嘛我的切圖切出來大小不一樣,大的大,小的小,還有一些亂七八糟的尺寸。
怎么處理的呢?在上面的第五點中可以看出,命名截圖的旁邊有個黑色的東西,那是啥?有人想到了,那是蒙板,不錯,那就是蒙板,使用蒙板就可以解決掉了尺寸大小不一致的問題了,是不是很簡單,雖然簡單,但是,這個坑沒踩過,你是記不住的,也不知道怎么處理,下面來看看具體怎么做。

<點圖片看大圖>
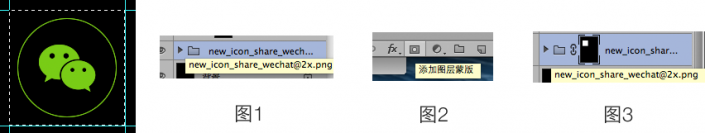
這個切圖的尺寸是140*140px的,我在做的時候是用矩形選取框畫了這么大的區域,讓切圖文件居中對齊,拉參考線,這個時候的圖層是圖1的樣式,然后,點擊添加圖層蒙板(圖2),圖層變成了圖3,多了一個圖層蒙板,蒙板里面白色是高亮的,是要保留的區域,黑色的部分就是去掉的部分(去黑留白),白色區域的大小決定你的切圖文件的大小,這樣就解決了切圖文件大小不統一的問題。
注意事項:整個過程中不要取消選區,不要誤觸了Ctrl(command)+D。
輸出這個時候,就開始輸出了,因為咱們的準備工作都已經弄完了,下面就需要用到CC2014或CC2015的圖像生成器了,前面的利其器的部分的增效工具里面的啟用生成器一定要打勾,然后就可以直接操作,文件>生成>圖像資源,然后你會看到,切圖文件的旁邊多了一個文件夾,文件夾的名稱一般是“文件名-assets”,里面就是你的切圖文件了。

<點圖片看大圖>
安卓的呢???
莫急,安卓的其實已經出來了,咱們只需要把iOS的@2x的圖拷貝一份,然后建個文件夾命名為android,拷貝進去,去掉命名后面的@2x就可以了,有人會問,就這樣?
還記得上面提到的5/5s、6/6s的屏幕分辨率是326ppi吧?而,安卓的320dpi分辨率對應下的,1dp=2px,尺寸是720*1280,他們的分辨率是接近的,那么咱們直接就可以共用@2x的圖給安卓使用,不過需要去掉后面的@2x,并且只需要提供一套切圖就可以了,至于其他的安卓尺寸,就交給安卓開發工程師解決了,他們會使用點九的方式進行適配。
不過,需要注意一下的是,點九是有限制的,一般適用于button、對話框、背景這樣的地方,不規則的icon在應用的時候,如果在大屏里面有虛邊的情況,需要切大圖給到開發進行替換;當然,你也可以用Cutterman進行輸出切圖,不過命名后面需要去掉.png,看個人的習慣選擇輸出軟件。

網友評論