鼠繪相機,鼠繪一臺逼真的相機教程
時間:2024-03-08 10:31作者:下載吧人氣:18
本篇教程步驟有點多,相對復雜,大家學習需要有一定耐性,作者步驟講解比較詳細,相信有心學習的同學應該能做出來。

<點圖片看大圖>www.16xx8.com
前段時間做了一些擬物的練習,學習設計就是要多看,多想,多做。現在就把這段時間學習的知識用教程的方式拿出來與大家分享。
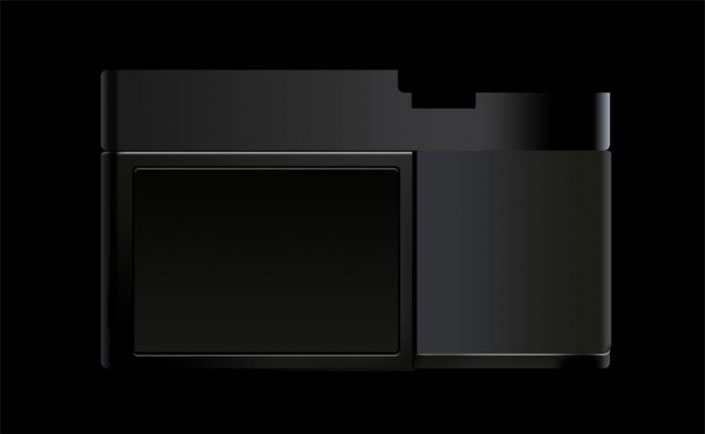
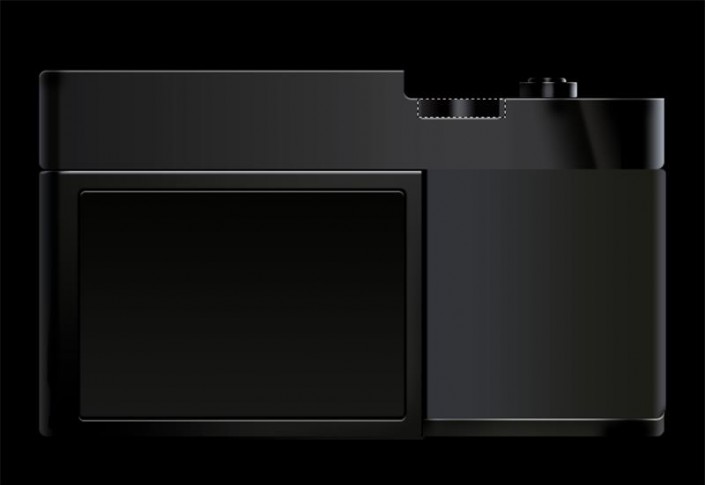
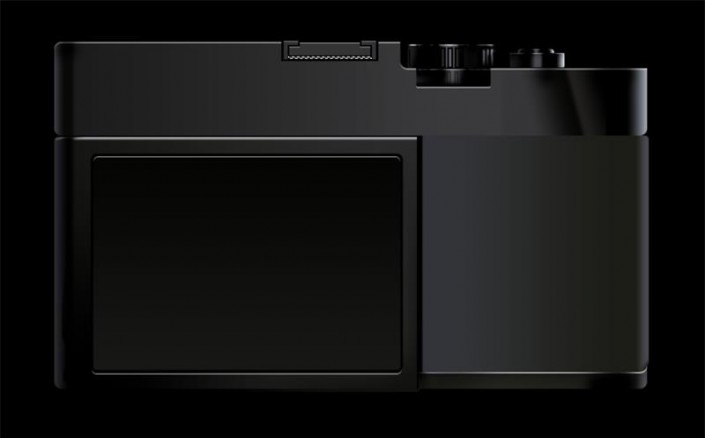
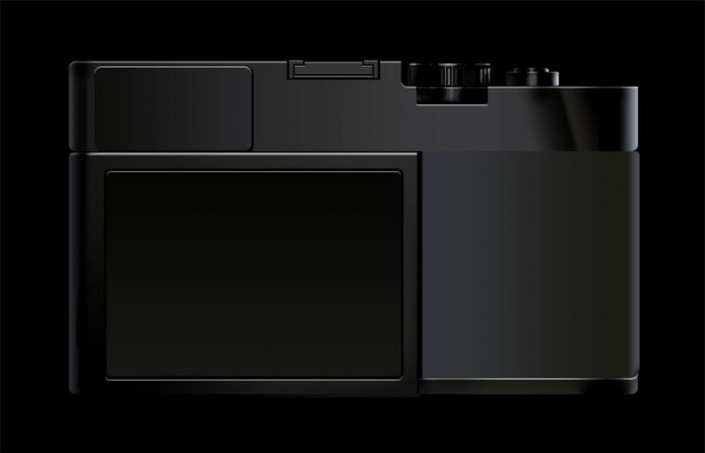
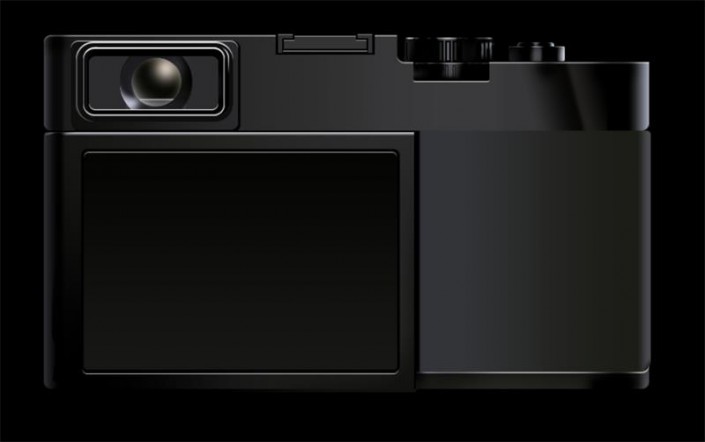
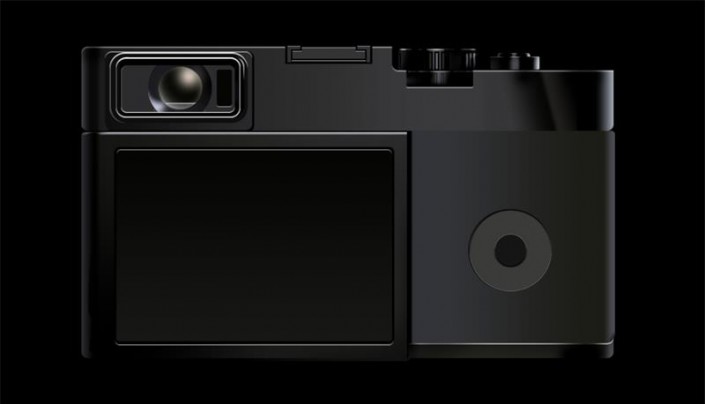
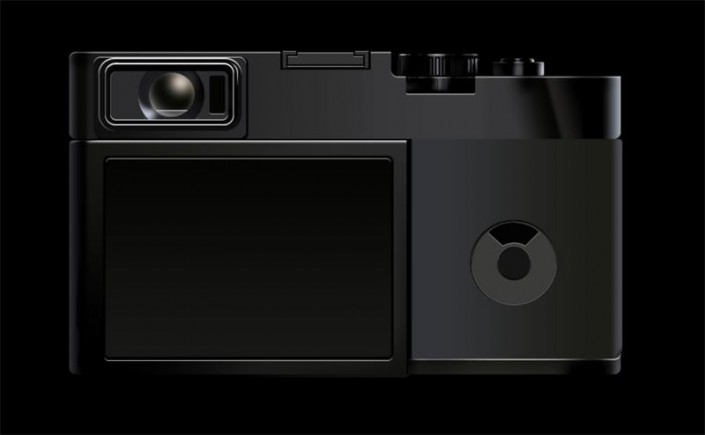
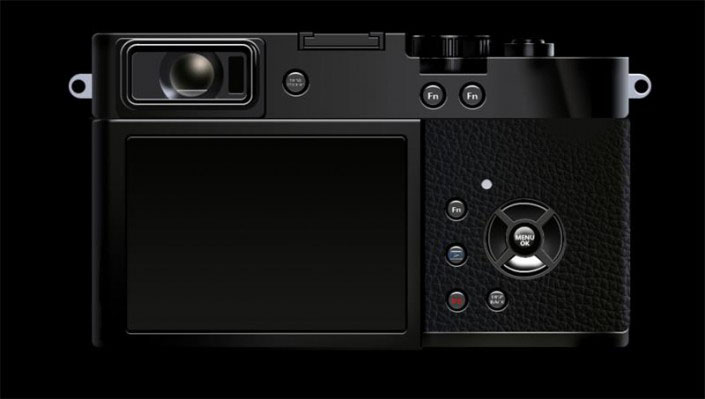
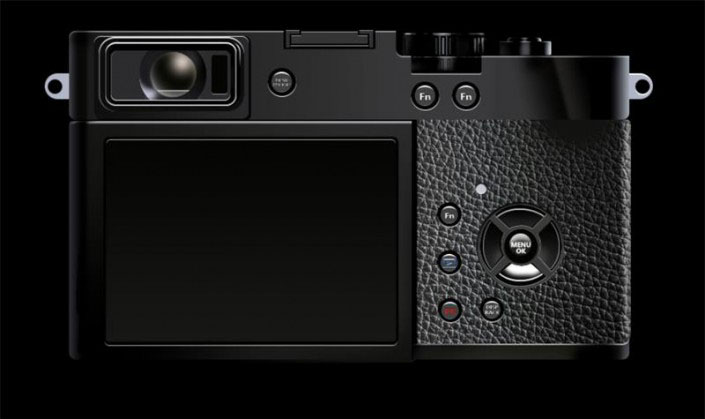
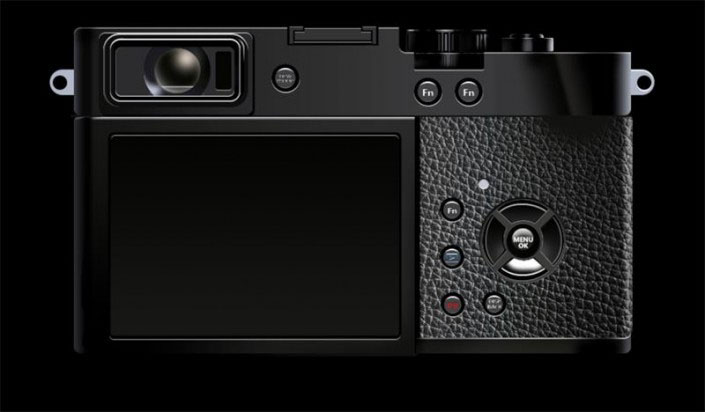
效果圖:

<點圖片看大圖>
長話短說,接下來就讓我們沉迷學習啦~
步驟一:制作背景第一步
先打開PS工具,創建一個新的文檔,數值具體設置如下:
寬度:1400
高度:788
分辨率:300
色彩模式:RGB顏色 8位

第二步
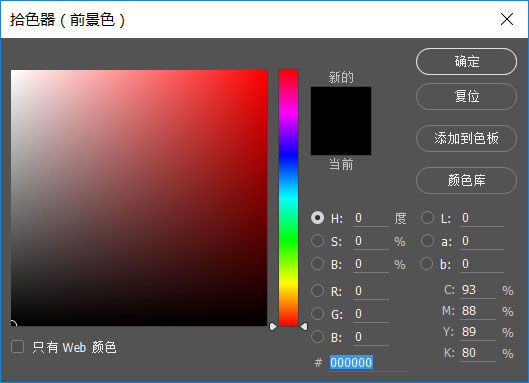
添加畫布背景顏色,設置前景色為#000000,然后新建一個圖層并填充前景色(Alt+delete),然后修改圖層的名稱為背景,作為我們這次教程的背景。

步驟二
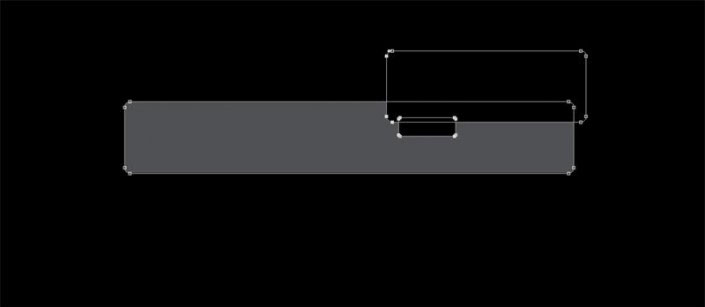
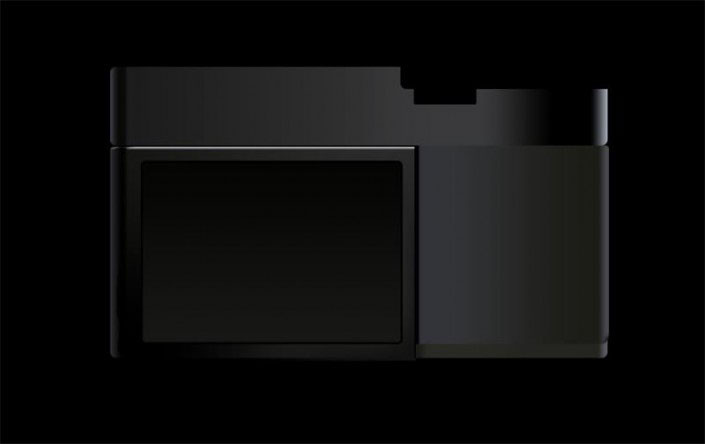
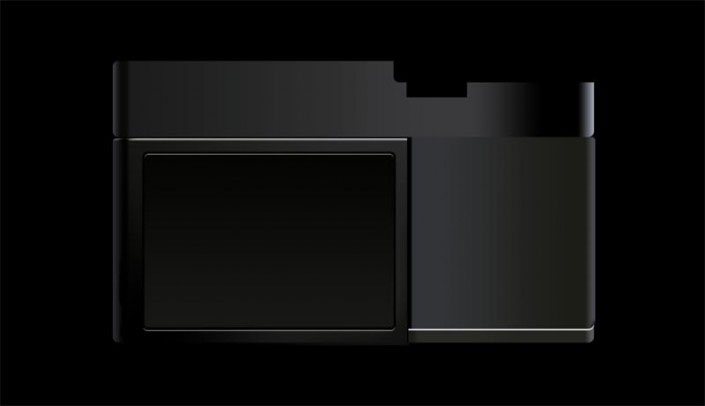
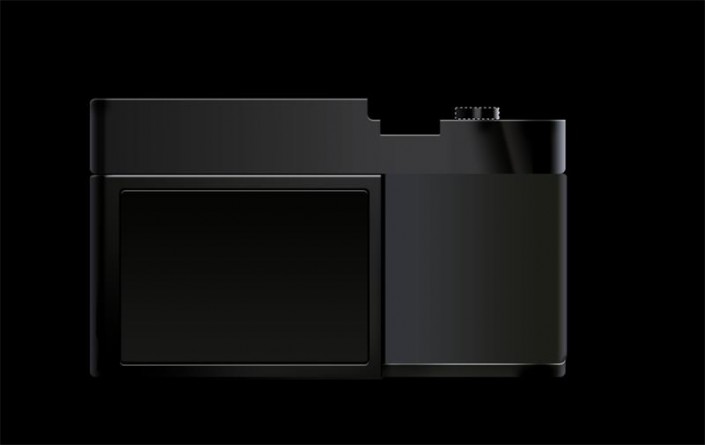
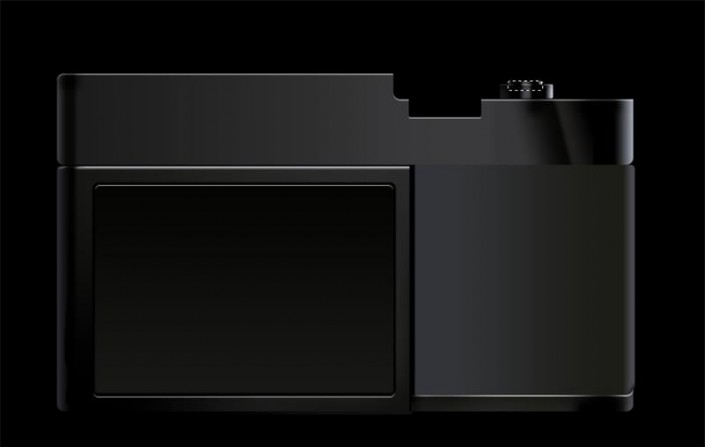
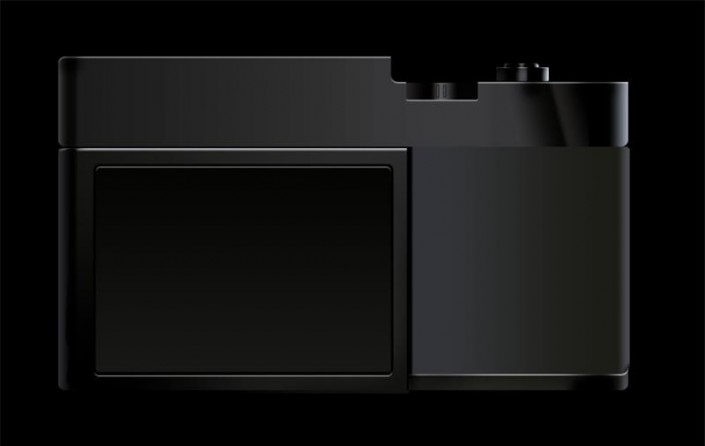
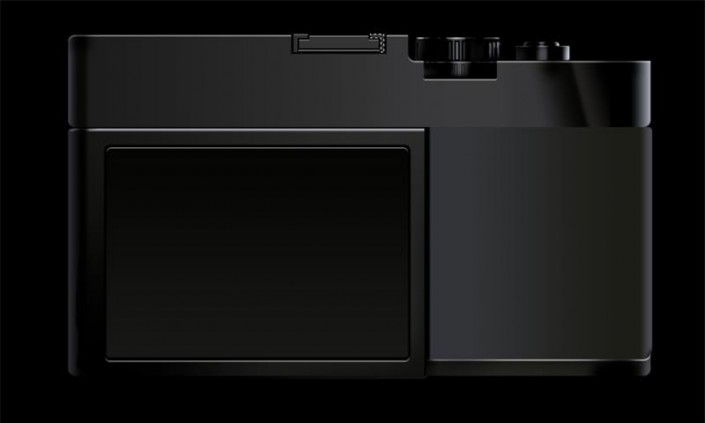
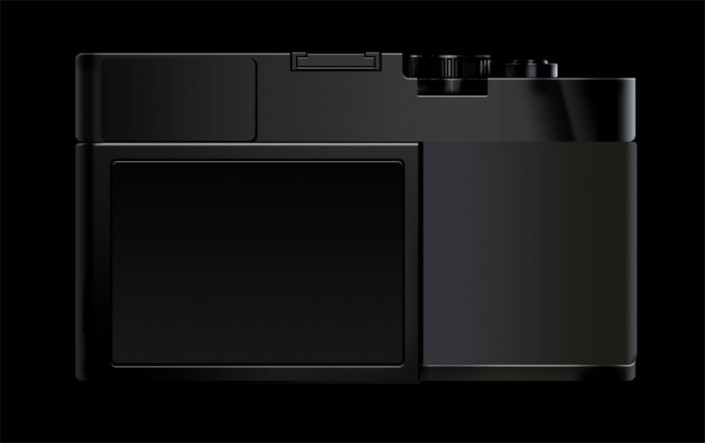
通過使用矩形工具與圓角矩形工具繪制基本的輪廓,下圖是這一步的完整效果圖:

<點圖片看大圖>
第一步
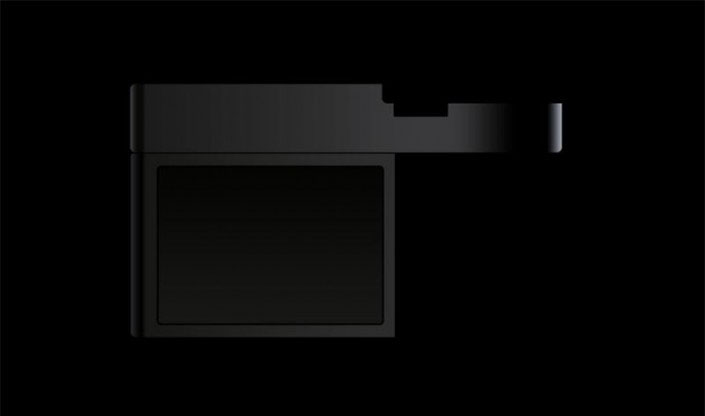
選擇矩形工具創建一個759*201像素大小的矩形,在屬性面板中置圓角弧度為9像素,接著創建一個328*117像素的矩形,圓角弧度為9像素,使用直接選擇工具選擇兩個圖形,右鍵減去頂層形狀,接著使用相同的方法創建一個小的93*30像素的圓角矩形,圓角弧度為2像素。這樣相機頂部的金屬部分的框架就做好了。

<點圖片看大圖>
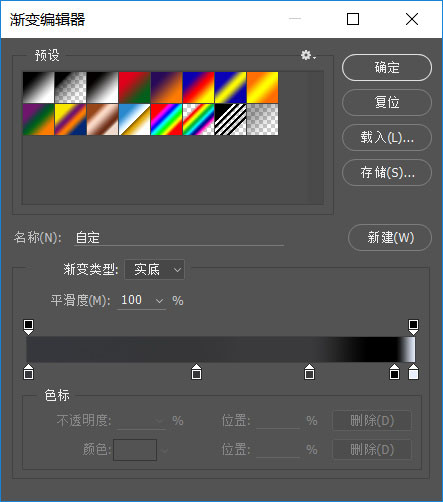
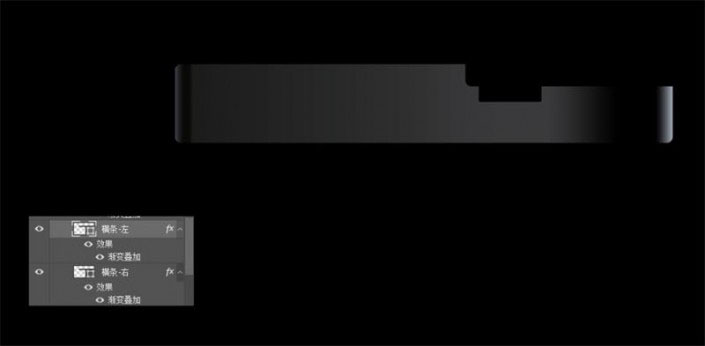
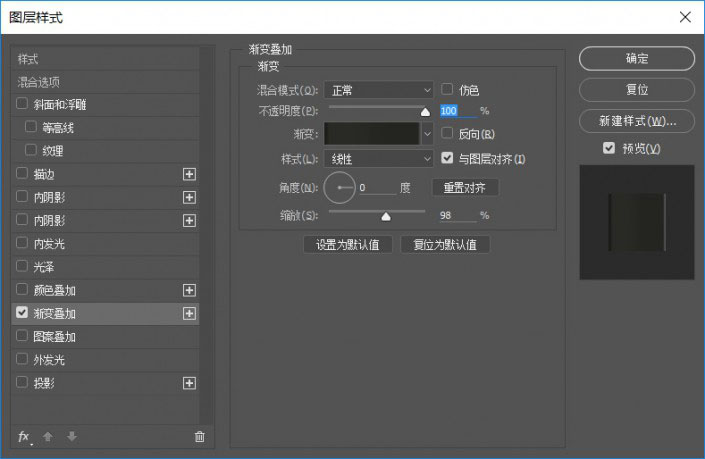
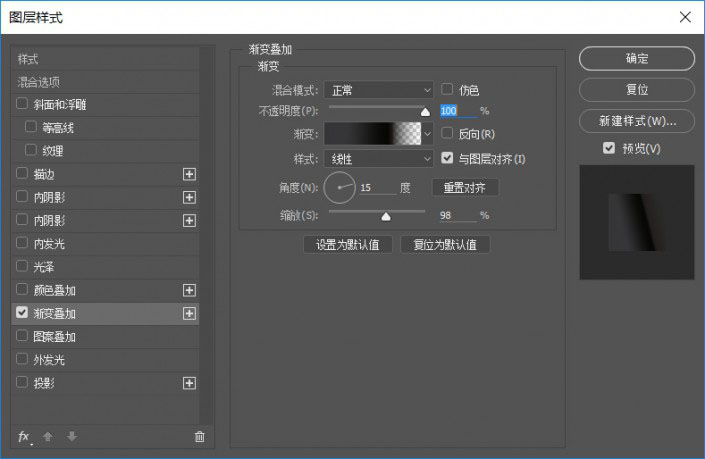
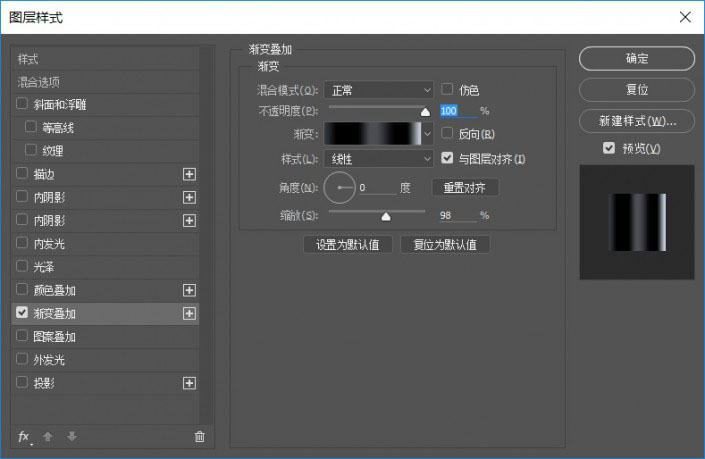
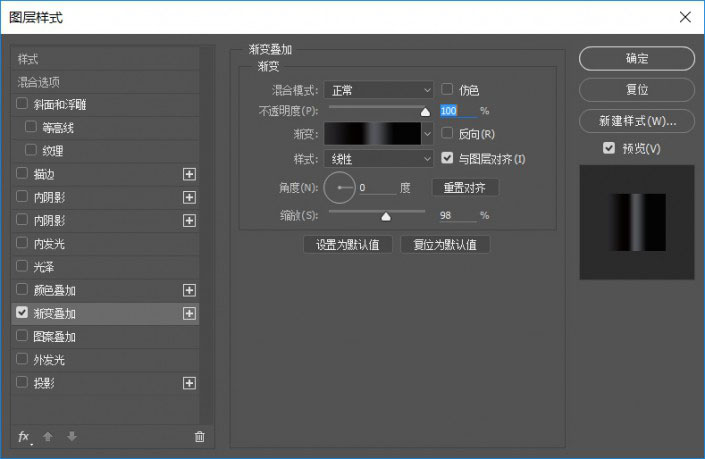
復制一層金屬框架并將它們分別命名為橫條-左,橫條-右。為現在為橫條左添加上一層漸變疊加增加一些細節,d2d2f0,0,080806,5,1b1b1c,7,1b1b1e,17,1d1d1b,86。不透明度20%,0%。

接著用相同的方法給橫條右也添加上一層漸變疊加。35373c,0,363638,44,3a3a3c,73,000000,95,e7efff,100。


<點圖片看大圖>
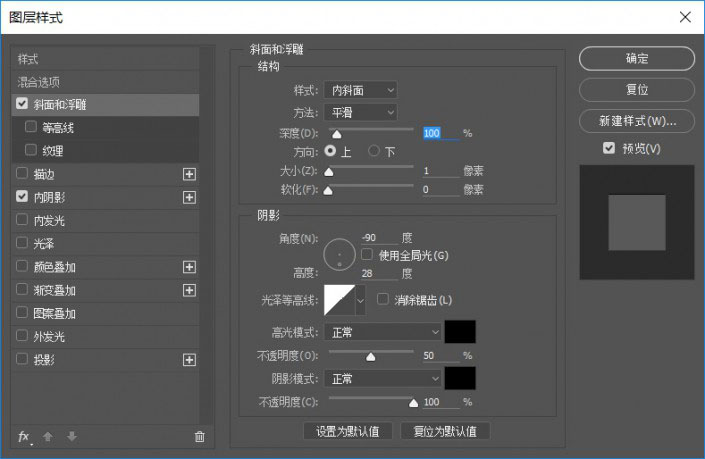
第二步
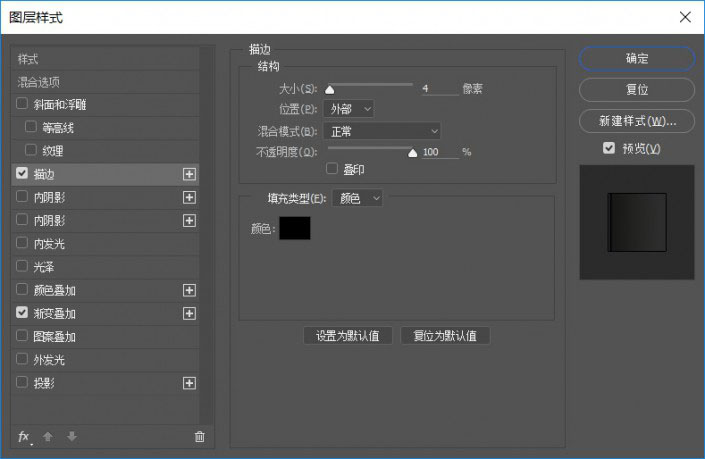
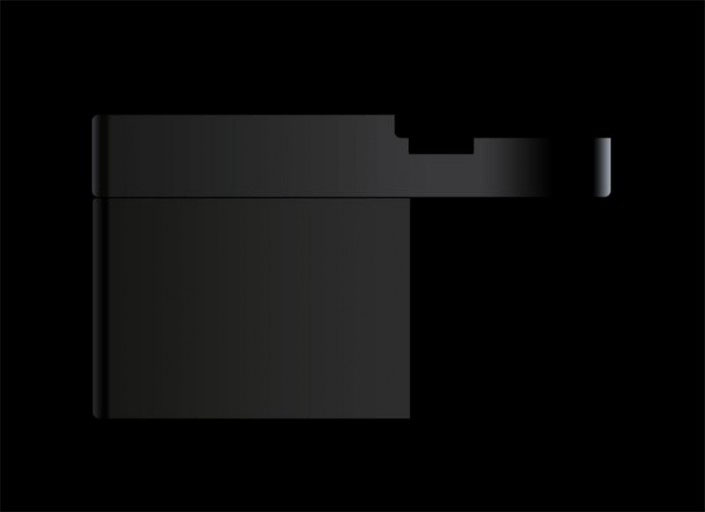
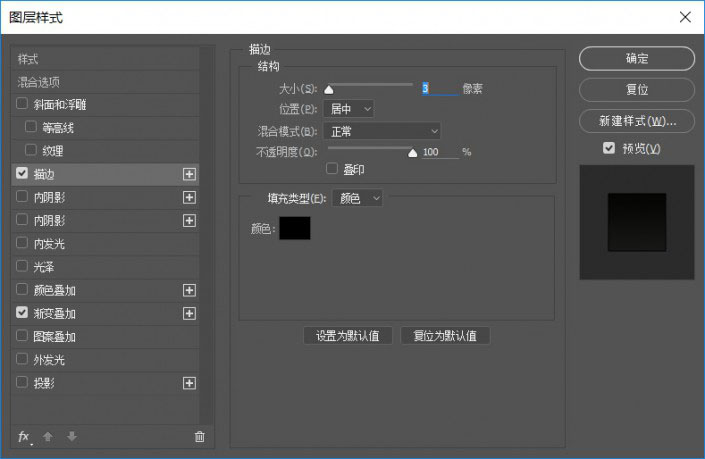
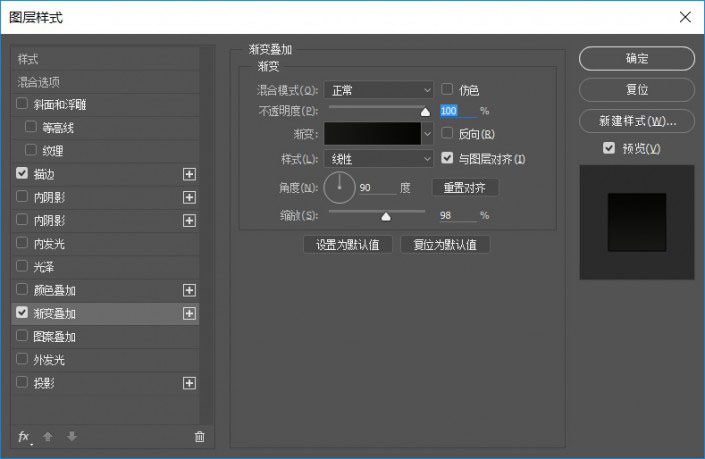
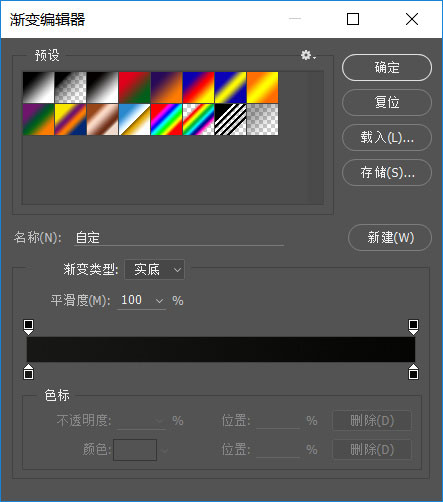
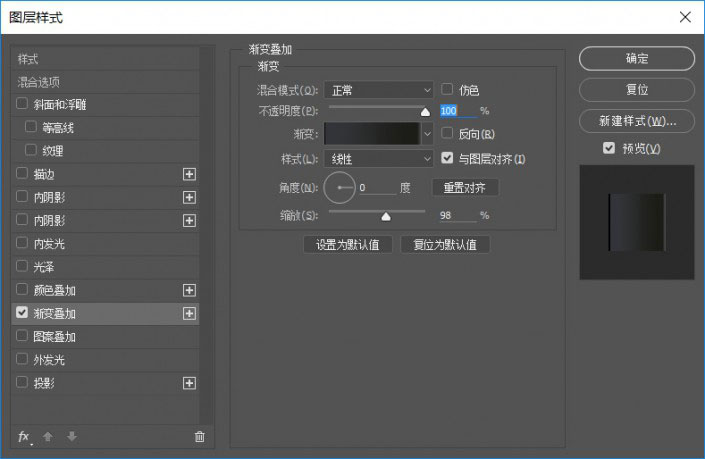
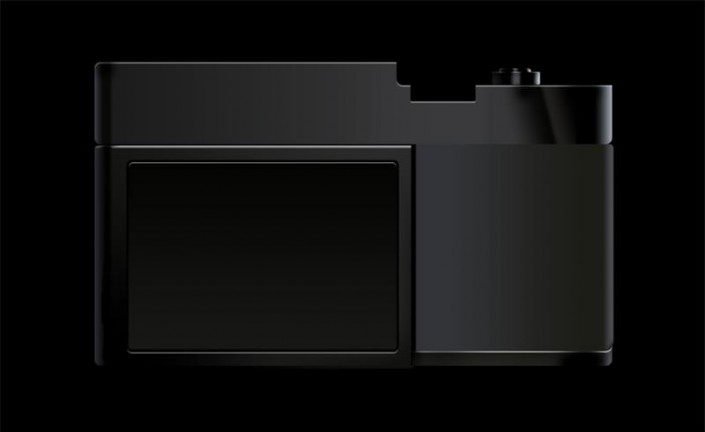
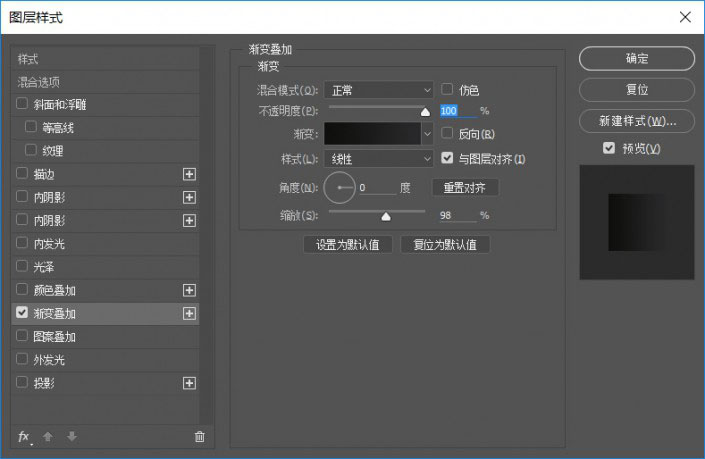
接下來選擇矩形工具創建一個452*314像素的矩形,并在屬性面板中修改圓角弧度,左上角為5像素,左下角為9像素,接著進入圖層樣式為其添加一個4像素的描邊。接著選擇漸變疊加,混合模式為正常,不透明度為100,樣式選擇為線性,漸變顏色為36373c,5,020202,10,171715,12,2d2d2d,100。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
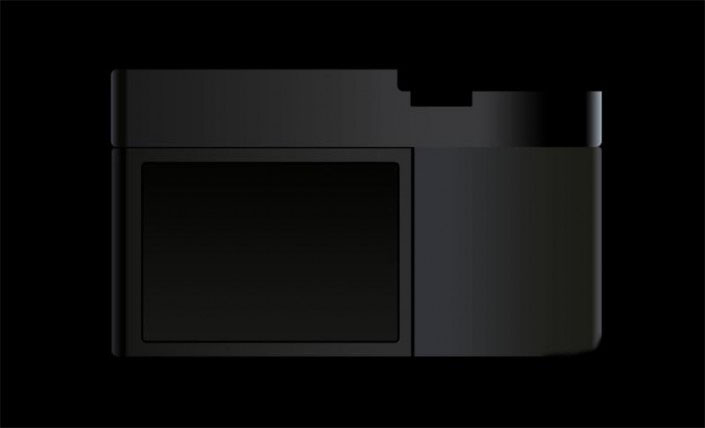
繼續選擇矩形工具,創建一個386*270像素大小的矩形,并和上面一樣修改它的圓角弧度為6像素,接著進入圖層樣式,給它添加一個3像素大小的描邊。接著選擇漸變疊加選項,混合模式為正常,不透明度為100,漸變色171715,050503,

<點圖片看大圖>

<點圖片看大圖>


<點圖片看大圖>
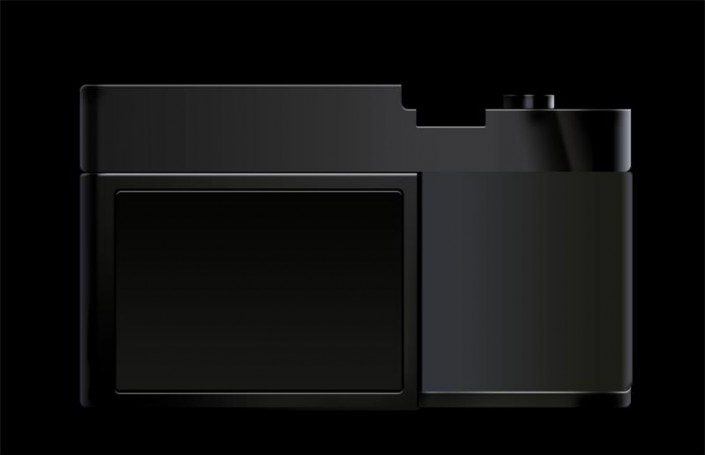
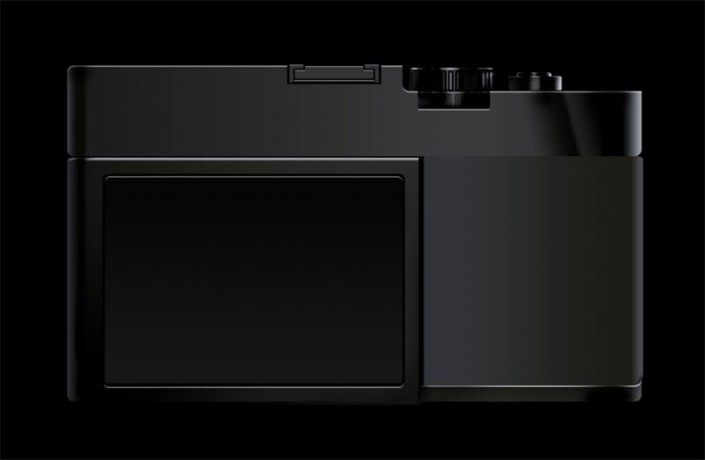
這樣我們顯示器的部分輪廓就已經做好了,接下來開始制作右側按鍵的部分。
第三步
還是老樣子,選擇矩形工具,創建一個287*316像素的矩形,并調整圓角弧度,右上角為5像素,右下角為9像素。接著進入圖層樣式,為其添加一個漸變疊加000000,0,323439,1,1d1d18,95,484a4f,100

<點圖片看大圖>


<點圖片看大圖>
繼續選擇矩形工具創建一個285*110像素大小的矩形,右上角圓角弧度為5像素,右下角圓角弧度為9像素,并復制,接著使用直接選擇工具,選擇兩個形狀右鍵,減去頂層。然后選擇新的形狀,進入圖層樣式,添加一個漸變疊加1a1a18,0,292925,5,292925,28,242420,96,57595f,100

<點圖片看大圖>

<點圖片看大圖>
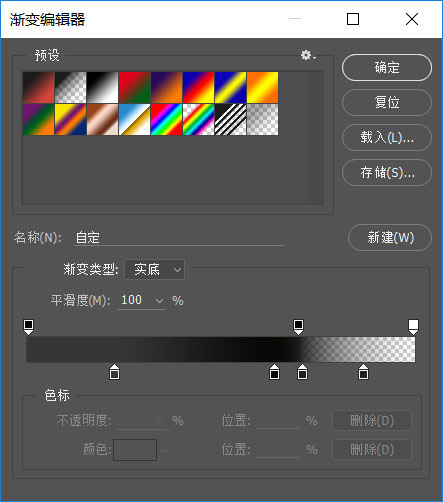
選擇屏幕底部圖層,創建一個和屏幕長度相同的一個窄小長條作屏幕區域的高光,并為它添加漸變疊加。

<點圖片看大圖>
在漸變圖層上創建蒙版,使用柔光畫筆擦除不需要的部分,讓高光順著相機的結構發生變化。


<點圖片看大圖>
接著新建一個圖層,選擇深色柔光畫筆給屏幕部分添加一些陰影,使屏幕呈現漸變效果。最后選擇這些圖層進行編組,命名為屏幕-底部,方便后期調整時查找。

<點圖片看大圖>

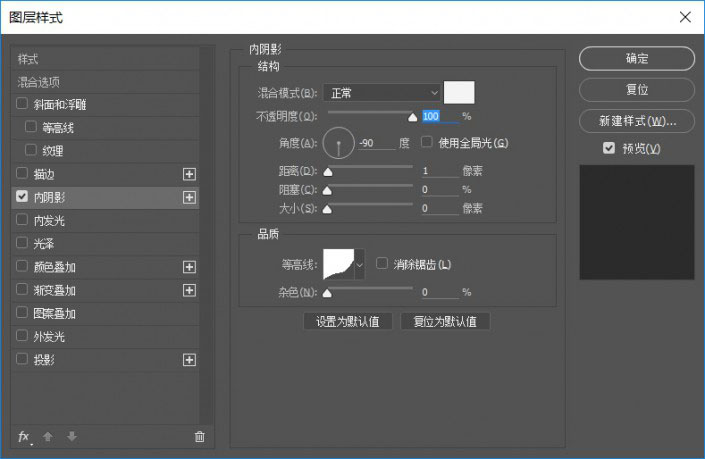
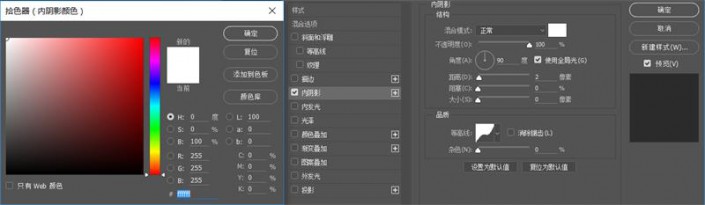
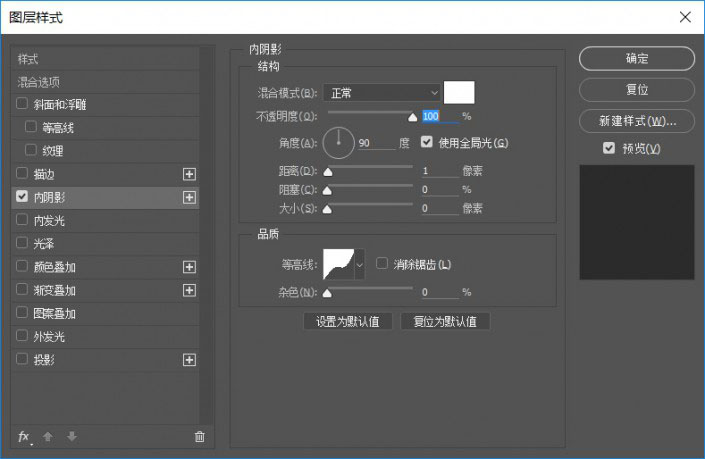
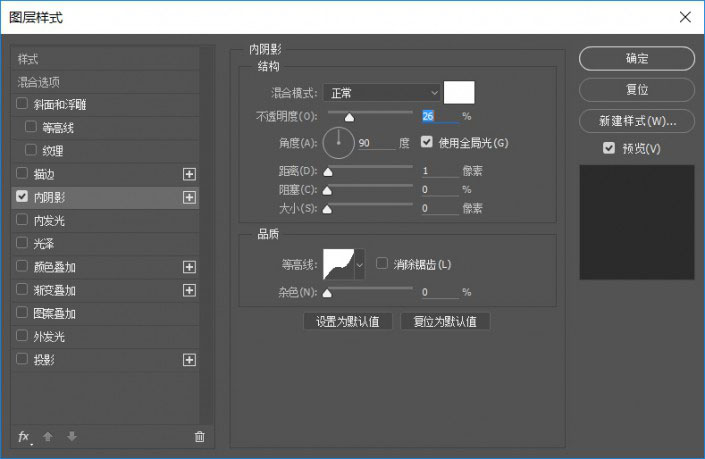
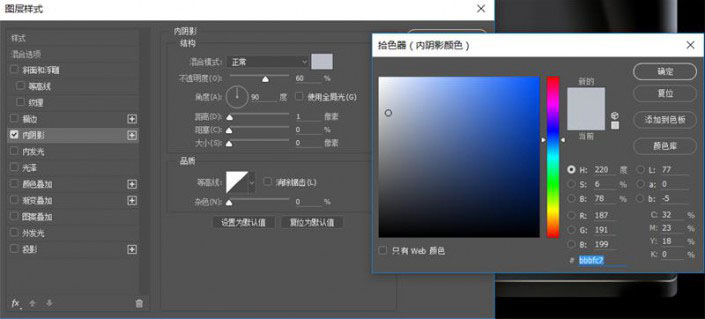
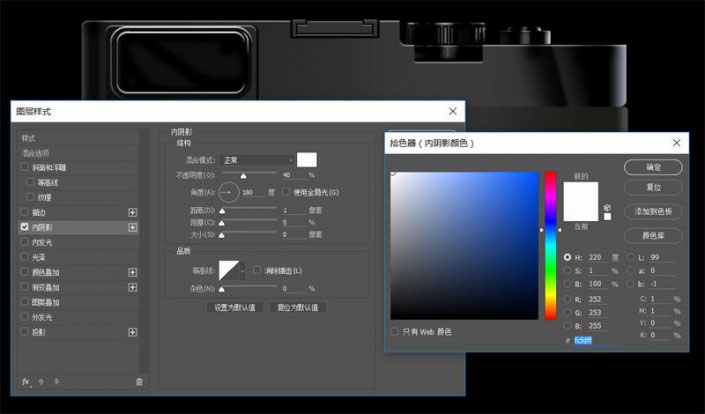
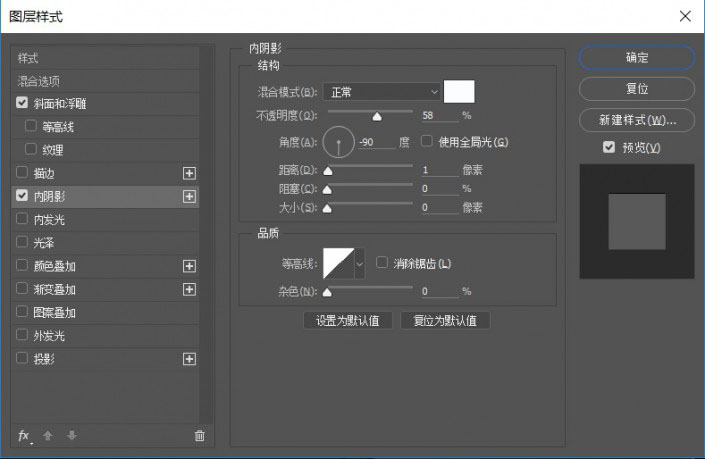
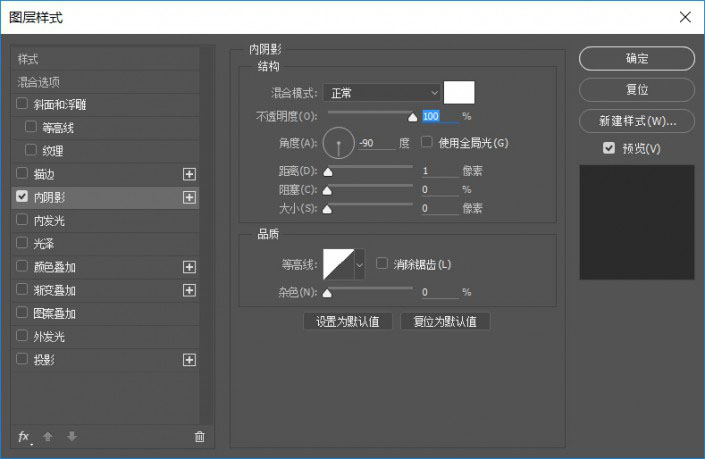
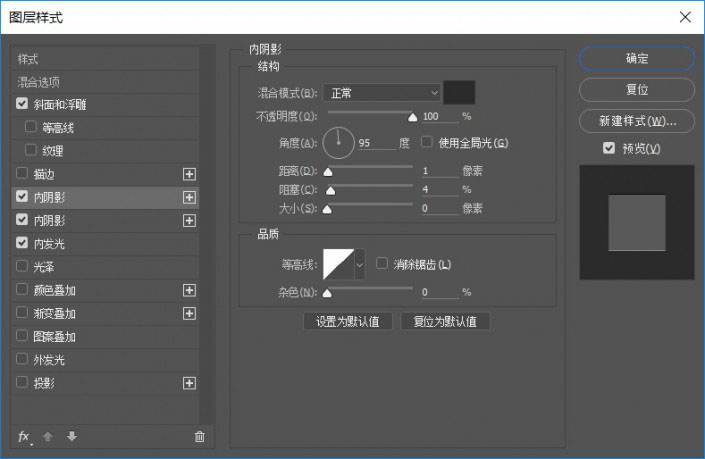
接著選擇顯示器部分,復制一層修改填充為0,重命名為顯示器-屏幕-下高光。接著為它添加一個內陰影,顏色f4f4f4。

<點圖片看大圖>

<點圖片看大圖>
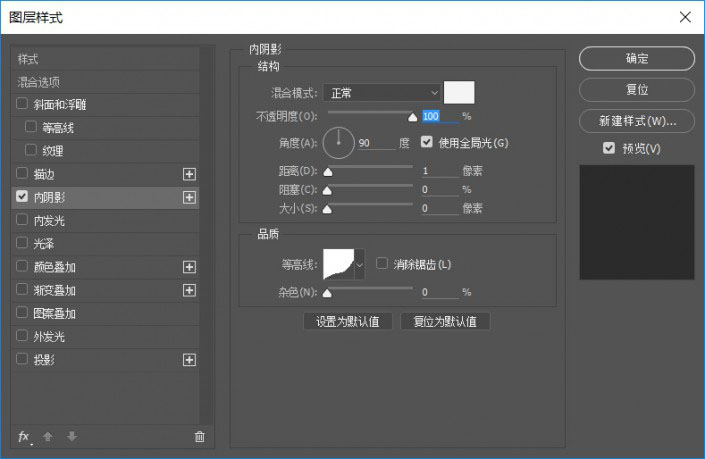
使用相同的方法為顯示器創建一個上高光,修改命名為顯示器-屏幕-上高光。

<點圖片看大圖>
接著將顯示器的部分全選進行編組,修改命名為屏幕-顯示器。


<點圖片看大圖>
第四步
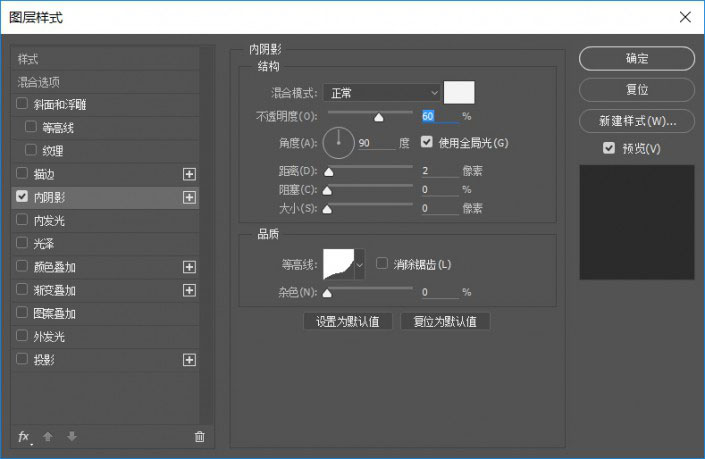
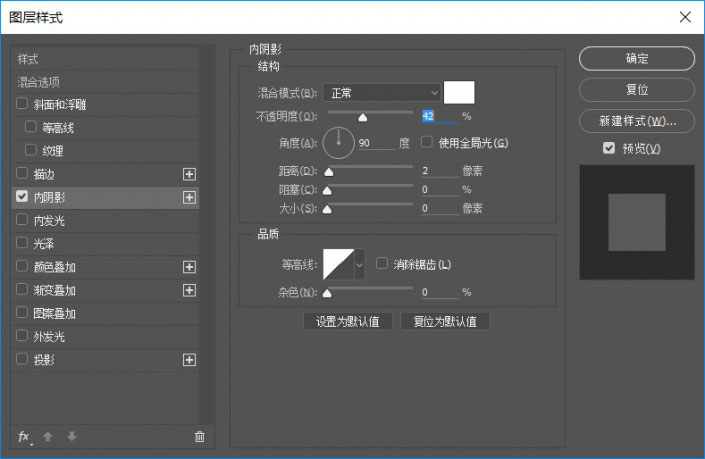
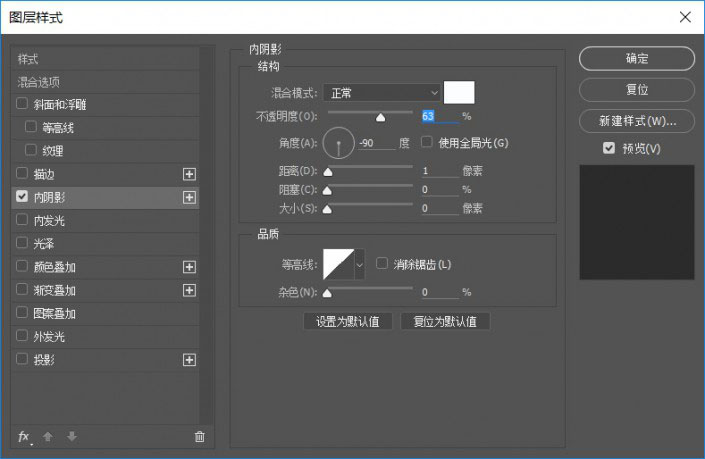
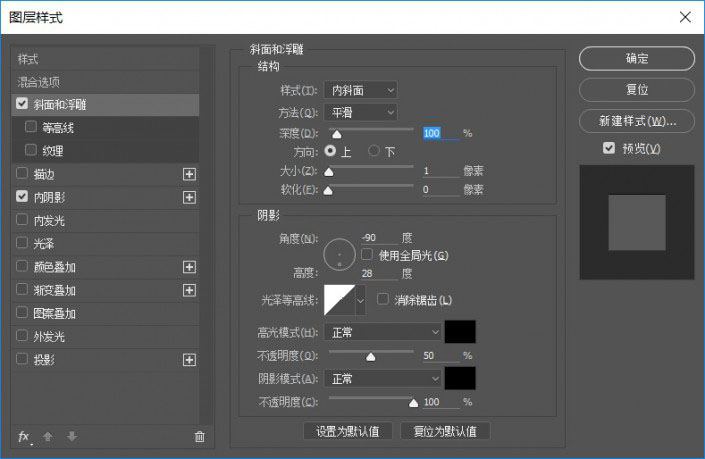
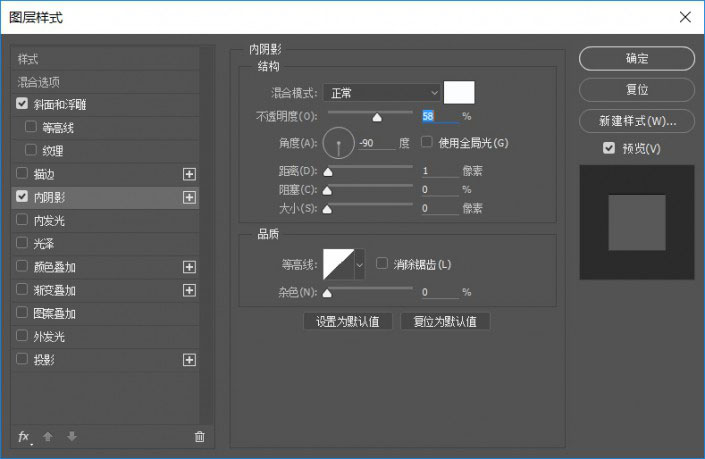
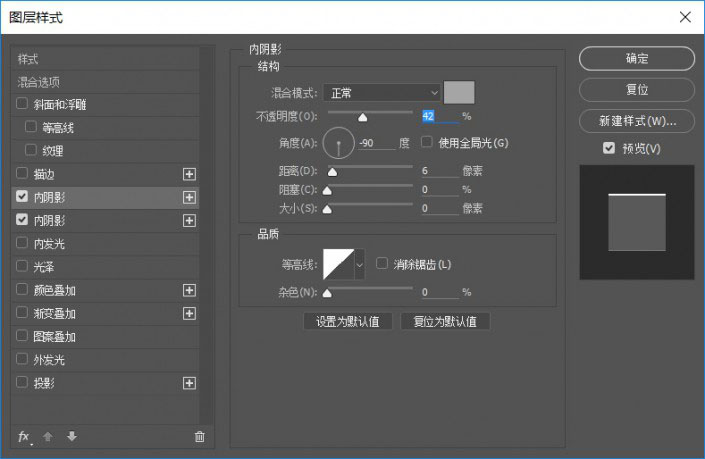
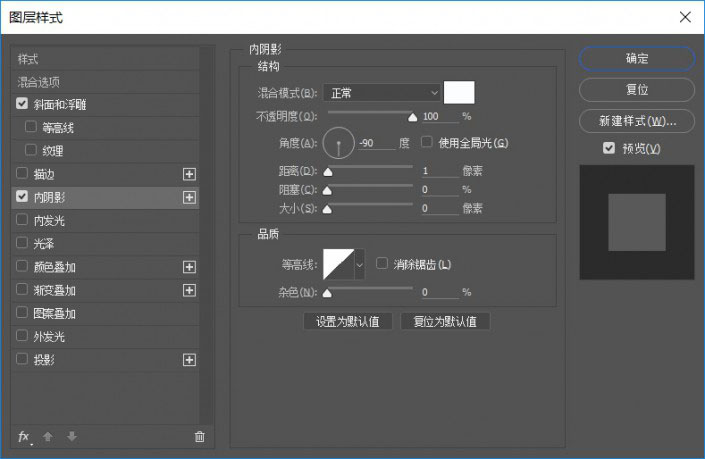
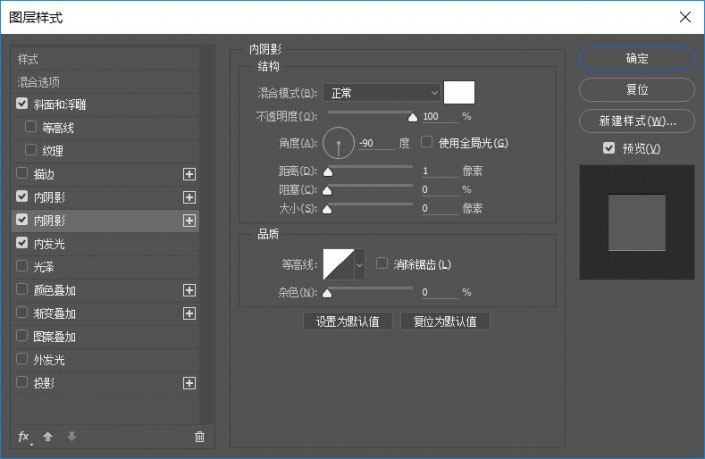
選擇控制臺-底部的的圖層,創建一個新的圖層,然后調整填充為0,接著給新圖層添加一個內陰影,并修改命名操控臺-底部-高光。

<點圖片看大圖>

<點圖片看大圖>
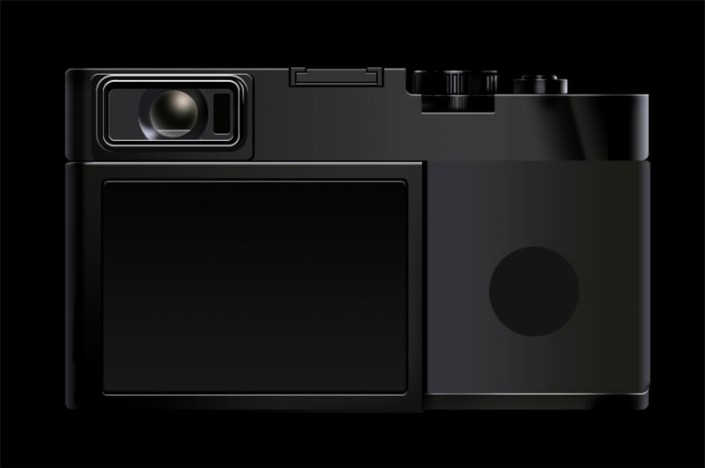
接著新建一個圖層,選擇柔光畫筆工具,選擇一個深色,給控制臺的底部添加一些光影。

<點圖片看大圖>
然后將控制臺有關的圖層全部選擇進行編組。重命名為控制臺。

第五步
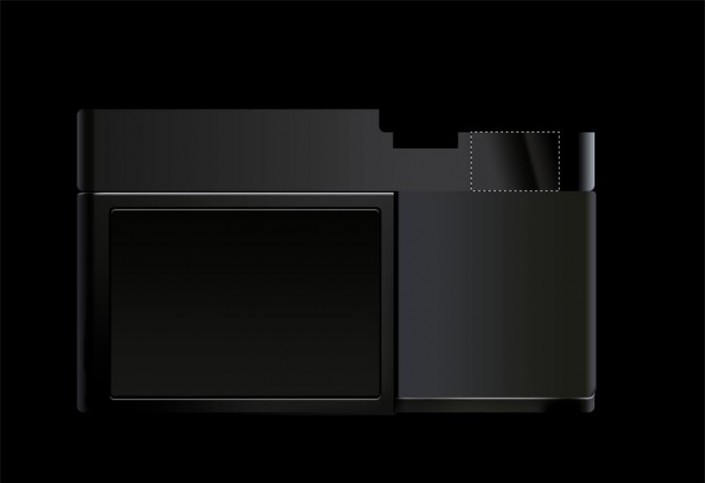
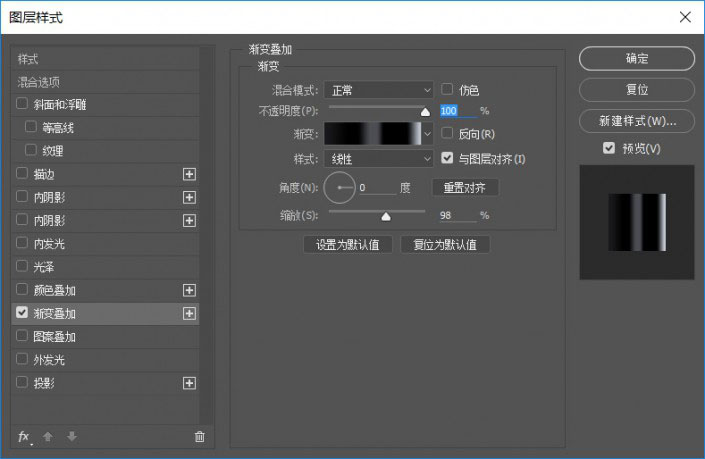
選擇第一步我們創建的橫條圖層,使用矩形工具創建一個125*84像素的矩形,填充為0,接著給這個矩形添加一個漸變疊加,363638,070705,201f1d,22211f,創建出相機長條的凸起,并命名為長條-凸起。


<點圖片看大圖>

<點圖片看大圖>
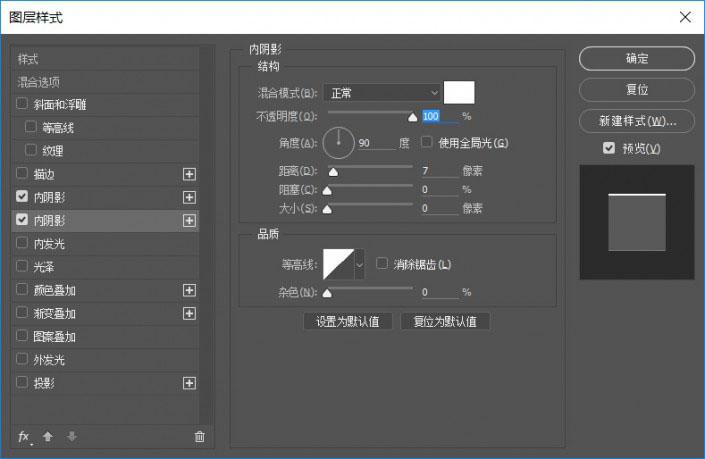
接著復制一層長條圖層,填充修改為0,添加一個內陰影作為高光,f4f4f4

<點圖片看大圖>

<點圖片看大圖>
最后新建一個圖層,選擇深色的柔光畫筆工具在長條形體轉折的部分加上重色。并將于橫條有關的圖層全部編組。


<點圖片看大圖>
第六步
到現在相機的一些基本的輪廓形以及一些光影部分以及粗略的完成了,接下來開始添加一些小旋鈕。使用矩形工具創建一個68*18像素的矩形,并在屬性欄里調整圓角弧度為2像素。接著調整填充為0,并添加一個漸變疊加,1a1a1c,060606,4c4e53,020202,040404,ced4df。并重命名為旋鈕-右-下。


<點圖片看大圖>

<點圖片看大圖>
接著選擇旋鈕-右-下,復制一層,然后命名為旋鈕-右下-高光, 并去除圖層樣式,添加一個新的圖層樣式內陰影作為高光,ffffff。

<點圖片看大圖>

<點圖片看大圖>
新建一個圖層,重命名為旋鈕-右下-高光-陰影,然后使用深色的柔光畫筆給高光添加一些變化,讓圖形更有體積。然后選擇所有和右下旋鈕有關的圖層進行編組。


<點圖片看大圖>
使用矩形工具創建一個45*13像素大小的矩形,并在屬性面板中調整圓角弧度為4像素,然后像往常一樣填充修改為0,并添加一個漸變疊加,35373c,060606,040404,4c4e53,47484e,020202,030303,d1d8e5。并修改命名為:旋鈕-右上。

<點圖片看大圖>

<點圖片看大圖>
復制一層旋鈕-右上,清除圖層樣式然后添加一個內陰影作為高光,ffffff。然后修改命名為旋鈕-右上-高光。

<點圖片看大圖>

<點圖片看大圖>
接著新建一個圖層,使用深色柔光畫筆給給旋鈕添加陰影。并將于右上旋鈕有關的圖層進行編組,命名為:旋鈕-右上。然后將旋鈕右上右下進行編組命名為:旋鈕-又。

<點圖片看大圖>
使用矩形工具創建一個103*22像素的矩形,然后去除填充,添加漸變疊加嗎,2b2a2d,030000,55575c,030303,030303。并重命名為:旋鈕-中-下。

<點圖片看大圖>

<點圖片看大圖>
使用矩形工具創建一個2*14像素的矩形,并添加一個1像素大小的描邊,然后在旁邊復制出一層。作為旋鈕上的齒輪。并重命名為:旋鈕-中-齒輪。

<點圖片看大圖>
接著復制一層旋鈕-中-下,并去除圖層樣式與填充,新建圖層樣式為內陰影作為高光f4f4f4。命名為:旋鈕-中-下-高光。

<點圖片看大圖>

<點圖片看大圖>
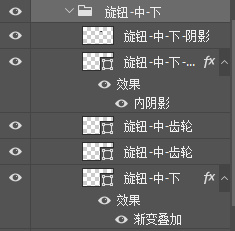
接著新建一個圖層,使用深色柔光畫筆給旋鈕添加陰影,重命名:旋鈕-中-下-陰影。并將所以與旋鈕中下相關的圖層進行編組。命名為旋鈕-中-下。


<點圖片看大圖>
使用相同的辦法制作出旋鈕-中-上。并將所以與旋鈕-中有關的圖層編組命名。


<點圖片看大圖>
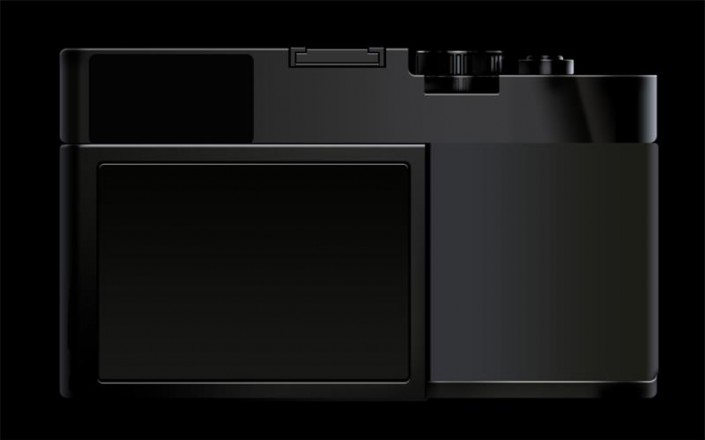
第七步
使用矩形工具創建一個121*27像素的矩形000000,然后使用矩形工具配合布爾運算制作出其它的小零件313133,然后進行編組命名為:橫條-夾子。

<點圖片看大圖>
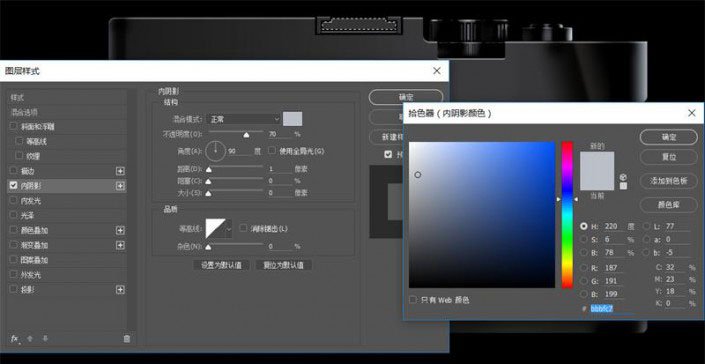
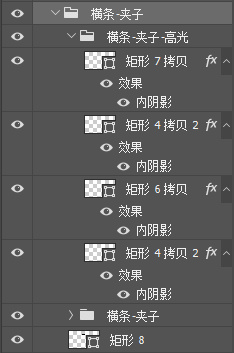
將橫條-夾子的圖層全部復制一層,并重新命名為橫條-夾子-高光。接著給他們添加上內陰影作為高光。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖> 
<點圖片看大圖> 
<點圖片看大圖>
接著將所以與夾子有關的圖層進行編組,并命名為:橫條-夾子。


<點圖片看大圖>
第八步
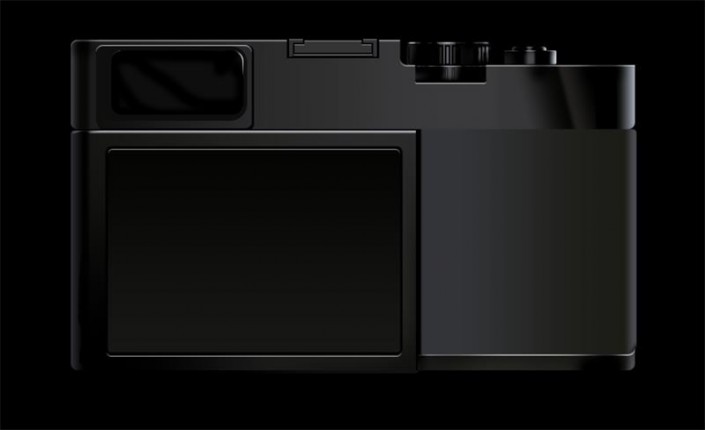
使用矩形工具創建一個204*112大小的矩形040404,并在屬性面板中添加9像素的圓角弧度。修改命名為:取景框-底-陰影-右。

<點圖片看大圖>
使用矩形工具創建一個204*109像素的矩形,并添加9像素的圓角弧度,填充修改為20%,添加漸變疊加,0f0f0d,29292b。命名為:取景框-底。

<點圖片看大圖>

<點圖片看大圖>
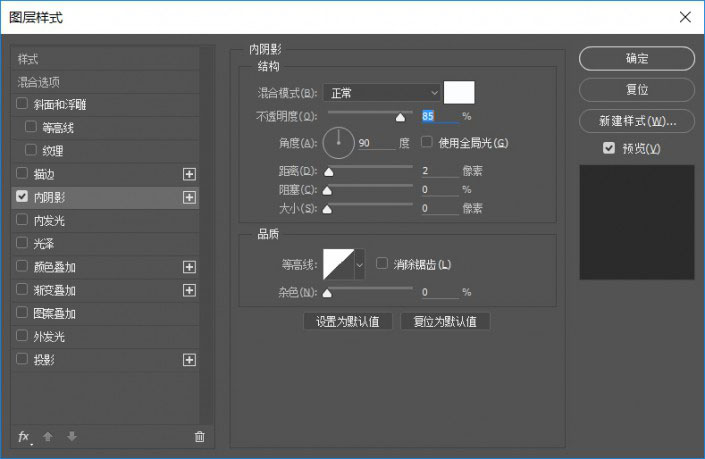
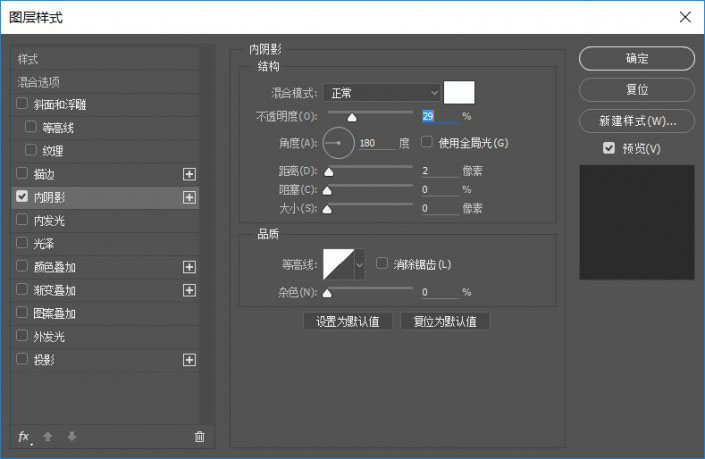
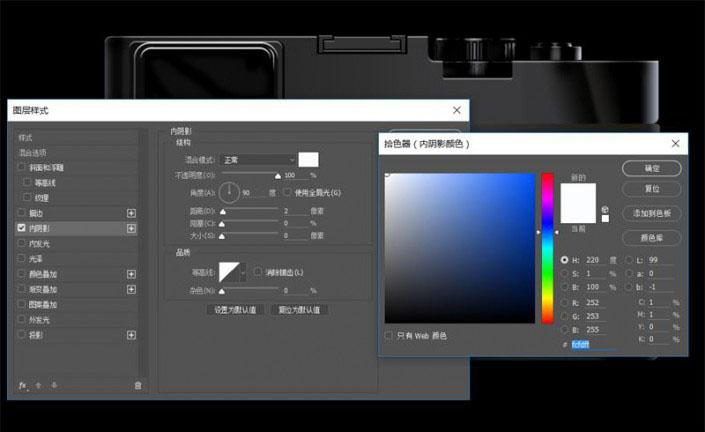
接著復制取景框-底,去除填充,添加一個內陰影fcfdff作為高光。并將所有和取景框-底有關的圖層進行編組,命名為:取景框-底。

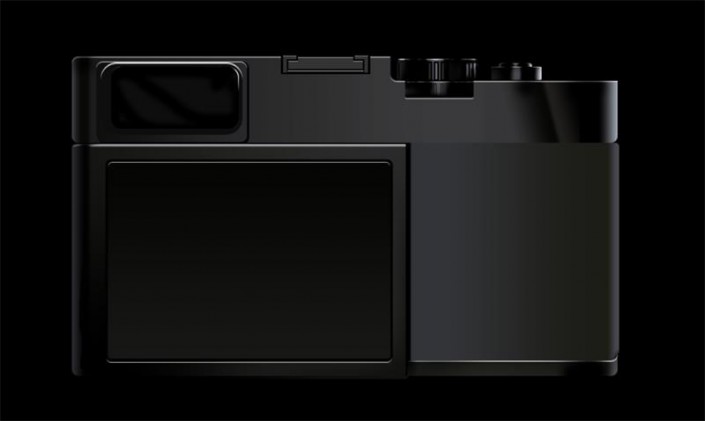
<點圖片看大圖>


<點圖片看大圖>
使用矩形工具創建一個192*98像素的矩形,圓角弧度為22像素,顏色填充為0e0e0e。

<點圖片看大圖>
繼續選擇矩形工具,創建一個173*84像素的矩形,圓角弧度設置為14像素并修改填充為0,接著為它添加一個內陰影fcfdff作為高光。

<點圖片看大圖>

<點圖片看大圖>
接著新建一個圖層,然后選擇深色的柔光畫擦除多余的高光。并將這幾個圖層進行編組,命名為:取景框-中-高光1。


<點圖片看大圖>
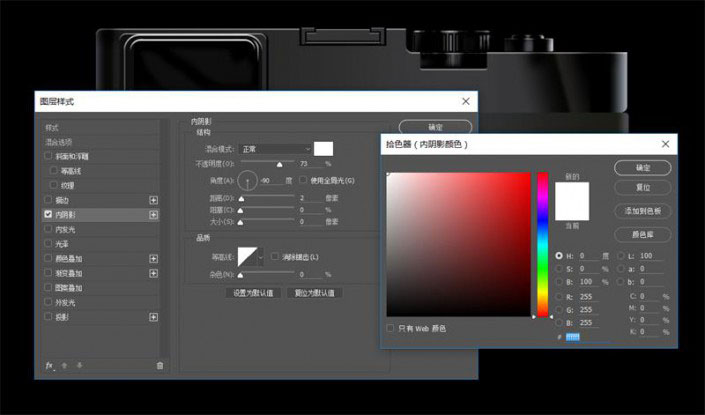
選擇矩形工具創建一個192*98,設置圓角弧度為22像素。并去除填充,添加內陰影fcfdff。

<點圖片看大圖>

<點圖片看大圖>
使用相同的方法制作出左邊的高光。然后將圖層編組命名:取景框-中-高光2

<點圖片看大圖>


<點圖片看大圖>
使用矩形工具創建個173*84像素大小的矩形,設置圓角弧度為14像素。然后去除填充,并復制出其它三個副本。分別命名為取景框-中-高光-(上,下,左,右)。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
然后將這些圖層進行編組,命名為:取景框-高光-3。


<點圖片看大圖>
使用矩形工具創建一個158*66像素的矩形2c2b2d,圓角弧度為8像素。

<點圖片看大圖>
接著使用橢圓工具創建一個62*62像素的圓040500,并給它一個13像素的描邊,然后向下創建剪切蒙版。

<點圖片看大圖>
接著選擇矩形工具創建一個73*15像素的矩形3a3a3c,并給它一個內陰影作為高光fffff。并向下創建剪切蒙版。

<點圖片看大圖>

<點圖片看大圖>
使用橢圓工具創建一個62*62像素的圓,描邊13像素,去除填充,然后添加圖層樣式。并向下創建剪切蒙版。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
接下來新建一個圖層,使用淺色柔光畫筆給取景框的鏡頭口添加一個高光。

<點圖片看大圖>
繼續新建一個圖層,使用選區工具選擇取景框描邊的路徑,然后使用柔光畫筆給取景框添加光影。

<點圖片看大圖>
使用矩形工具創建一個158*66像素的矩形,圓角弧度為8像素,然后為其添加內陰影fcfdff。

<點圖片看大圖>

<點圖片看大圖>
和上一步一樣使用矩形工具創建一個圓角矩形,并添加內陰影cfdff。

<點圖片看大圖>

<點圖片看大圖>
選擇矩形工具創建一個21*53像素的矩形050503,設置圓角弧度為3像素,并添加內陰影d2d2d。

<點圖片看大圖>

<點圖片看大圖>
復制上一步的圖層,去除填充與圖層樣式,新添加一個內陰影fcfdff。

<點圖片看大圖>

<點圖片看大圖>
第九步
選擇橢圓工具創建一個114*114像素的圓151515,修改命名為按鈕-大-底。

<點圖片看大圖>
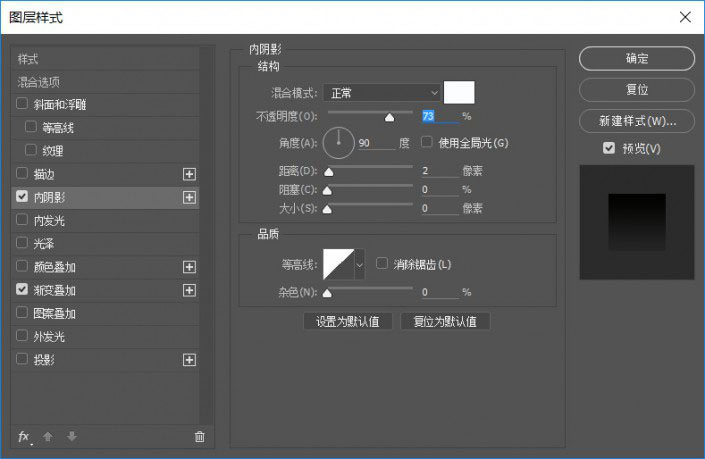
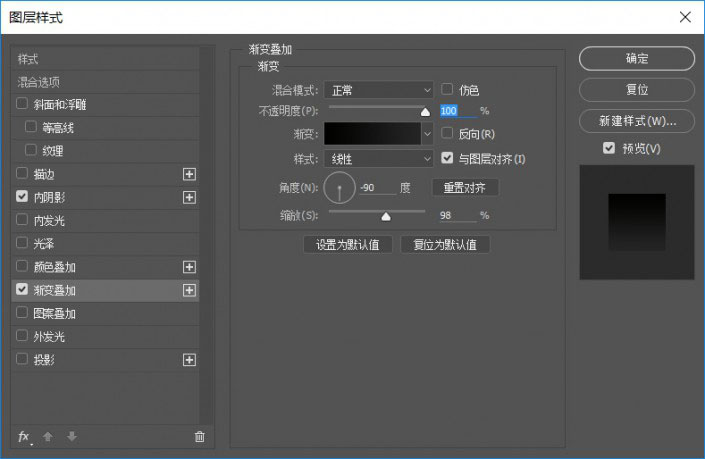
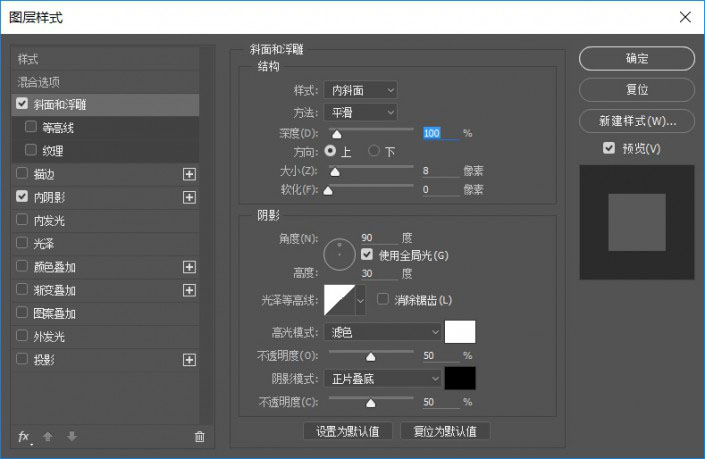
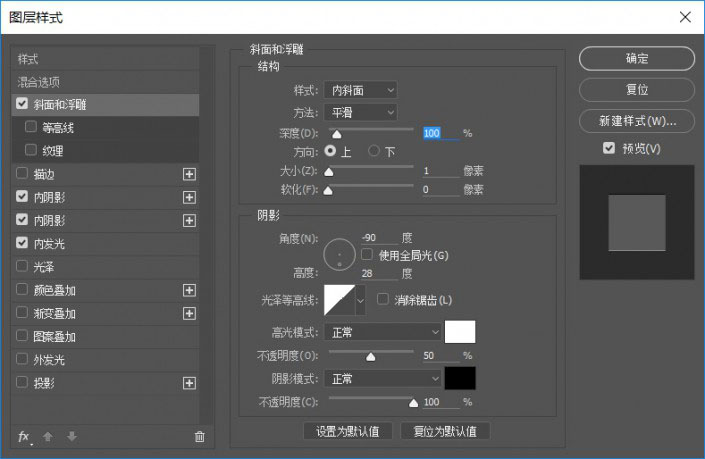
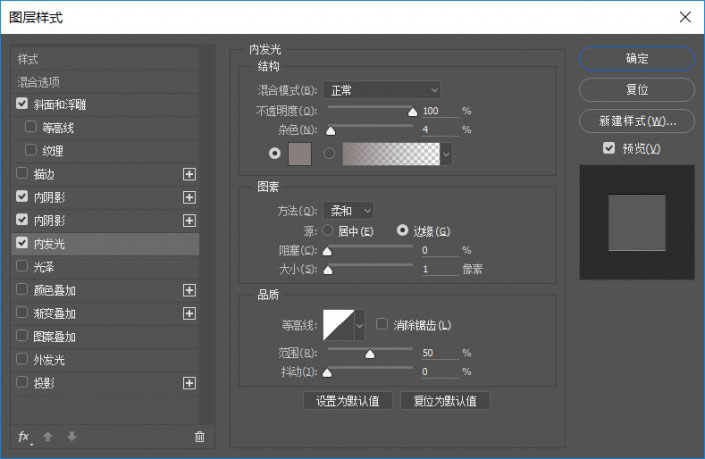
接著使用橢圓工具創建兩個橢圓并用布爾運算將中間掏空做成圓環3b3b3a。并給它添斜面浮雕和內陰影fcfdff,增加圖形的體積做成環形凹槽。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
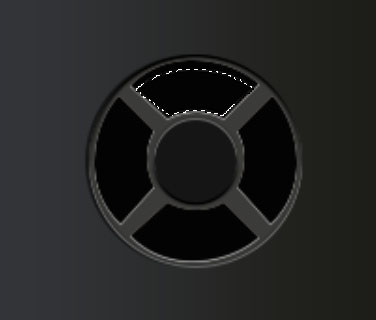
接著使用鋼筆工具勾勒出扇形圖形3b3b3a,并添加斜面浮雕和內陰影。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
使用相同的方法制作出其它三個方向的凹槽,只需修改內陰影角度與透明度。

<點圖片看大圖>
使用鋼筆工具畫出稍微小一點的扇形,注意邊緣的位置。

然后給小扇形添加圖層樣式。fcfdff

<點圖片看大圖>
010100,252525

<點圖片看大圖>

<點圖片看大圖>
使用相同的方法可以做出其它三個方向的按鈕。

<點圖片看大圖>
選擇橢圓工具創建一個44*44像素的圓040403。作為中心按鈕的底。

<點圖片看大圖>
使用橢圓選框工具,在中心按鈕部分創建一個小的路徑,然后新建一個圖層,使用淺色柔光畫筆畫出光影。

<點圖片看大圖>
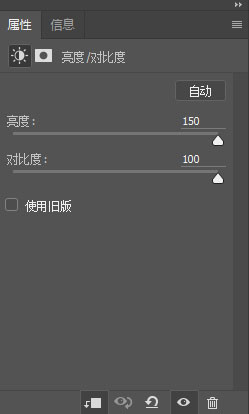
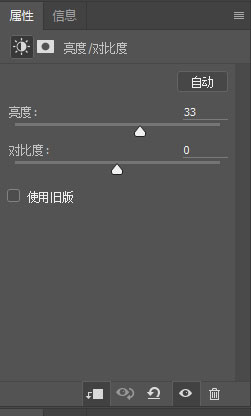
接著創建一個亮度對比度的調整圖層,向下創建剪切蒙版,調高高光點的亮度。并在按鈕上添加文字。

<點圖片看大圖>

<點圖片看大圖>
這時我們還是覺得按鈕看上去不夠協調,接下來創建一個新的圖層,使用柔光畫筆,選擇下方按鈕的選區,在選區中給下方按鈕刷上一層高光,左右兩側的高光用相同的方法。

<點圖片看大圖>
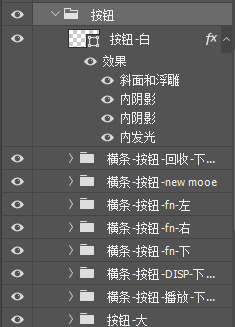
最后選擇所有與大按鈕有關的圖層進行編組,并命名為按鈕-大。

接下來選擇橢圓工具,創建一個23*23像素的橢圓424244,并給它一個5像素的描邊。并給它添加圖層樣式,內陰影。
a5a5a5

<點圖片看大圖>
ffffff

<點圖片看大圖> 
<點圖片看大圖>
繼續選擇橢圓工具,創建一個32*32像素的圓,去除填充并添加圖層樣式,內陰影用來創建凹槽的高光。
ffffff

<點圖片看大圖> 
<點圖片看大圖>
使用矩形工具配合布爾運算,創建出按鈕上的小icon,并填充顏色1c5287。

<點圖片看大圖>
接著為它添加圖層樣式,做出凹槽的效果。

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
做出一個按鈕就可以用相同的方法做出其它的按鈕,為了讓按鈕看起來不是這么的死板,就調整它們的大小,icon的形狀,以及顏色。

<點圖片看大圖>
最后使用橢圓工具創建一個15*15像素的橢圓c3c8d3,并添加一些圖層樣式制作出體積。并將所有的按鈕圖層進行編組,命名為:按鈕。

<點圖片看大圖>
2b2b2b

<點圖片看大圖>
fcfdff

<點圖片看大圖>

<點圖片看大圖>
897e7e,100,897e7e,0



<點圖片看大圖>
使用矩形工具創建一個59*34像素的矩形,左邊圓角設置為最大值,然后使用布爾運算在上面掏出一個橢圓孔洞b2b7c8。

接著使用圖層樣式添加內陰影,fcfdff。并在右邊復制出一個相同的形狀。

<點圖片看大圖>

<點圖片看大圖>
第十步
選擇一個皮革素材,導入到PS中,移動圖層順序到控制臺向控制臺圖層創建剪切蒙版,選擇混合模式為柔光。

<點圖片看大圖>
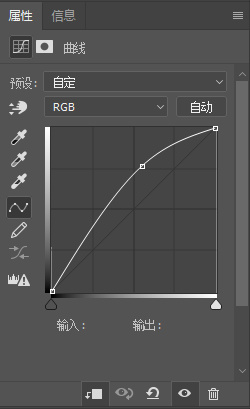
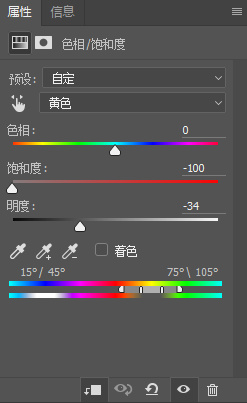
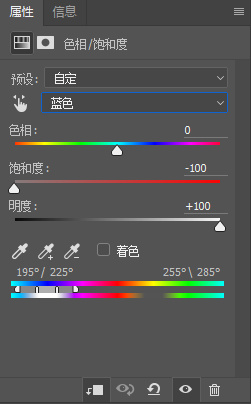
接著創建亮度對比度調整圖層,曲線調整圖層和色相飽和度調整圖層,向下創建剪切蒙版。調整材質的色調。





<點圖片看大圖>
將材質層有關的內容選擇并編組,命名為:控制臺-材質。然后新建一個圖層,向下創建剪切蒙版,選擇一個深色柔光畫筆,降低材質右邊的高光。

<點圖片看大圖>
在環與橫條圖層中間新建一個圖層,使用深色柔光畫筆,畫出材質層上的投影。

<點圖片看大圖>
接著使用矩形工具創建一個711*3像素的深色矩形,用于分割控制臺與橫條。

<點圖片看大圖>
最后將所有的圖層選擇后進行編組,命名為:相機。

接著新建一個圖層向下創建剪切蒙版,使用大號柔光畫筆,在相機表面輕輕地刷上一層,并修改不透明度為5,提亮相機。

<點圖片看大圖>
接著選擇所有圖層進行拷貝,將新復制的圖層垂直翻轉,接著在圖層上添加一個蒙版,擦除不需要的部分制作出投影。

<點圖片看大圖>
最后給投影圖層添加一個亮度對比度調整圖層,調整投影的亮度。


<點圖片看大圖>
啊·····終于做完了
最終效果:

<點圖片看大圖>

網友評論