Photoshop創(chuàng)建綠色的網(wǎng)站導(dǎo)航按鈕
時(shí)間:2024-02-03 15:45作者:下載吧人氣:27
用PS制作網(wǎng)站導(dǎo)航按鈕可能是經(jīng)常使用的技巧,雖然目前有很多免費(fèi)的png圖標(biāo)按鈕提供下載,但學(xué)習(xí)常用導(dǎo)航按鈕的制作過程缺是一個(gè)網(wǎng)站界面設(shè)計(jì)者必須掌握的基本技巧。
第一步:創(chuàng)建工作區(qū)域:
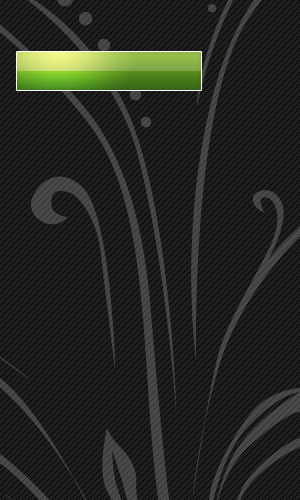
首先我們新建一300 x 500的文件,填充背景色為黑色#000000
開始制作按鈕導(dǎo)航前加入背景花紋圖片:

我使用的背景是通過PS筆刷直接制作的,你可能電腦里沒有這個(gè)筆刷,不過沒關(guān)系,這不是按鈕導(dǎo)航制作所必須的,這里使用只是為了效果更明好而已
第2步:開始創(chuàng)建導(dǎo)航按鈕
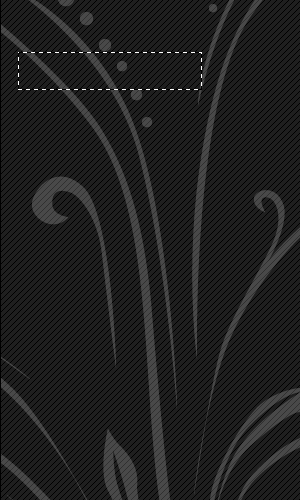
在PS里新建一圖層,使用矩形選框工具在新圖層上畫一矩形:

為選框隨便填充一種顏色,因?yàn)楹竺嬉訄D層樣式:
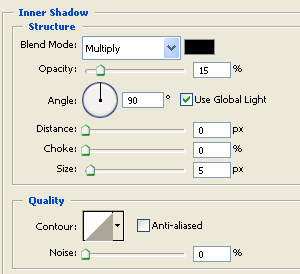
為導(dǎo)航按鈕增加陰影圖層樣式:

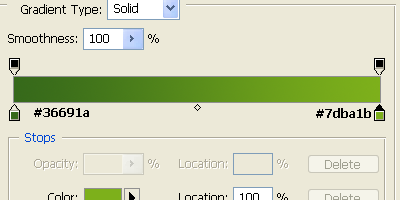
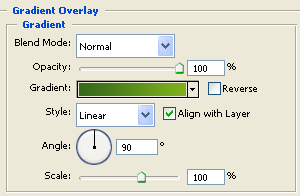
漸變圖層樣式:


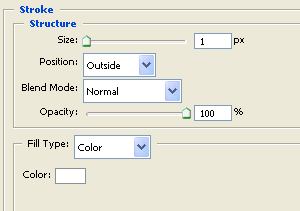
邊框:

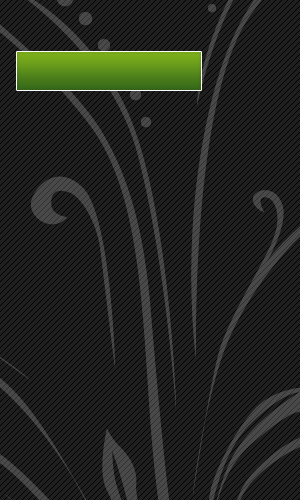
應(yīng)用以上圖層樣式后的效果如下圖:

第3步:覆蓋簡便效果制作
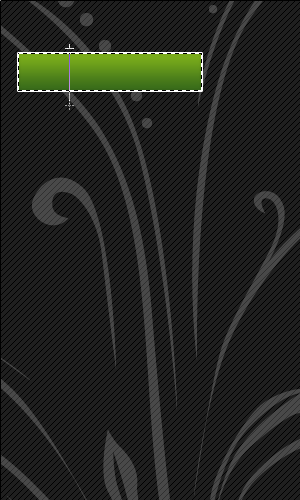
按住ctrl鍵的同時(shí)點(diǎn)選導(dǎo)航按鈕圖層,會(huì)出現(xiàn)如下選框,隨后新建立一圖層(請(qǐng)確保圖層在原導(dǎo)航按鈕圖層之上),隨后使用漸變工具(選擇徑向漸變),顏色從白色到白色(后一種設(shè)置個(gè)小點(diǎn)的不透明度),在圖層上拉一漸變線,如下圖:

完成后的效果因該如下圖:

調(diào)整你的漸變效果,使其顏色與導(dǎo)航按鈕接近,產(chǎn)生比較自然的高光效果:

第4步:增加按鈕上半部高光
新建一圖層,使用矩形選區(qū)工具,減去之前的選框:

選擇區(qū)域如下:

填充白色,并調(diào)整不透明度

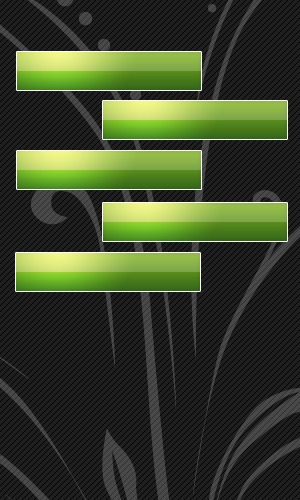
第5步:復(fù)制做好的導(dǎo)航按鈕

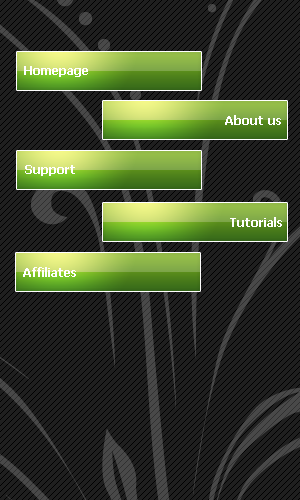
第6步:加上文字連接

第7步:為每個(gè)導(dǎo)航按鈕加入一些筆刷圖案
目前線條圖案在網(wǎng)頁設(shè)計(jì)中經(jīng)常被使用,這些不但效果簡潔,而且不會(huì)對(duì)頁面產(chǎn)生過大的視覺牽引,這些圖案大多是使用PS筆刷來制作的。

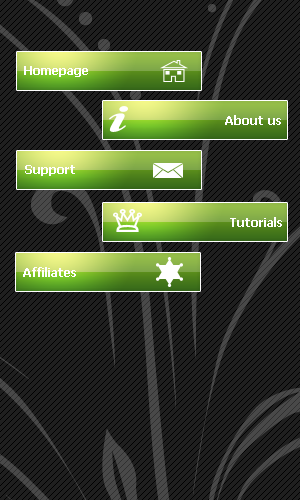
完成后效果:

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論