photoshop制作博客網站模板實例教程
時間:2024-02-03 15:45作者:下載吧人氣:22
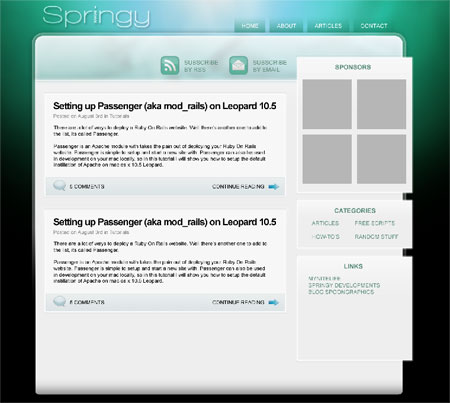
博客網站已經越來越多的被國內用戶所接受與使用,由于博客的內容比較簡單,大多作為個人的心情抒發或日記形式,所以BLOG界面也比較直接,往往排版就分為左右內容與導航區,不過簡單的東西不一定容易設計,往往優秀的BLOG界面還是比較稀少的,本文的BLOG網站是由國外設計師設計,截面清爽簡潔,細節處理比較到位,值得借鑒 本教程主要是告訴大家如何在Photoshop里面設計一個有活力并具有現代感的博客界面。
本教程主要是告訴大家如何在Photoshop里面設計一個有活力并具有現代感的博客界面。
我們會從零開始告訴大家如何從一個空白的畫布來一步步的制作出整個界面。
這是我為Springy Developments的一個WordPress主題項目中的一個特別的設計,將來我想我們一起來看看如何將這個設計轉化為編碼的過程以及最后如何將他們制作成最終的產品。
牢記最初的概念設計稿,下面的教程將會一步一步來明確這個過程。想要一個好的設計,大量的試驗和一些元素的重新安排是不可或缺的,因為這將讓我們很好的理解為什么使用這些工具,為什么這樣布局來設計這樣一個產品。

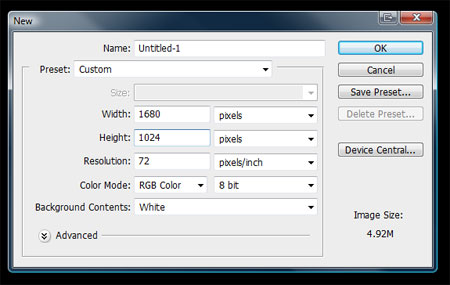
打開PS然后創建一個空白文檔。我比較喜歡在一個大一點寬屏文檔上面開始制作。切記使用RGB色彩模式以及設置為72DPI就好,因為我們緊緊是在屏幕上使用(注,一般印刷是300dpi,而屏幕只要72就夠了,CMYK為印刷色)
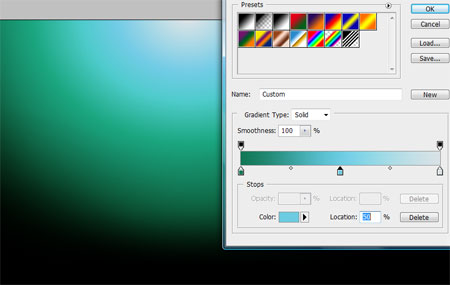
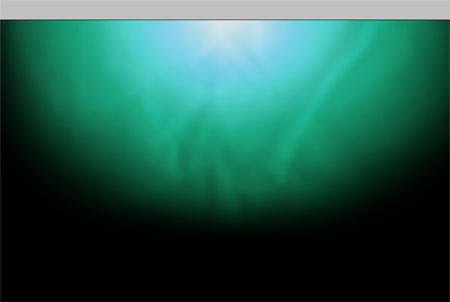
首先我們來處理頁面的背景,這個地方沒什么特別有趣的填充物。給背景選擇一個素色,然后從上面使用放射性漸變工具一直拖到中間。當然你也可以選用自己喜歡的顏色,在這里我就選擇了我選擇的是藍綠色的漸變。
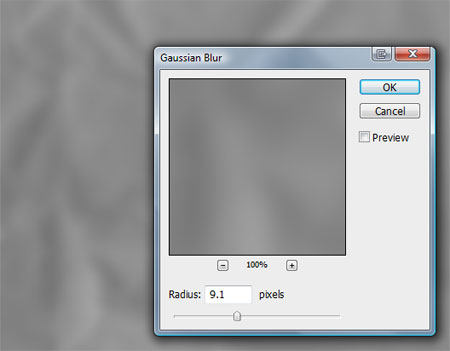
打開一個 牛皮紙 素材, 我們將用它來為背景增加一些有趣的材質效果。
將材質去色 (CTRL+SHIFT+U),然后選擇高斯模糊用大一點的像素來抹掉牛皮紙上面的一些細節。
將修改過的牛皮紙材質放在漸變的背景色上面,然后選擇混合模式的疊加選項,再修改透明度為90%。
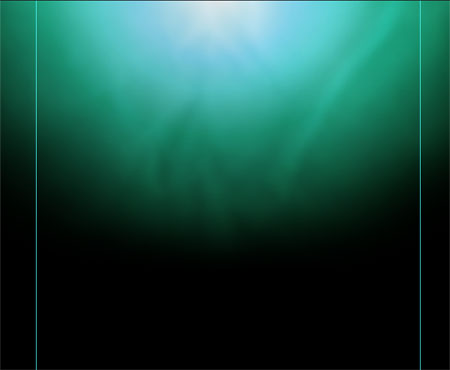
在一個網頁設計中設計合理的用戶顯示器范圍是網頁布局一個重要的步驟。除非另有要求,我一般都是將分辨率調整到1024×768,因此我在文檔的中部將參考線設置為960px寬,兩邊空白處各有20px寬,這是為了以防一些元素超出之前設置的屏幕分辨率。
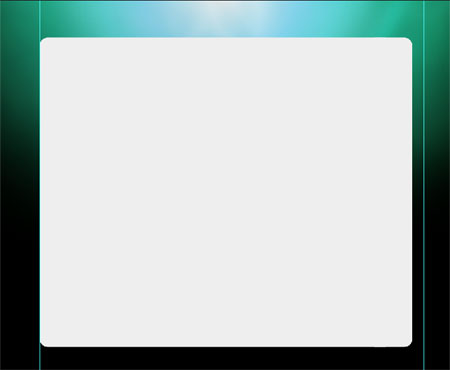
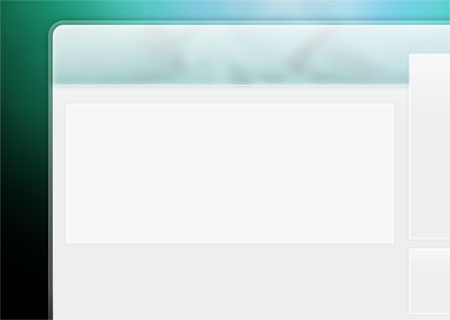
使用圓角矩形工具畫一個內容區域如上圖所示,顏色為淺灰色(#eeeeee),圓角半徑為20px。注意在這種情況下圓角矩形并不要兩邊頂滿,因為下面右側還要添加一些東西。
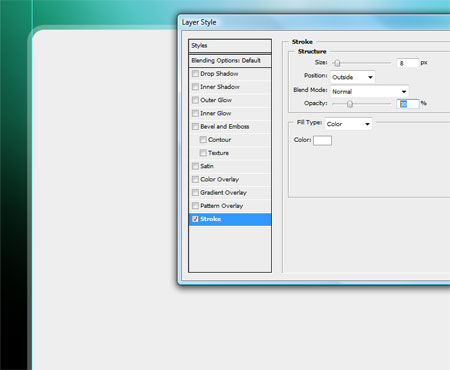
雙擊圓角矩形圖層然后添加8白色描邊,寬度為8px,混合模式為疊加然后調整透明度為30%,這樣就會有一個很酷的透明效果-_-"
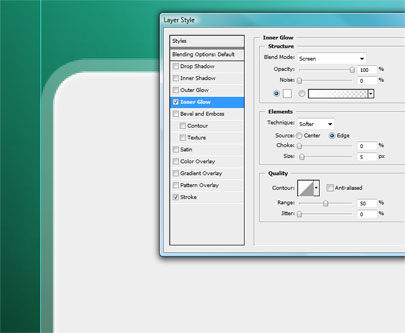
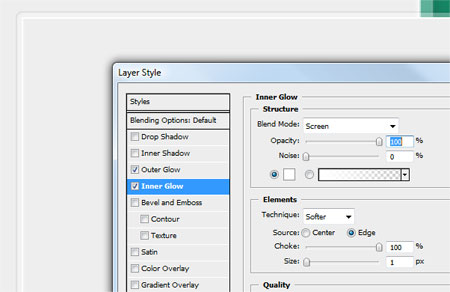
再次為這個圓角矩形兄添加一個內發光,白色的5像素即可,這樣會讓邊線產生一個很細小的傾斜效果。
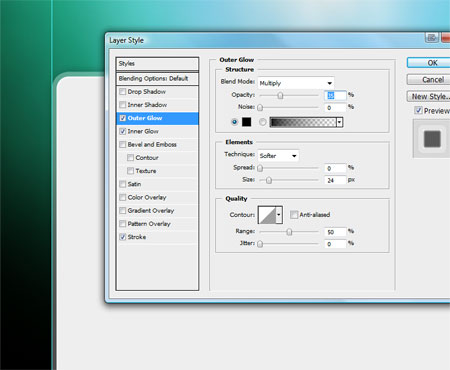
最后添加一個外發光,黑色的15%透明度的,于是一個淡淡的內容區的陰影就這樣出現了。
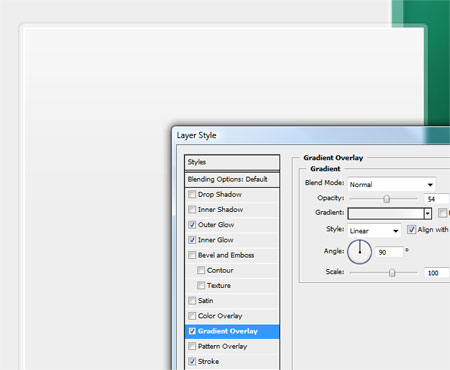
新建一層,再畫一個圓角矩形寬度一樣,但這次要改改圓角半徑,10px足矣。在下面給這個灰色區域添加一點點漸變讓他有一種傾斜度。
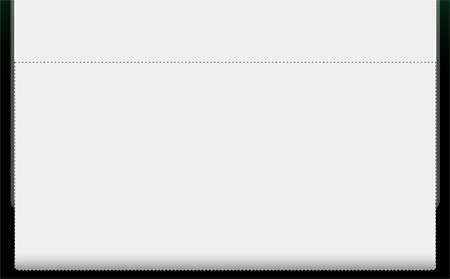
復制一個之前的內容區域,然后用橡皮工具從中間將兩側的邊線擦出一個漸變來。(注,這里最好選擇一個圖層蒙版然后用漸變做,橡皮的透明度不好控制,不知道他是怎么做到的-_-")
在整個邊線上再用鉛筆工具畫1px的垂線。這里可以按住shift來保持角度和垂直。
還是要慢慢擦出來漸變(其實這一步可以在擦邊線之前做好然后再套上圖層蒙版做漸變。)
這樣一個巨大的灰色內容區就這么的呈現在眼前鳥,并且下部還有些漸變哦。回顧下來看看,頂端的圓角要比下面的大,邊線是在中部漸變透明的。
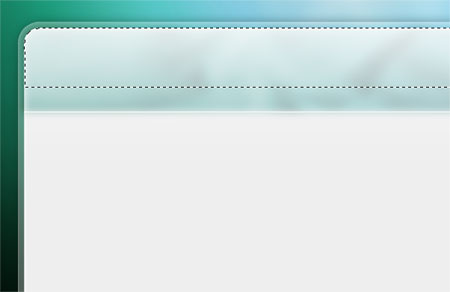
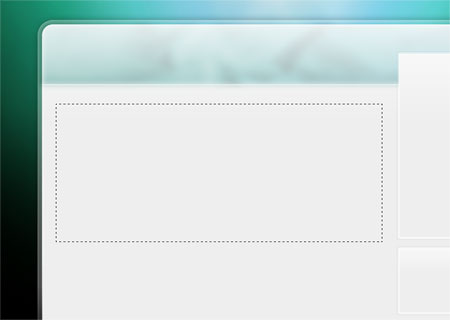
將一個紙張的材質蓋住內容區頭部的一部分。可以用色相/飽和度(ctrl+U)將其調整為藍綠色。
按住CTRl然后點右邊圖層中內容區的縮略圖,可以創建一個選框,然后反選(CTRL+ALT+I)然后刪除多于的部分(注:這里更推薦另一種方法,首先確定紙張層與內容層相鄰并且紙張層在內容層上面,然后在紙張層上右鍵,創建圖層蒙版,就可以出現類似的效果,后面調整起來比較方便),然后還是擦出一條漸變來。
用鉛筆工具在頭部的下面畫一條1px的橫線。
選擇內容圖層然后用上面的方法建立一個選取,按住ALT鍵來縮小選區如上圖。然后新建一個圖層在這個選區內填充上白色并且改變透明度為90%這樣然后略微做一下漸變,這樣就在頭部添加了一點高光。
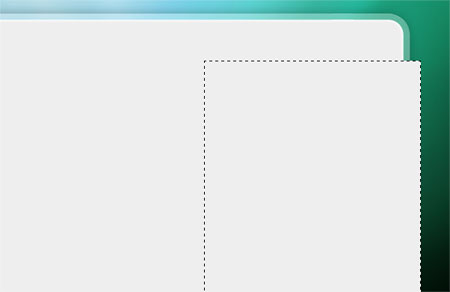
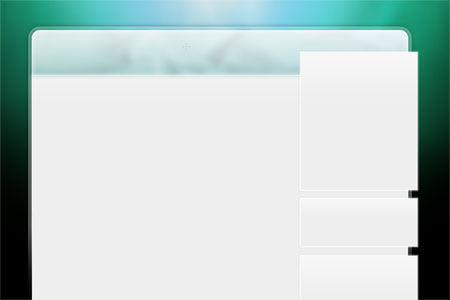
繼續用矩形選框工具在內容區域上面畫一個側邊欄。依舊填充灰色背景(#eeeeee)
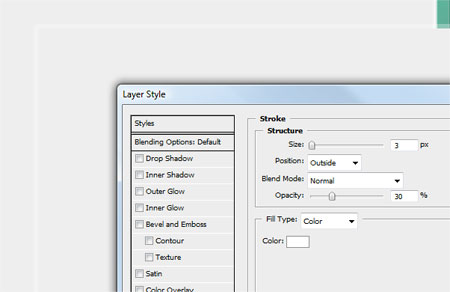
添加一個透明的邊框,跟上面做的方法差不多選擇描邊選項即可。
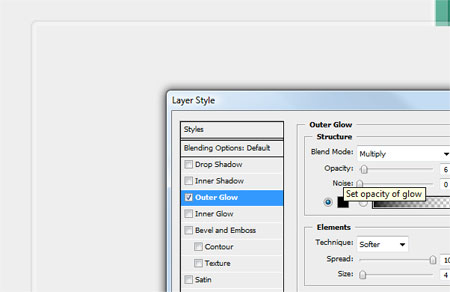
繼續用外發光來添加一個淺灰色的邊,調整擴展值到最大這樣我們可以得到一個雙邊線效果。
再用內發光工具給側邊欄添加一個白色的邊線效果,方法跟上面的一樣。調整阻塞選項到最大值,可以讓光出現的比較柔和。
最后在側邊欄上添加一個從白色到灰色的漸變來增加些細節和層次。
將側邊欄裁開,因為之前計劃的是每一個菜單目錄都是一個單獨的區域。 >
>
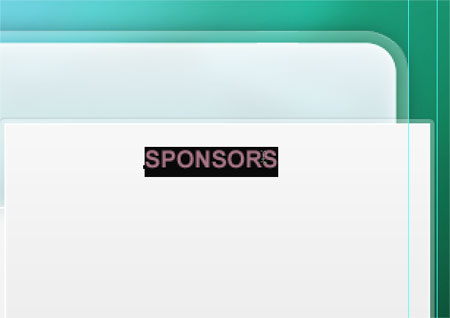
博客日志區的設計方法跟前面的很類似,每一日志都需要有一個自己的封閉區域。畫一個矩形來模擬這些區域。
填充上白色,然后右鍵點擊側邊欄將他的圖層樣式拷貝走然后粘貼到這個日志區域圖層上。(偷懶的方法一定不要忘記嘎)
到這一步基本上框架已經搞定了,下面我們在頁面上做一些文本測試來看看我們的顏色和大小有沒有問題
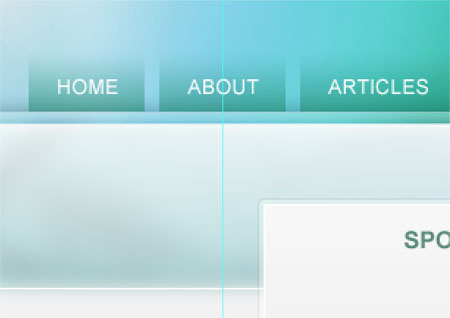
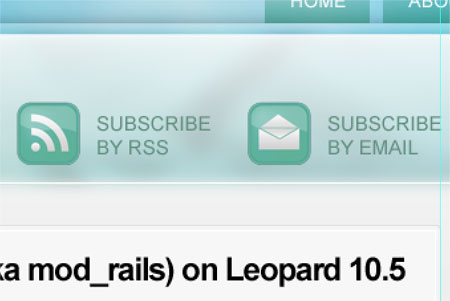
創建一個導航區域,注意要有漸變,做法參照頭部的方法。輸入導航文字。
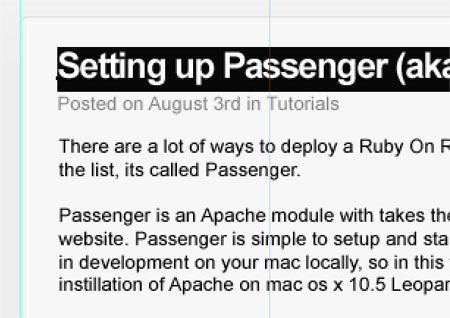
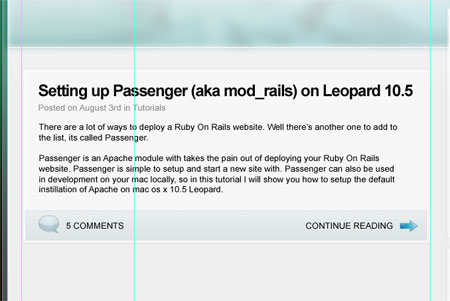
隨便扒拉一篇你要發布的日志復制過來,調整顏色和大小和行間距。標題是相當重要的元素所以必須要粗點顏色要醒目點。一些作者信息例如時間日期等到時不重要的,所以他們可以小一點顏色淺一點。
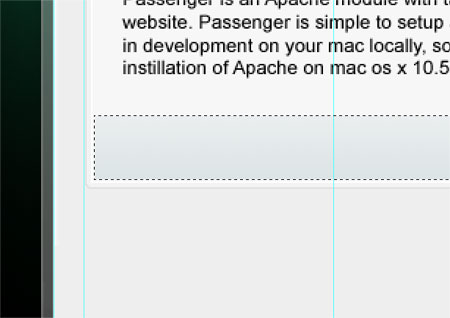
在內容區域底部畫一個淺色矩形。
用一些看起來很棒而且免費的按鈕來設置一些函數,添加一些次級信息例如留言數,繼續閱讀等。這些信息對訪客來講還是很有用的所以將他們另外隔開放到另一個地方來。
最后添加寫其他頁面原色比如訂閱啦等。RSS圖標你可以在教程很多地方找到例如
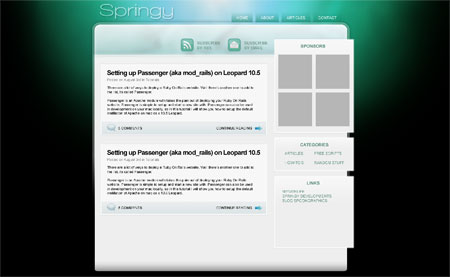
咣當當最后一個華麗麗擁有良好的頁面信息和清楚的框架結構的博客界面設計就這樣的出來鳥。下面我們會講解如何將這個設計稿轉化為真正的網頁。
下一次,我們就來學習一下如何把做好的模板設計切圖為XHTML+CSS網頁用圖片 http://bbs.16xx8.com/thread-73781-1-1.html

網友評論