Photoshop設計動漫游戲網站模板
時間:2024-02-03 17:15作者:下載吧人氣:38
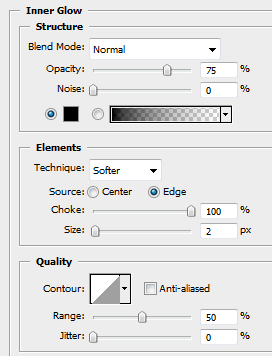
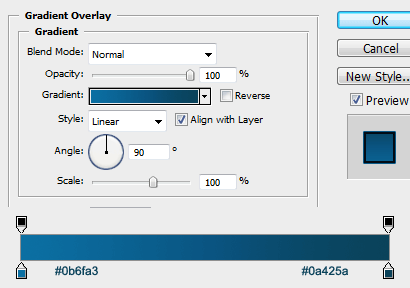
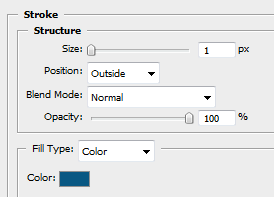
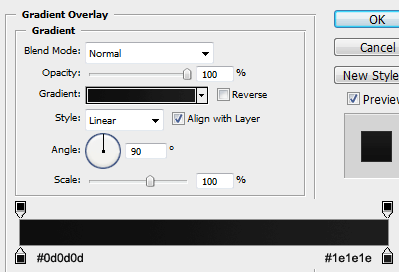
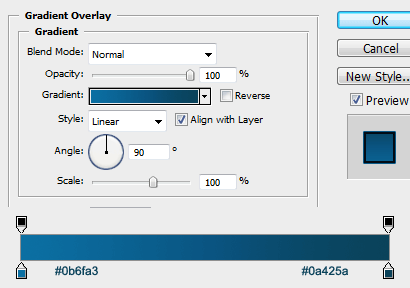
新建950 x 1160 大小文件,填充背景顏色#161616,使用矩形工具制作寬900、高190的矩形,并添加如下圖層樣式



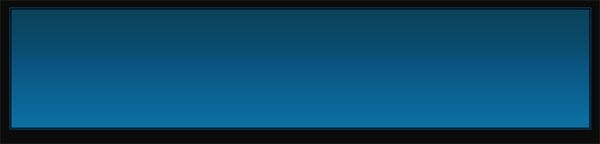
完成后的矩形效果

導入LOGO文件

導入一張光暈圖片

將圖片裁剪到適當尺寸,放入游戲網站的頭部,調整圖片的不透明度和顏色,使其與整個藍色背景融合在一起

為LOGO標志添加背景邊框,并設置填充為8%

制作兩條矩形條作為導航按鈕的背景區域

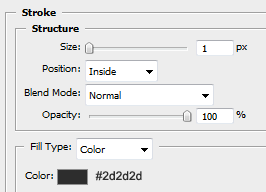
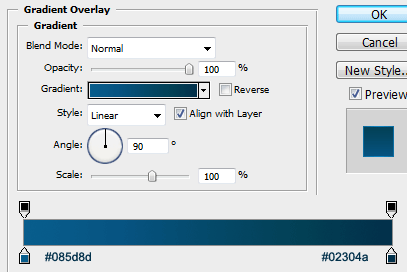
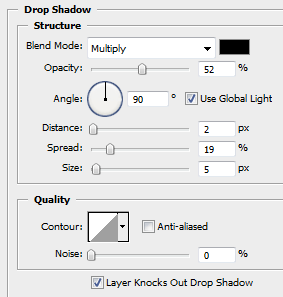
設置頂部的矩形條圖層樣式如下


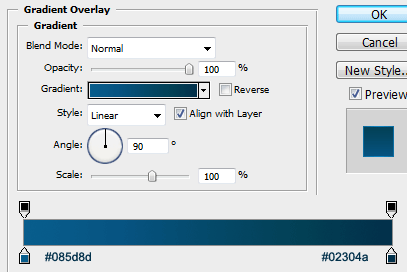
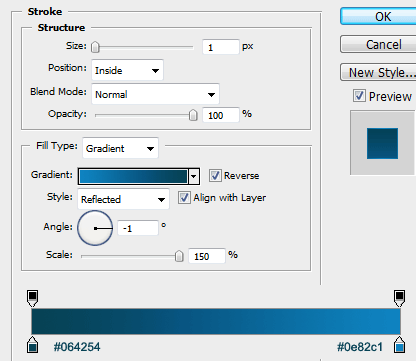
設置底部的矩形條樣式如下


為了突出立體質感,制作一個白色矩形條,高度為其一半,設置不透明度為4%

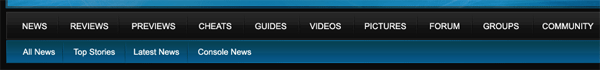
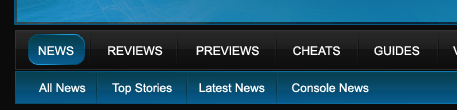
為兩條導航條添加文字,并且我們用兩條1px高度的線條(一黑一白)來分割他們之前的區域

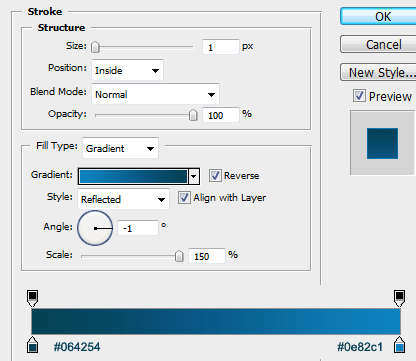
制作一個圓角矩形,使用如下樣式,當鼠標移動到按鈕上時作為按鈕的背景


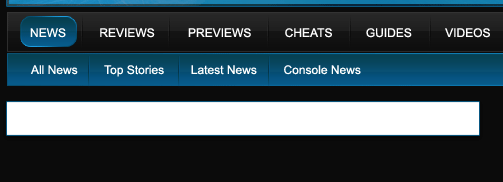
如下圖就是鼠標移動到NEWS按鈕時的效果了

制作白色矩形

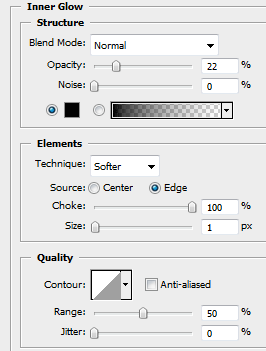
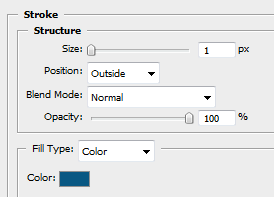
添加樣式




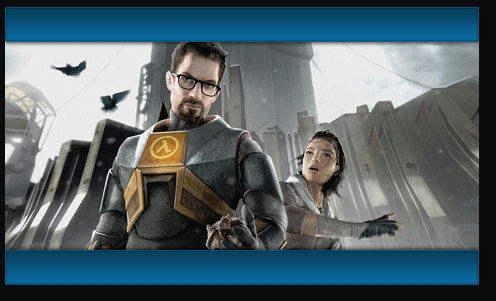
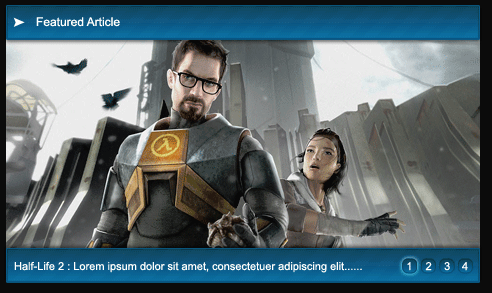
將完成后的矩形復制一次放到底部,將游戲圖片放入兩者之間

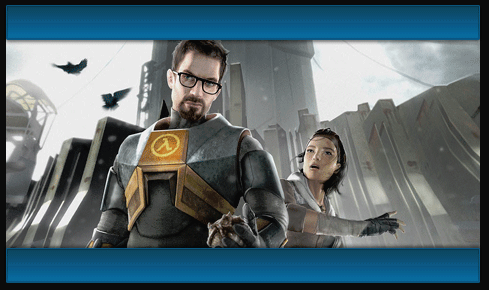
為頂部矩形上部添加白色矩形(高度為矩形的一半),設置不透明度為 3%,產生質感

添加文字與箭頭

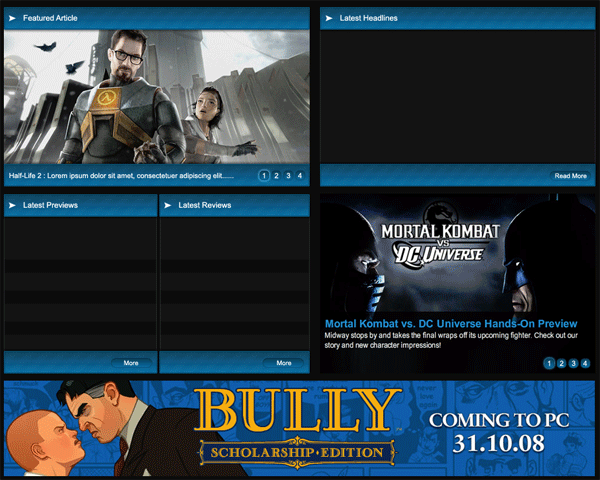
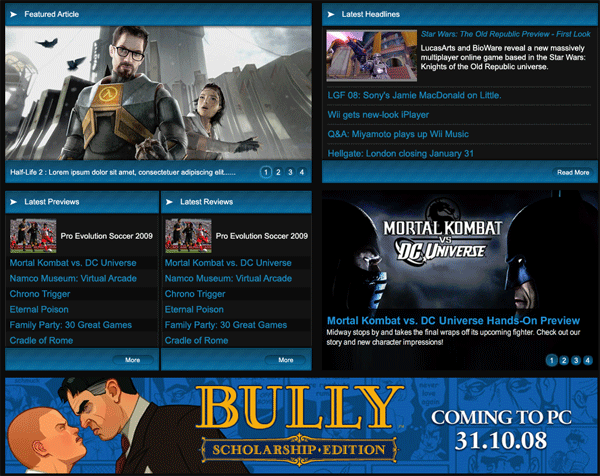
依照上面完成的區塊樣式制作網站的其他區塊

放入文字與圖片

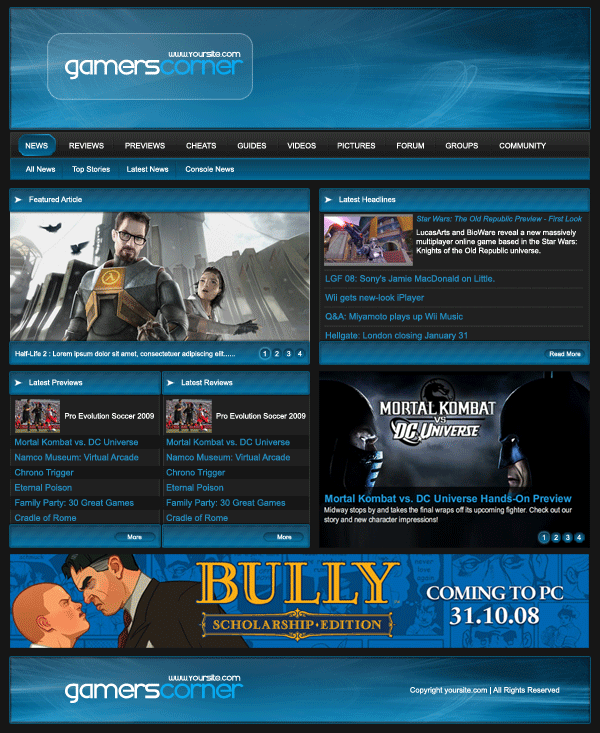
完成后的游戲網站的整體效果如下圖

標簽Photoshop設計動漫,Photoshop設

網友評論