用photoshop結合ImageReady制作簡單小動畫
時間:2024-02-04 21:45作者:下載吧人氣:16
Adobe公司的photoshop軟件提供了運用工具來創建和制作在Web上使用的靜態圖像的功能;而ImageReady軟件提供了和它相同的編輯功能外,還包括了一些工具和調板,用來進行創建動態的動畫功能。這里就簡單介紹一下,運用photoshop及ImageReady制作一個簡單的“Merrry Christmas”字幕的動畫片段的過程。 首先,在photoshop中創建一個背景文件,可以把背景設為喜歡的顏色,然后新建一個圖層,并在新圖層上拖入房子影像。

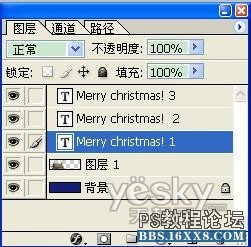
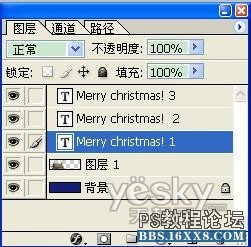
使用文字T工具,在圖像右上角添加文字“Merry Christmas!”,并將文字圖層復制兩個,并將3個圖層依次命名為Merry christmas!1、Merry christmas!2和Merry christmas!3。

圖片1

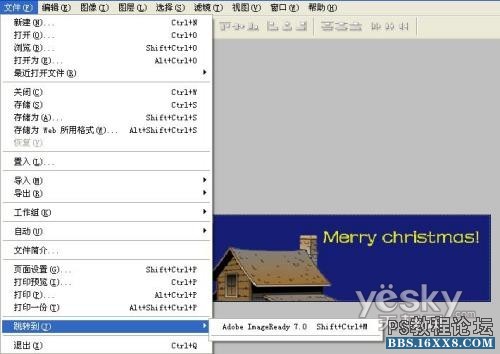
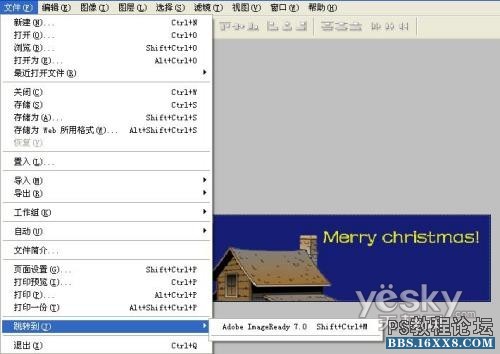
制作完圖像后,選擇文件-跳轉到-ImageReady中,即可打開ImageReady軟件相應窗口。

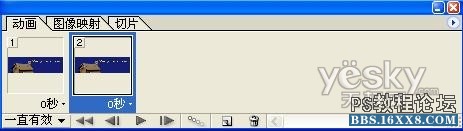
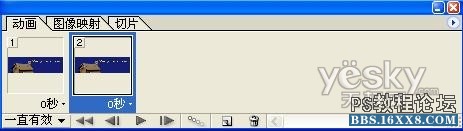
在ImageReady中,打開動畫調板,將第一幀進行復制,便得到兩幀相同的動畫。

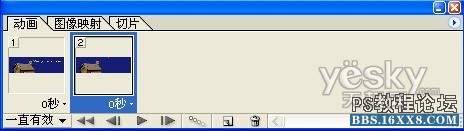
選擇第2幀,在圖層調板中,將Merry Christmas!1圖層移動工具向左移動至隱藏;將Merry Christmas!2圖層移動工具向上移動至隱藏;將Merry Christmas!3圖層移動工具向右移動至隱藏。

復制幀

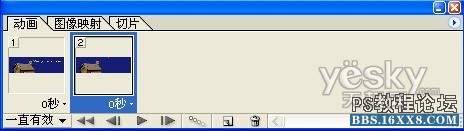
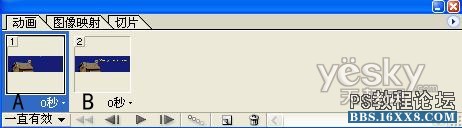
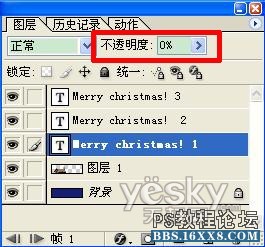
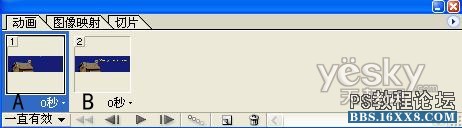
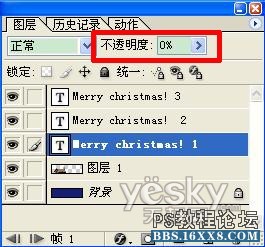
將動畫調板中A、B兩幀位置進行互換,并在圖層調板中,將3個文字層的填充不透明度都改為0%。

A、B互換

在動畫調板中,按住Shift鍵將A、B兩幀一并選中,單擊動畫調板中的過度按鈕,便會跳出過度設置對話框。

點擊過度按鈕

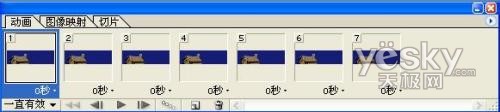
, 在過度對話框中,便可以添加過度的幀數、所要過度的圖層是所有圖層還是當前圖層,以及透明度、位置、效果等。全部設置完后,點擊“好”,便完成了文字由3個方向向一個位置集中的動畫,同時還是文字從透明變為了實心的動畫過程。

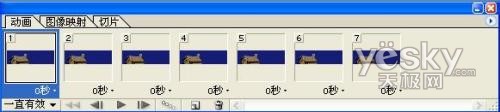
添加完的幀

動畫截圖 小動畫就這么簡單的做完了,這樣的動畫同樣適合于2種有特定關系的圖像的裝換過程哦

使用文字T工具,在圖像右上角添加文字“Merry Christmas!”,并將文字圖層復制兩個,并將3個圖層依次命名為Merry christmas!1、Merry christmas!2和Merry christmas!3。

圖片1

制作完圖像后,選擇文件-跳轉到-ImageReady中,即可打開ImageReady軟件相應窗口。

在ImageReady中,打開動畫調板,將第一幀進行復制,便得到兩幀相同的動畫。

選擇第2幀,在圖層調板中,將Merry Christmas!1圖層移動工具向左移動至隱藏;將Merry Christmas!2圖層移動工具向上移動至隱藏;將Merry Christmas!3圖層移動工具向右移動至隱藏。

復制幀

將動畫調板中A、B兩幀位置進行互換,并在圖層調板中,將3個文字層的填充不透明度都改為0%。

A、B互換

在動畫調板中,按住Shift鍵將A、B兩幀一并選中,單擊動畫調板中的過度按鈕,便會跳出過度設置對話框。

點擊過度按鈕

, 在過度對話框中,便可以添加過度的幀數、所要過度的圖層是所有圖層還是當前圖層,以及透明度、位置、效果等。全部設置完后,點擊“好”,便完成了文字由3個方向向一個位置集中的動畫,同時還是文字從透明變為了實心的動畫過程。

添加完的幀

動畫截圖 小動畫就這么簡單的做完了,這樣的動畫同樣適合于2種有特定關系的圖像的裝換過程哦
標簽簡單,小,動畫,制作,ImageReady,photosho

網友評論