photoshop網頁應用教程:制作色彩豐富的網頁
時間:2024-02-04 22:30作者:下載吧人氣:23
作者甜筒 出處:UCD博客
所需素材: 煙葉 pixelated藍色矩形
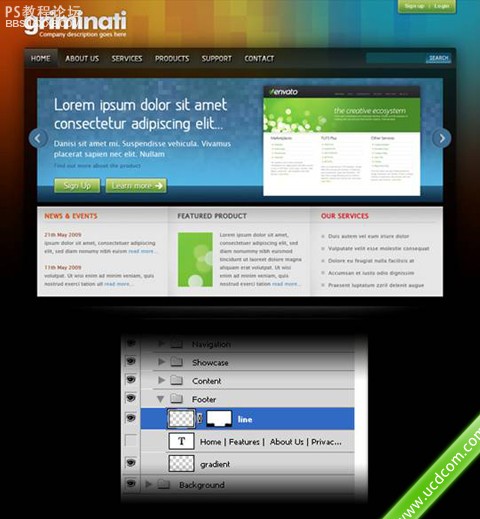
先看下效果吧!

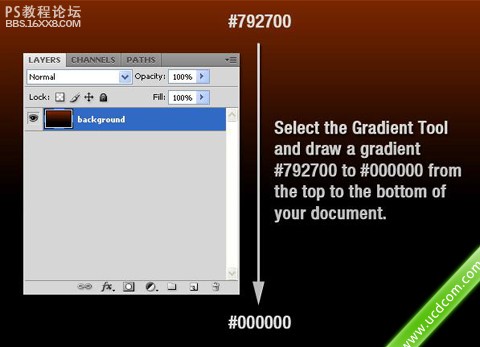
第1步:創建一個新的photoshop文件(按Ctrl + N )大小為1200px,750px 。然后背景顏色選擇漸變工具( G )從#792700到#000000從頂部向底部的文件。

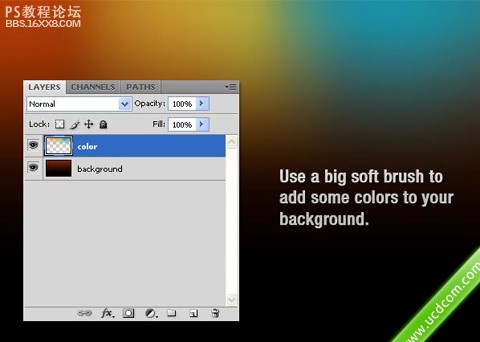
第2步:創建一個新層,選擇畫筆工具(B組),選擇一個軟刷直徑300px和添加一些顏色您布局。我用紅色,橙色和藍色命名此層"color"。

第3步:添
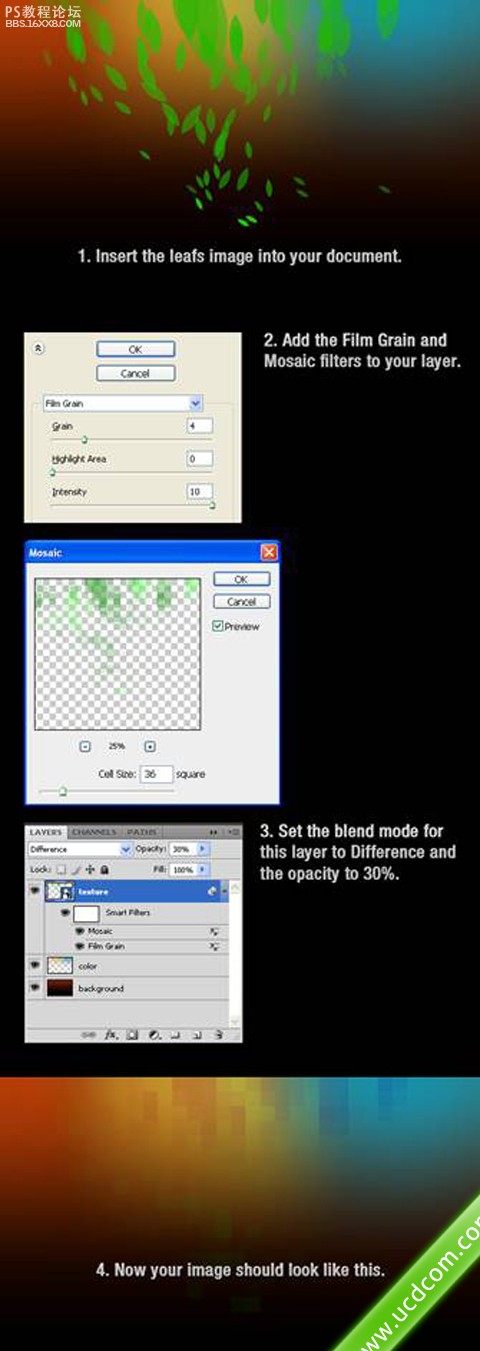
加一個紋理的背景,下載煙葉(在本教程上方所需素材)點擊這里下載。右鍵單擊該層,并選擇轉換為智能對象。然后進入過濾器“藝術”膠片顆粒和使用的設置以
下的形象,然后進入過濾器“ Pixelate ”馬賽克,并再次使用設置以下設置混合模式為這層差異,不透明度為30 %
,并將其命名為"texture"

,
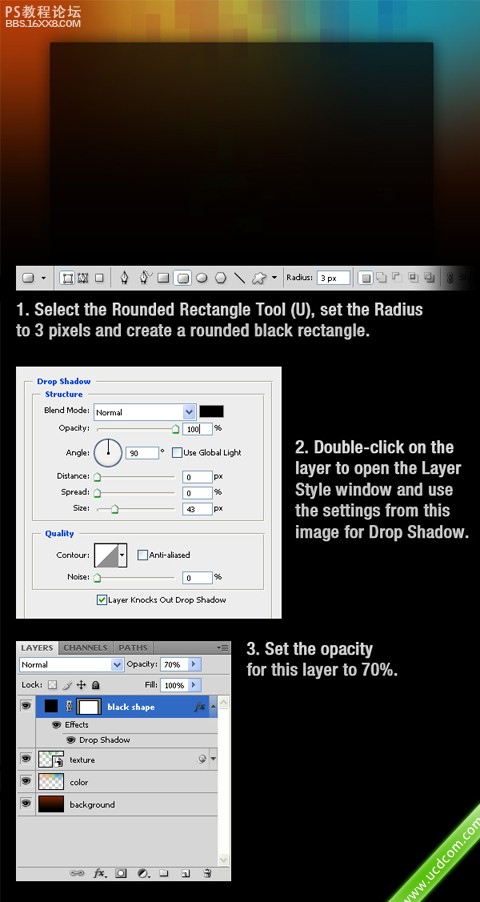
第4步:創建一個黑色的背景,創建一個新層,選擇圓角矩形工具( ü ) ,設置半徑為3像素,并創建一個圓形黑色矩形。然后雙擊在此層,打開圖層樣式窗口的設置和使用的下列圖像陰影。設置這一層不透明為70 % ,并將其命名為"black shape"

步驟5:使用組編制織您層按住Ctrl鍵并選擇所有圖層您創建到現在,然后將它們組合(或Control + G ) 。名稱為"background."

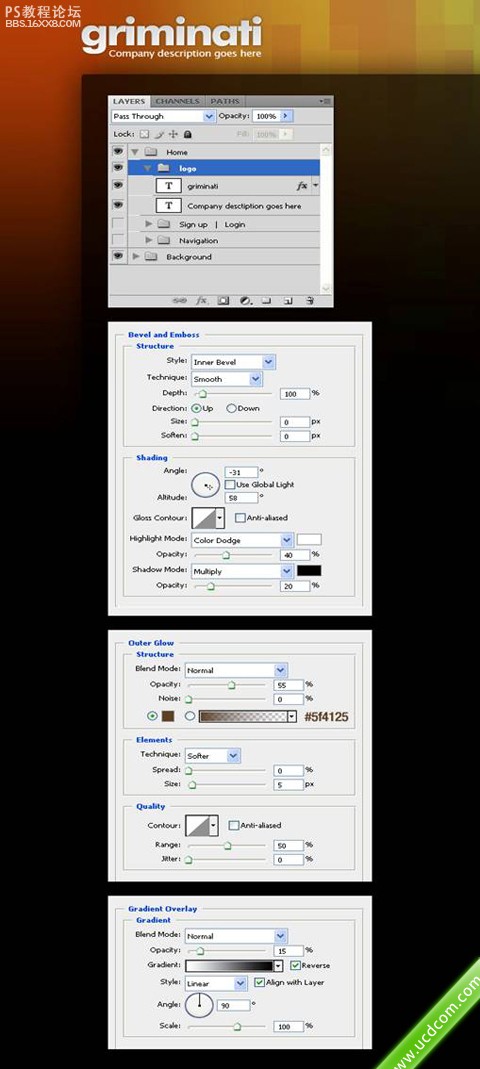
第6步:創建更多的組。創建一個新組,并將其命名為"home" 。然后創建另一個組,并將其命名為"logo" 。

第7步:添加一個標志和口號創建一個新的層內的“標識”組。然后選擇文字工具(T)和寫的名稱布局使用顏色#f4f4f4 。雙擊該層,打開圖層樣式窗口的設置和使用的下列形象。然后創建一個新層和寫標語用的顏色#eeeeee 。

,
第8步:“注
冊”和“登錄”按鈕現在我們要建立兩個按鈕在右上角。創建一個新組并將其命名為“Sign up | Login”。然后選擇圓角矩形工具( u
)和創建一個圓角矩形。雙擊形成的層,打開圖層樣式窗口的設置和使用的下列形象。設置前景顏色為白色,使用文字工具( T )的輸入 “Sign up
| Login”的按鈕。設置不透明的文字層至75 % 。

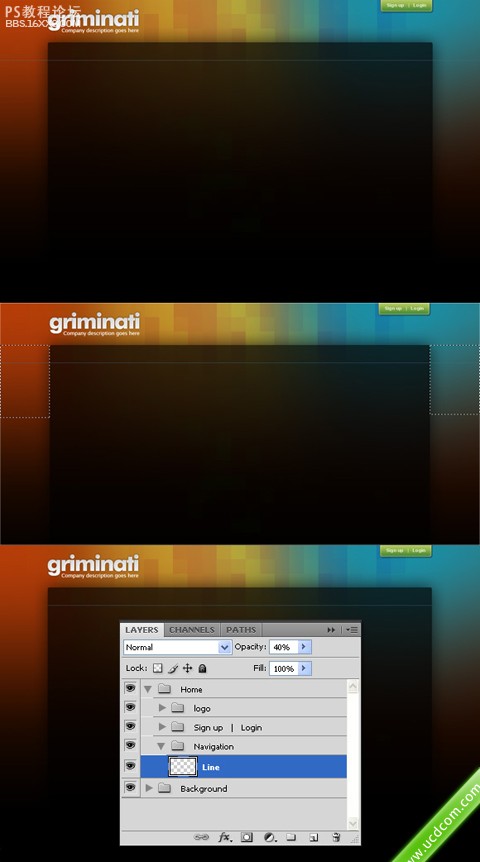
第9步:創建一個新組并將其命名為“Navigation” 。創建一個新層,選擇單列選框工具,然后單擊您的文件后,創建一個高度1px 。填補這一選擇顏色# 406f94 。設置這一層不透明的40 % ,并將其命名為“Line” 。

第10步:創
建一個新層,選擇矩形選框工具( M )和創建一個選擇,輔助線。然后選擇漸變工具( G )從#
35423e到透明,從底部到頂部拉。然后按Ctrl + D鍵取消。然后進入過濾器 “噪音
”添加噪音和使用的設置下面的圖片。命名此層“gradient” ,并留下一個距離1像素。
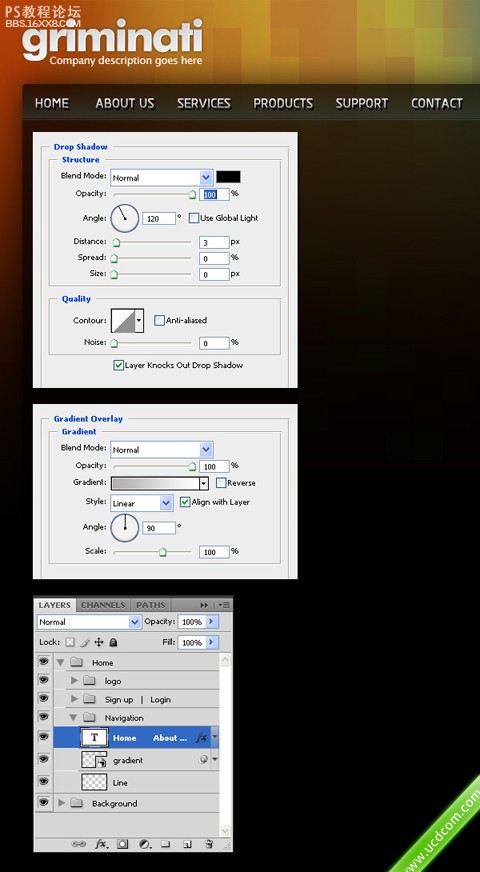
步驟11:寫你的名字布局的網頁選擇文字工具( T )和寫的名字,你的布局的頁面在導航欄中。然后雙擊文字層,打開圖層樣式窗口的設置和使用從明年形象。字體我用被稱為灰度基本法。

,
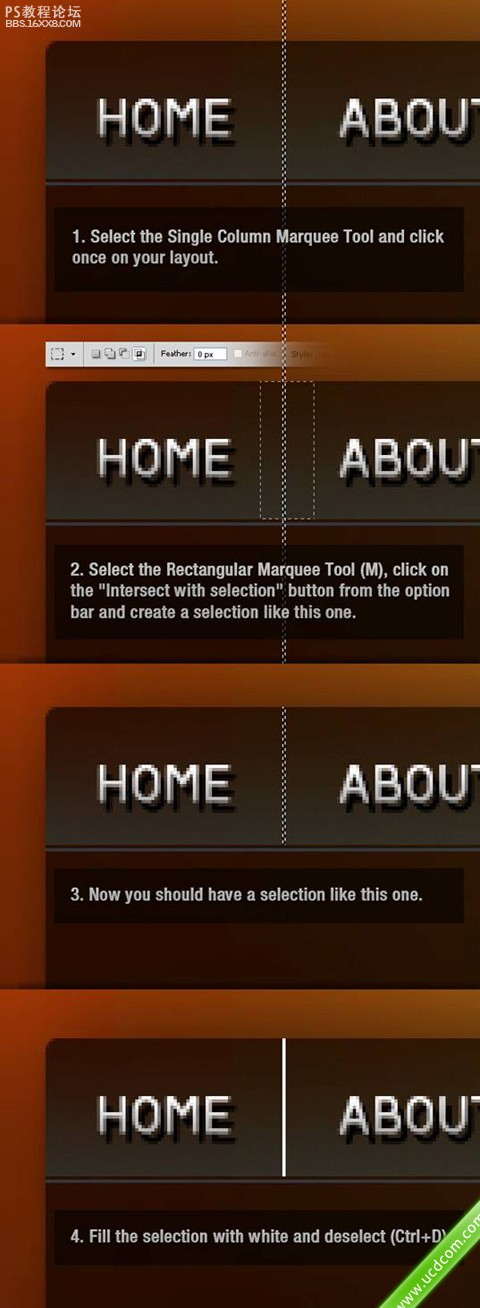
步驟12:現在我們要創建一個分隔符。創建一個新層,選擇單柱選框工具,然后點擊一次您的布局。然后選擇矩形選框工具(m) ,點擊“ ,它們與選擇”按鈕,選擇律師,并建立一個選擇,如從明年形象。填補選擇白色,然后按Ctrl + D鍵取消。

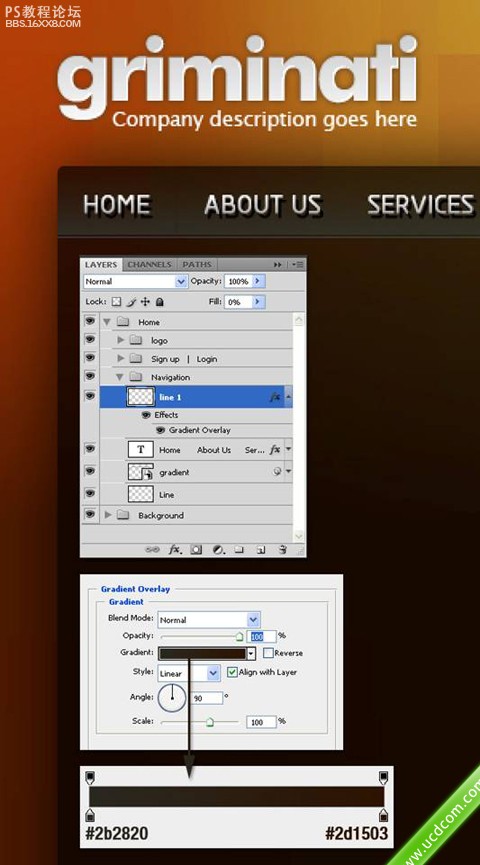
第13步: 打開圖層樣式窗口的設置和使用的下列形象。命名此層的“line 1”

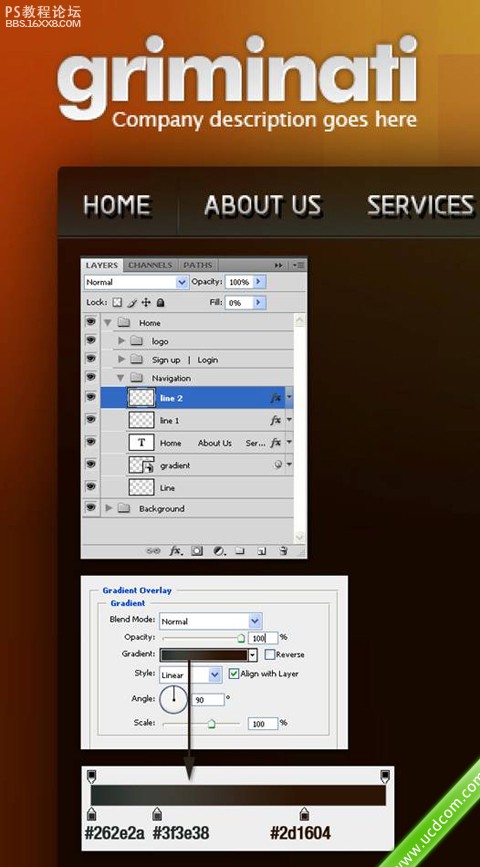
步驟14:重復“ 1號線”層(按Ctrl + J )條和命名新的層“line 2 ”選擇移動工具( V )一次右箭頭,然后雙擊在“line 2”層,打開圖層樣式窗口設置。

第15步:按住Ctrl鍵并選擇“line 1”和“line 2”層。然后右鍵單擊其中之一,并選擇轉換為智能對象。姓名智能物體“separator ”

,
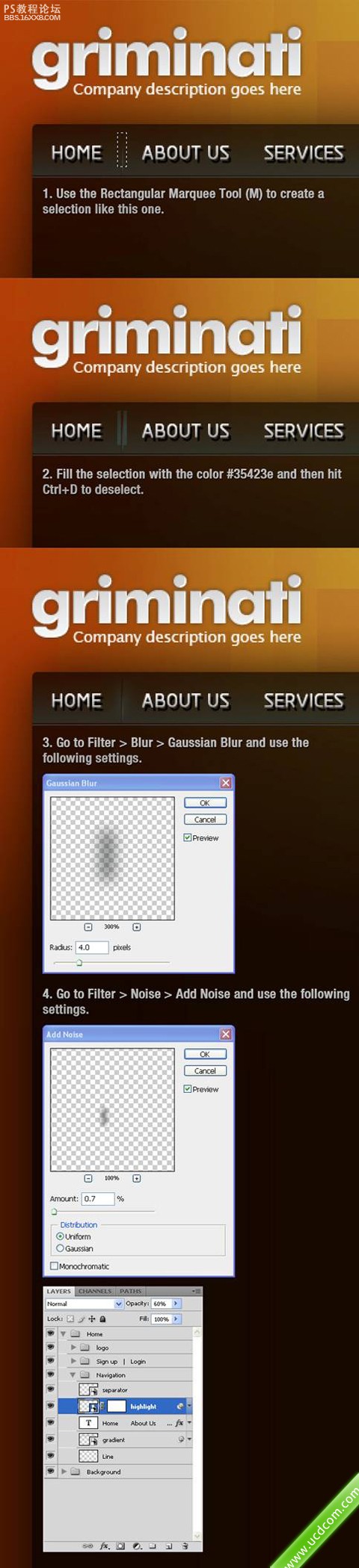
第16步:在
“separator”層下方創建一個新層。選擇矩形選框工具(M) ,創建一個選擇就是這樣從以下圖片和填補它的顏色#35423e
。右鍵單擊該層,并選擇轉換為智能對象。進入過濾器“模糊”高斯模糊。然后進入過濾器 “噪音
”添加噪音,并再次使用的設置以下的形象。設置這一層不透明的60 % ,并將其命名為“highlight”

第17步:層單擊“separator”層在圖層調色板以選中它,然后轉到圖層“圖層蒙版”顯示所有。選擇漸變工具( G )從黑色到透明梯,從頂部到中東的拉漸變。

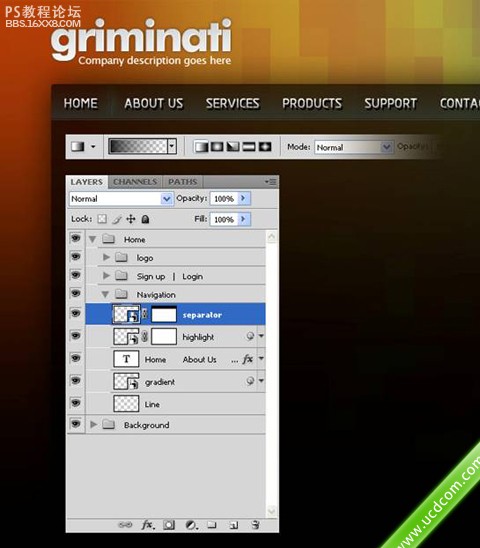
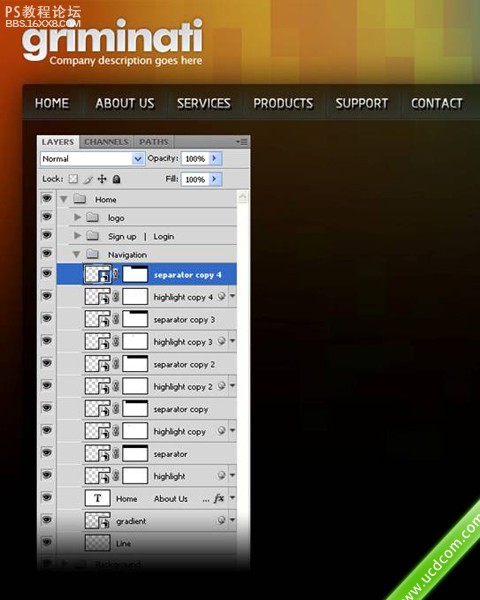
步驟18:按住Ctrl鍵并單擊“separator”和“highlight”層的圖層調色板選取它們。然后選擇移動工具(V) ,按住Alt和Shift鍵,然后單擊您的文件并拖動鼠標。現在你已選定復制圖層。使用移動工具V) ,重復此步驟,創造盡可能多的分隔。

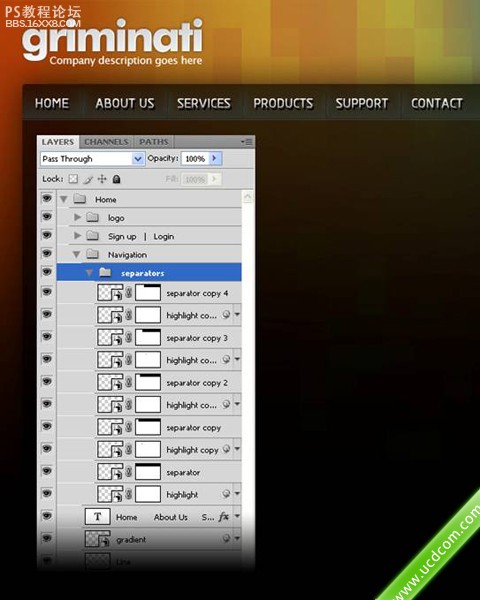
步驟19:選擇所有的“separator”和“highlight”層的圖層調色板和然后按Ctrl + G 組名 “separators”

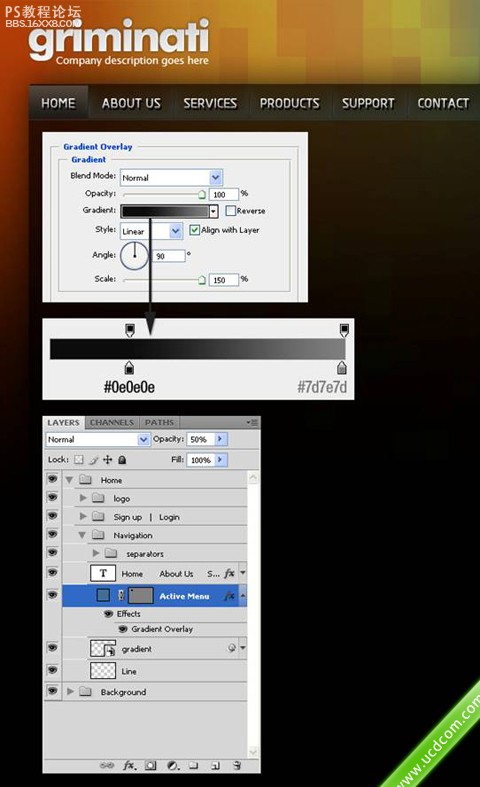
步驟20:現在我們要創建一個背景下的積極菜單頁面以區別于其他人。選擇矩形工具( u )和創建一個矩形。將此層放在文字層的下方,雙擊這一層的設置。然后將其命名為“active menu” ,并設置其不透明度為50 % 。

,
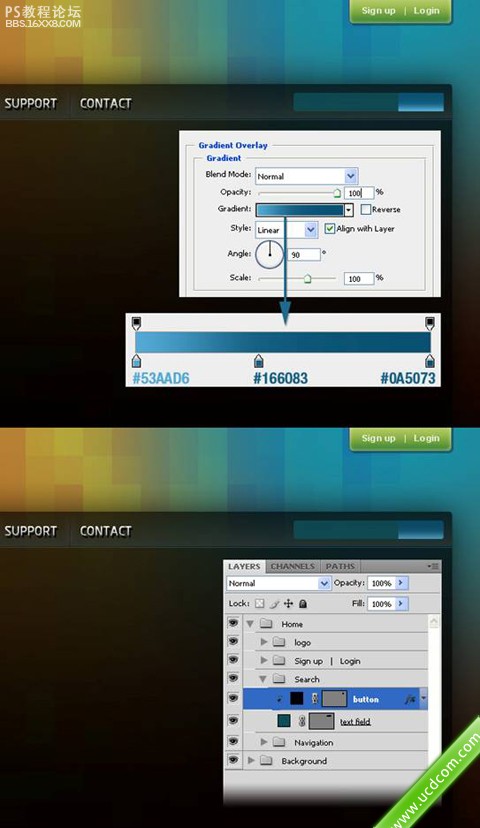
步驟21:創建一個新組,將它命名為“search”并把它放在 “navigation”組的上面。選擇圓角矩形工具( ü ) ,設置半徑為3 PX和創造一個圓角矩形,我沒有使用顏色# 104f59 。 命名此層“text field” ,并設置其不透明度為80 % 。

步驟22:選擇矩形工具( u )和創建一個矩形,我做到了。將此矩形在右側的搜索欄。雙擊這一層的設置。然后右鍵單擊在此層,并選擇創建裁剪面具。

步驟23:在上按鈕寫“search” 使用白色。設置不透明為75 % 。

步驟24:選擇行工具( u )和創建一條垂直線,使用顏色#123036 。命名 “line”,使用移動工具V)。

步驟25:新建組,并將其命名為“Showcase”。創建另一個組將其命名為“background”。選擇矩形工具(u)使用顏色#219aad。長方形983像素寬,273像素高。并將其命名為“bg4” 可以點擊這里下載 (矩形)

, 步驟26:添加一個紋理的藍色矩形 。“pixelated藍色矩形”的形象,移動到您的文件,并把這個圖像上方的藍色矩形。設置這一層不透明為55 % ,并將其命名為“bg3”

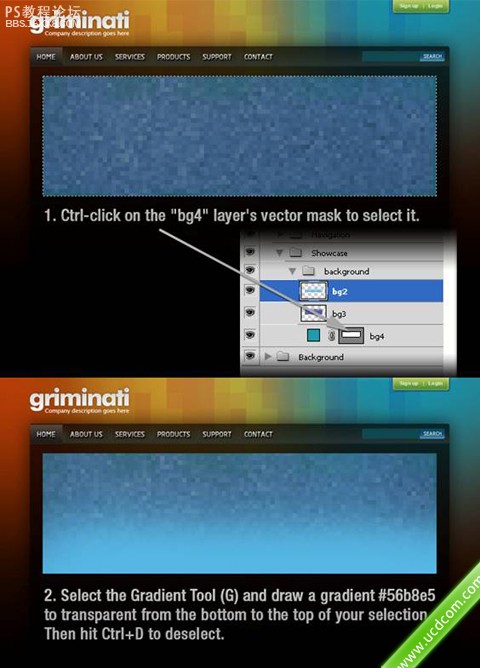
步驟27:添加一個藍色矩形按Ctrl -點擊“ bg4 ”層,選中矢量遮罩,然后再創建一個新層,選擇漸變工具( G )#56b8e5到透明從底部到頂部。然后按Ctrl + D鍵取消。

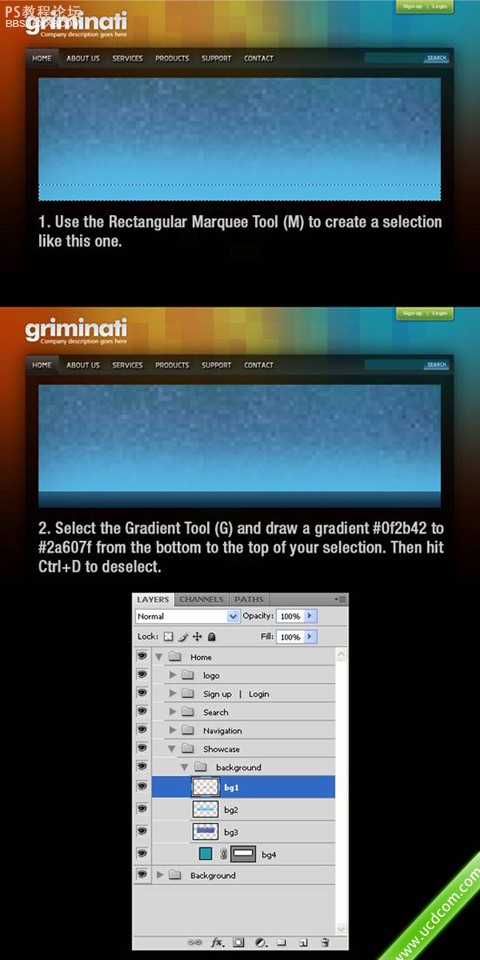
步驟28:創建一個新層,選擇矩形選框工具( M )。選擇漸變工具( G )#0f2b42到#2a607f,從底部到頂部。然后按Ctrl+ D鍵取消。命名此層“bg1”.

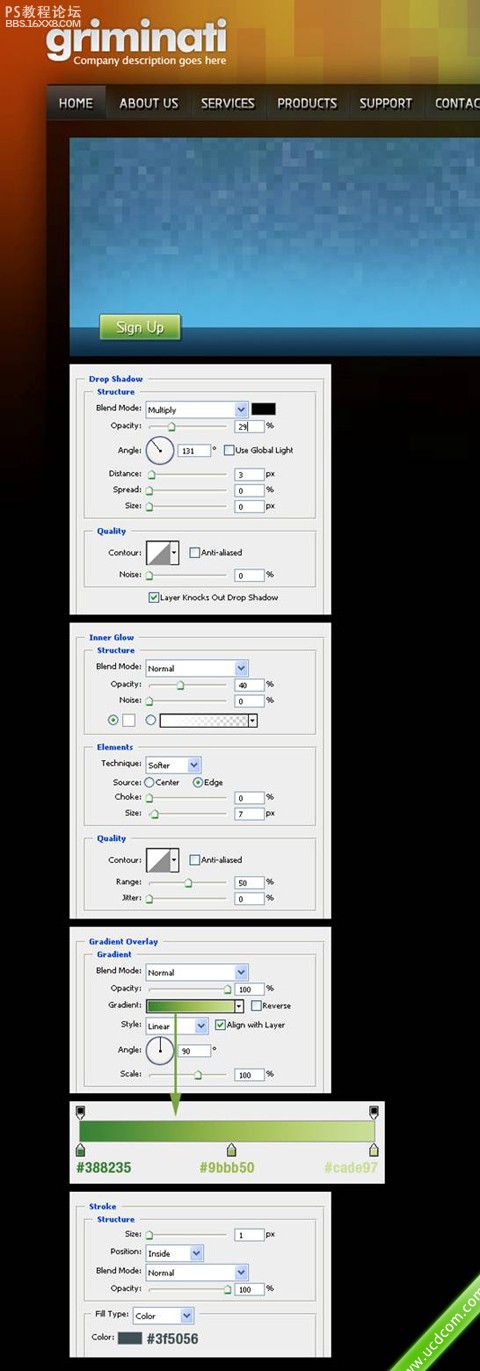
步驟29:創建一個新組,并將其命名為“sign up button”按鈕。選擇圓角矩形工具(ü) ,設置半徑為2像素,并創建一個圓角矩形想我做到了。雙擊該層,打開圖層樣式窗口的設置。然后選擇文字工具(T)寫 “sign up”使用白色。

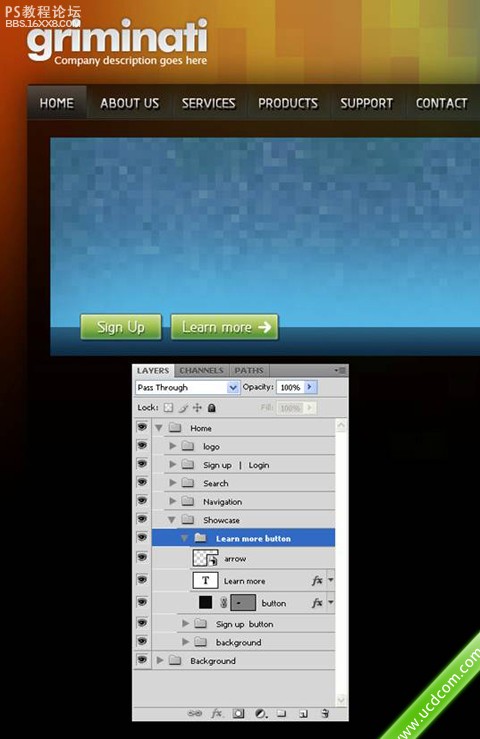
步驟30:重復上一步創建另一個按鈕,但是這一次寫的話“learn more”在您的按鈕。然后創建一個新層,選擇自定義形狀工具(u)和建立一個白箭像我做到了。

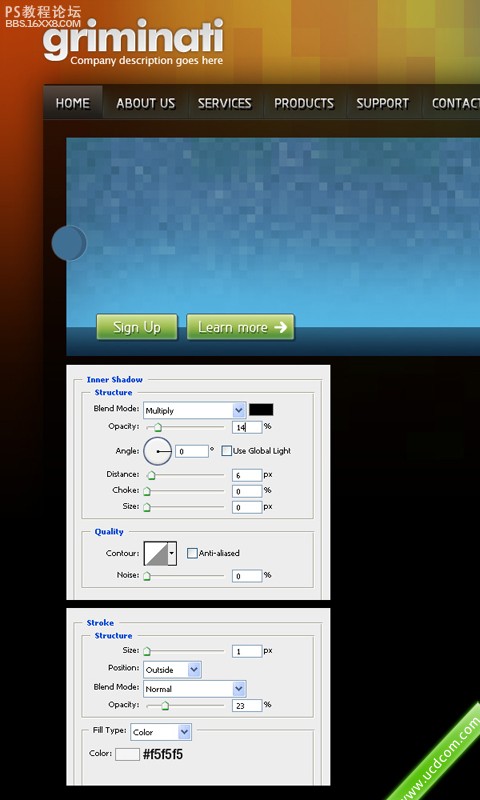
步驟31:創建一個新層,并將其命名為“left arrow”。選擇橢圓工具( u )和建立一個循環使用的顏色#406f94 。雙擊該層,打開圖層樣式窗口的設置。

,
步驟32:建立一個箭頭的藍色圓圈內。創建一個新層,并使用自定義形狀工具(ü)創建一個白色箭頭。雙擊該層,打開圖層樣式窗口的設置和使用的下列形象。設置不透明的這層到50 % 。

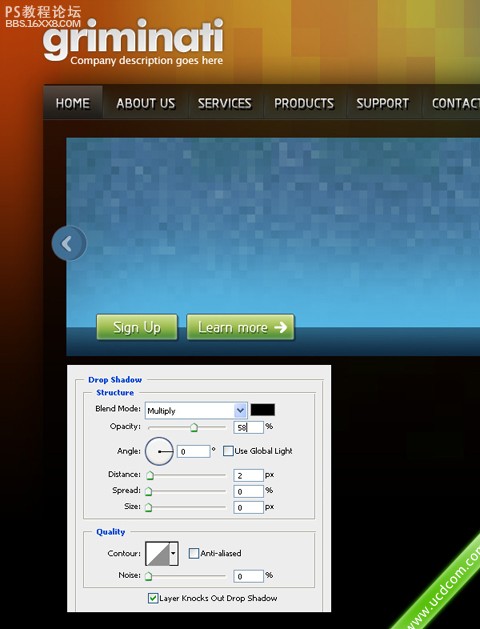
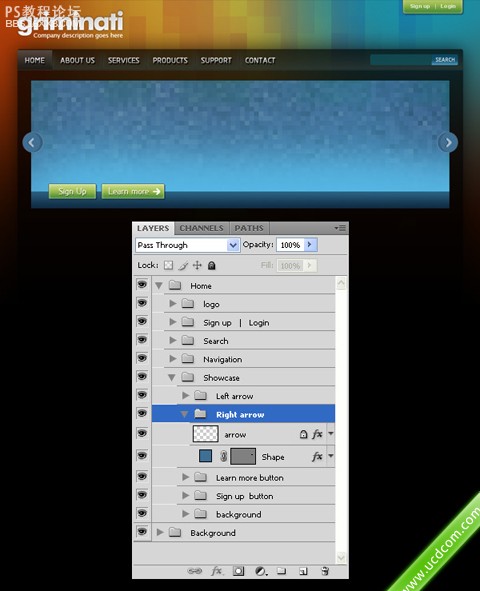
步驟33:重復前兩個步驟,創建另一個箭頭右側的藍色矩形。

步驟34:創建一個精選圖片

步驟35:圖片添加了一層陰影

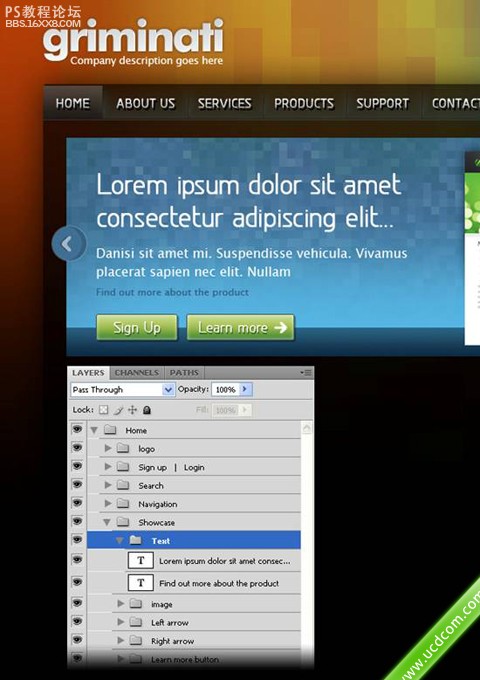
步驟36:添加一些文字

選擇文字工具( T )和添加一些文字。
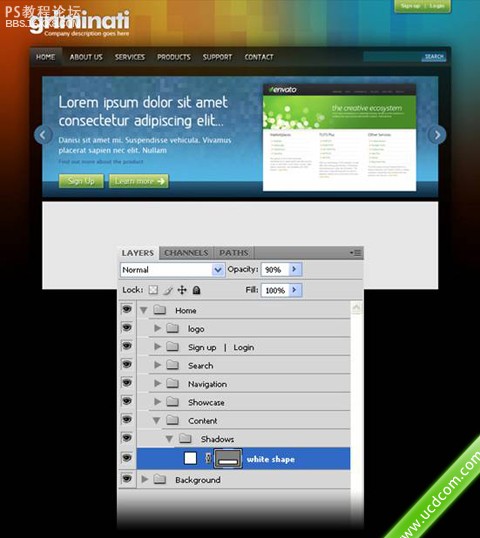
步驟37:建立一個白色長方形 ,創建一個新組并將其命名為“content。”創建另一個組內本,并將其命名為"shadows."。選擇矩形工具( u )和創建一個矩形,我沒有使用白色。命名此層"white shape"并設置其不透明度為90 % 。

,
步驟38:按
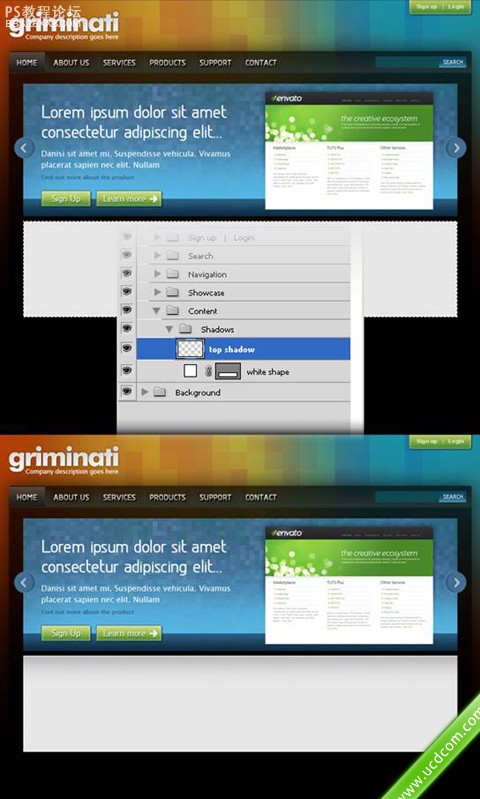
Ctrl單擊載體面具"white shape"層以選中它。 T然后創建一個新層,選擇漸變工具( G
)#8f8f8f透明。設置這一層不透明的50 % ,并將其命名為"top shadow."然后選擇移動工具( V
)和打擊的向下箭頭,然后按鍵盤上的2px。

步驟39:創
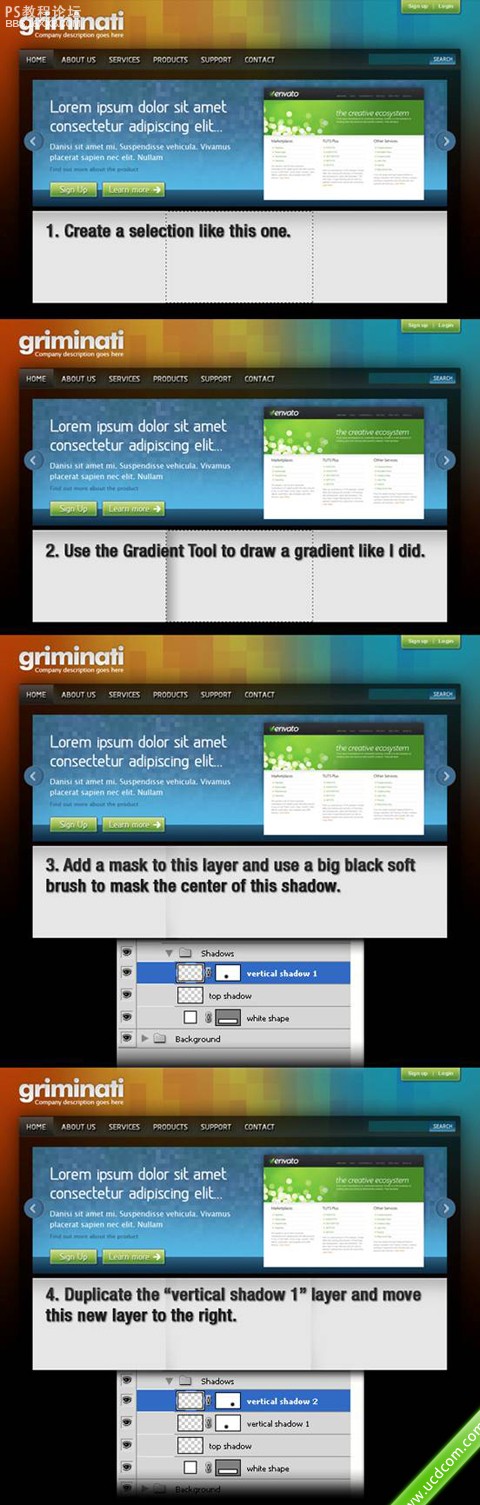
建一個新層,使用矩形選框工具。然后使用漸變工具( g )#8f8f8f透明。這一層和使用黑色大軟刷掩蓋中心的陰影。設置不透明的這一層的30 %
,并將其命名為"vertical shadow 1."復制這一層(按Ctrl + j )條,命名新層"vertical shadow 2"
,將它移到權利。

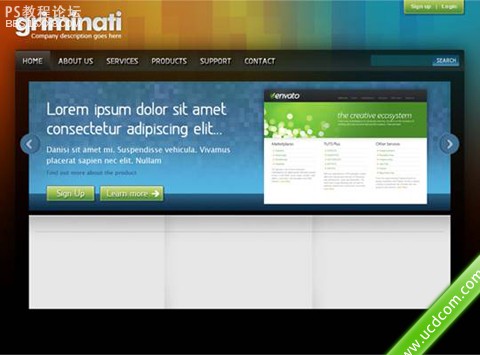
步驟40:創建一個水平線 ,選擇行工具( u )和建立一個橫向1PX和顏色#aebcc7命名此層"line."

步驟41:添加一些文字,選擇文字工具( T )寫內容。

, 步驟42:創建一個的頁腳 。創建一個新組,并將其命名為"footer" 。創建一個新的層,選擇矩形選框工具( M )擇。然后設置前景顏色為# 555555 ,選擇一個大軟刷。設置這一層不透明的50 % ,并將其命名為"gradient." 。

步驟43:添加一個符合高度1px,創建一個新層,選擇單列選框工具,然后單擊您的文件。 填補選擇白色,然后按Ctrl + D鍵取消。轉到圖層“圖層蒙版”顯示所有,選擇一個大黑色軟刷。看看下面的圖片,以供參考。設置這一層不透明的15 % ,并將其命名為"line."

步驟44:添加一些文字到頁腳 選擇文字工具( T )和添加一些文字的頁腳。
最后結果

標簽網頁,色彩,豐富,制作,教程,應用,photoshop

網友評論