手機(jī)圖標(biāo),用PS繪制華為手機(jī)圖標(biāo)
時(shí)間:2024-03-08 13:32作者:下載吧人氣:25
本篇教程通過PS繪制一個(gè)華為手機(jī)圖標(biāo),擬物的圖標(biāo)的繪制主要先通過元素拆解,再用PS的工具一步一步的來完成,會(huì)用到PS的形狀工具和圖層樣式來完成,教程比較詳細(xì),同學(xué)們可以來練習(xí)一下。
效果圖:

www.16xx8.com
咱們先不急畫,先分析下圖標(biāo)結(jié)構(gòu),這就像玩拼圖一樣,主要分為三大層(下圖),得出拆分后的架構(gòu)再畫就簡單多了。

操作步驟:
步驟一:建立畫布

步驟二:外機(jī)殼

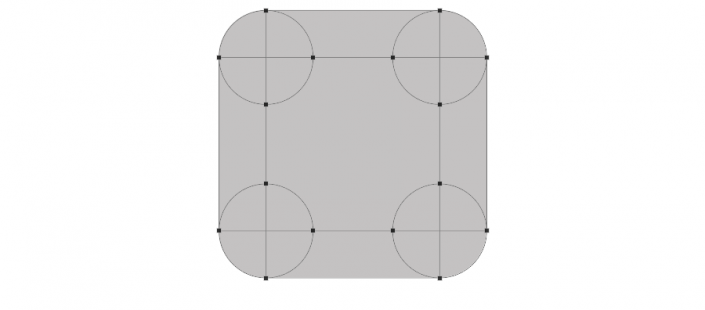
1、建立512*512大小的矩形,并作4個(gè)大小為180*180的正圓,色值隨意給個(gè)顏色,布爾運(yùn)算切出,命名圖層1,得到下圖:

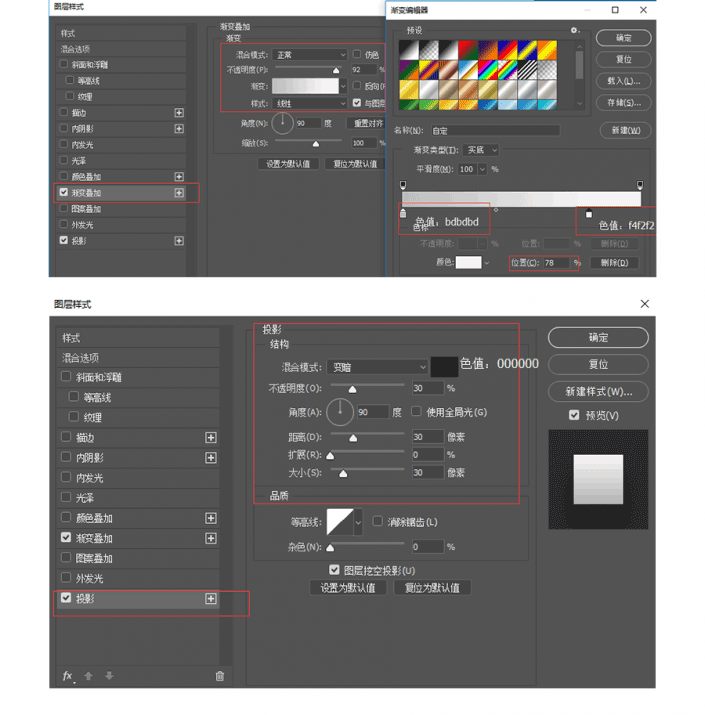
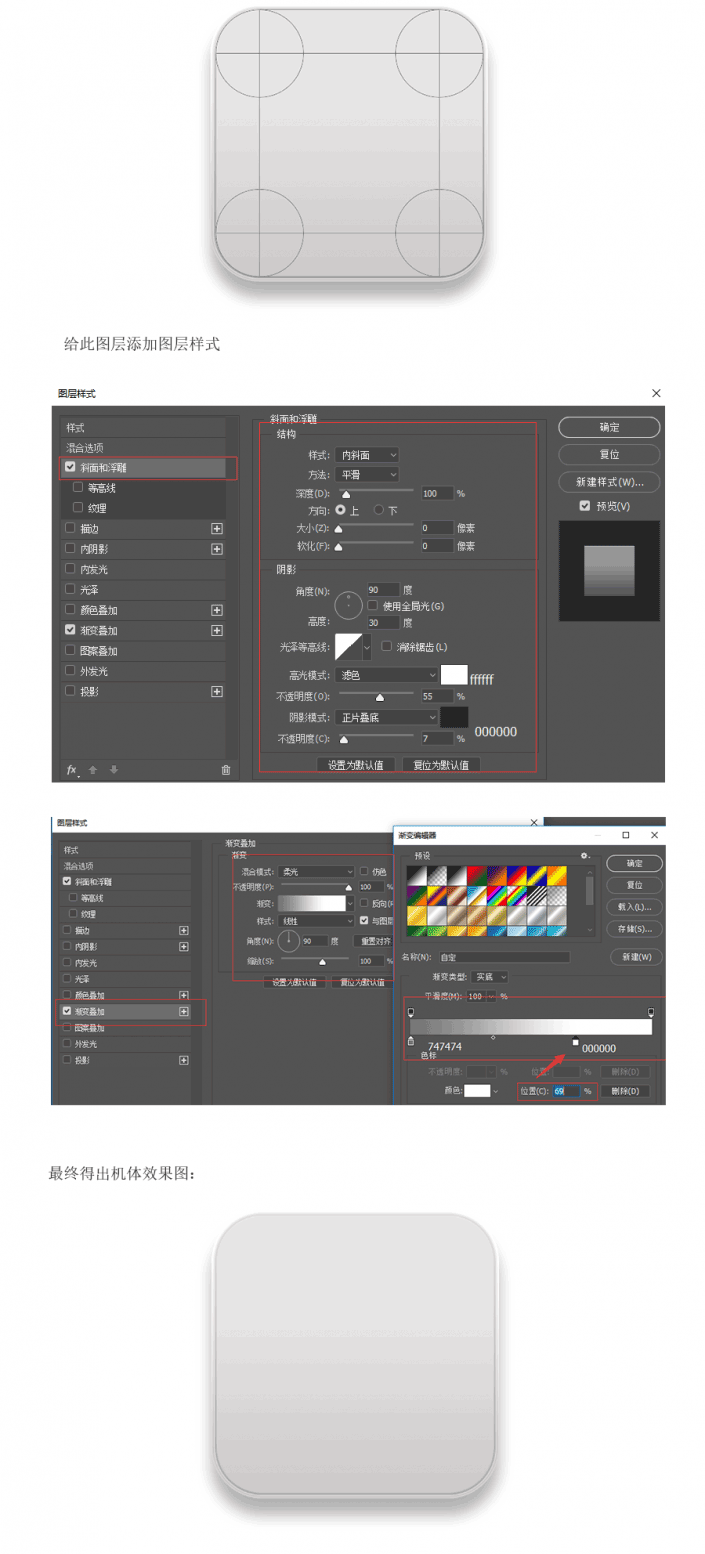
2、添加圖層樣式,并增加投影

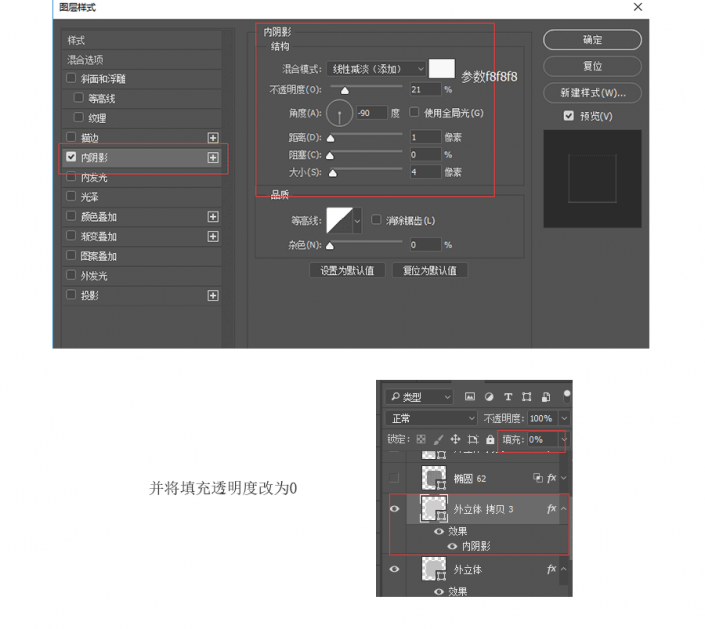
3、復(fù)制圖層一,將復(fù)制出來的至于圖層1上方,并添加圖層樣式

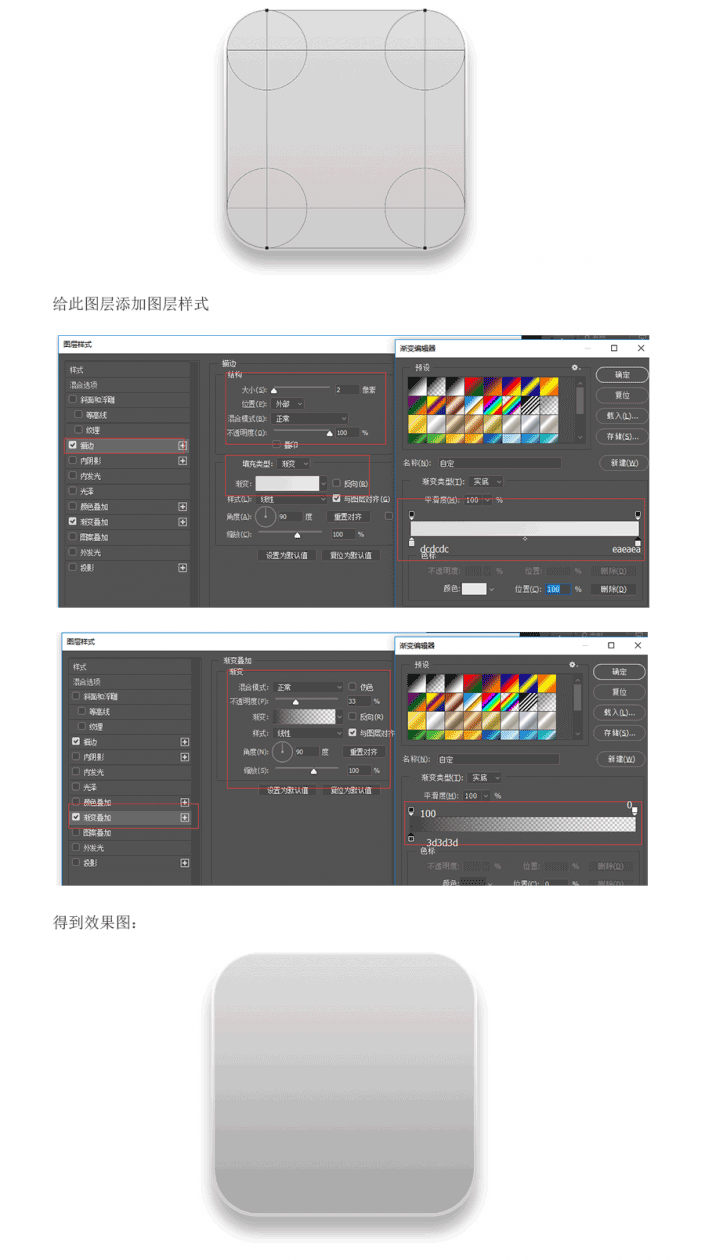
4、建立500*500大小的矩形,并作4個(gè)大小為180*180的正圓,色值隨意給個(gè)顏色,布爾運(yùn)算切出,得到下圖:

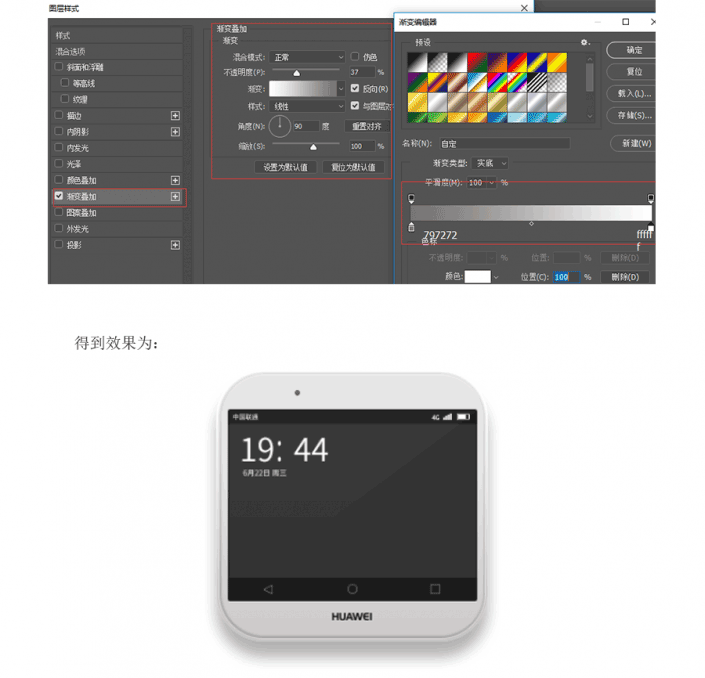
步驟三:屏幕
1、建立470*362,圓角為4px的矩形畫布,色值為333333,并做2個(gè)長度為470,高度分別是30與44px色值為1d1d1d的橫條

步驟四:小元素(手機(jī)上方三孔以及右邊2個(gè)操作按鈕)
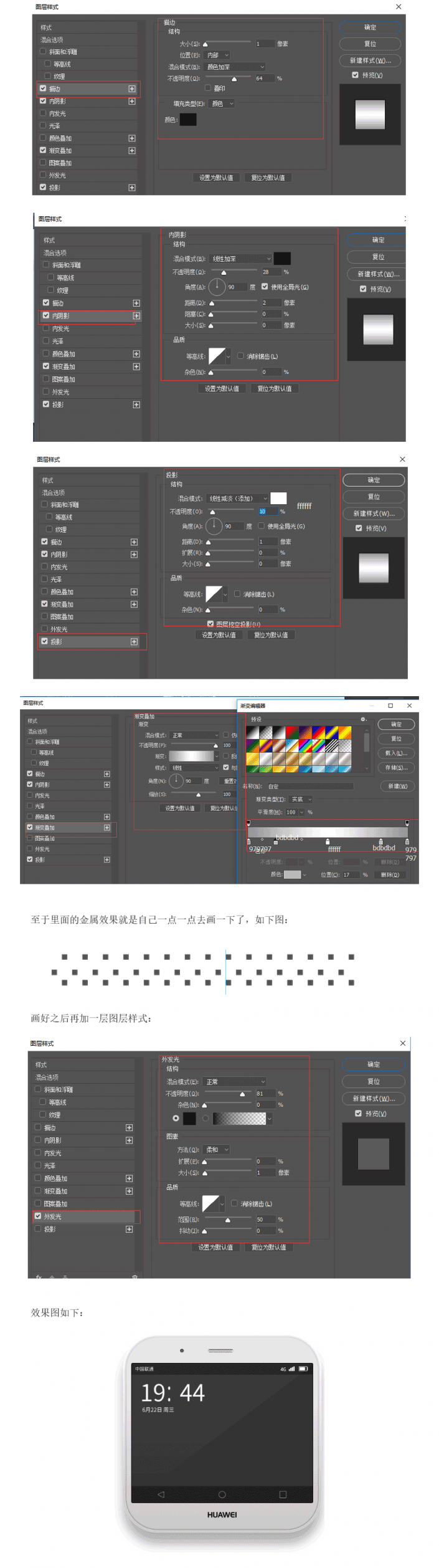
1、畫一個(gè)10*10px色值為140303的圓形和4*4px色值為ffffff的白圓形,調(diào)節(jié)白色圓
的透明度和漸變,并在底端打上HUAWEI,字體微軟雅黑,如圖:
白色小圓圖層樣式:

2、畫中間的圓角矩形框:大小66*10px,滿圓角,圖層樣式如下圖:

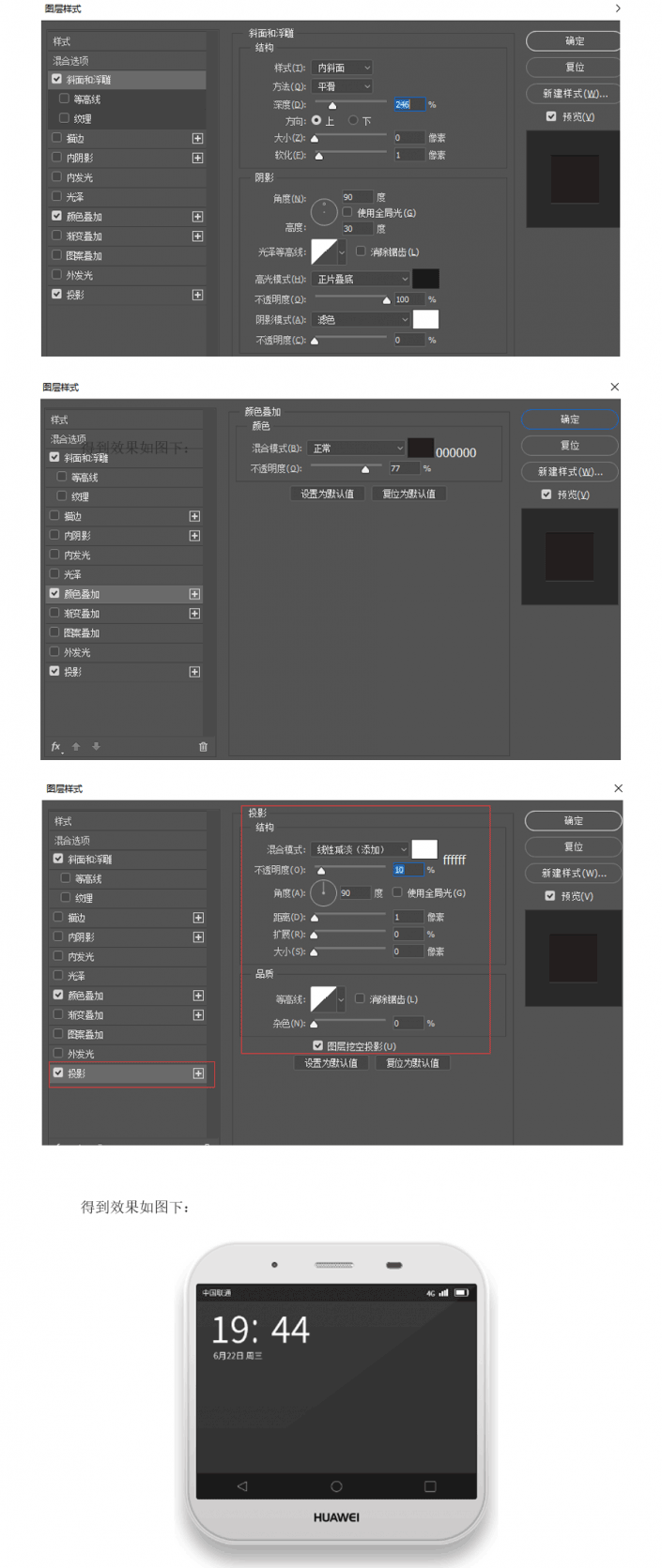
3、繼續(xù)畫小元素:26*10px的圓角矩形,并增加圖層樣式:

還有不要忘了右邊的按鈕哦,這里就不劇透了,小提示:圓角矩形加圖層樣式漸變效果最終版如圖下:

本教程主要學(xué)習(xí)圖層樣式的運(yùn)用,特別是多圖層樣式疊加,同學(xué)們可以練習(xí)中多多揣摩。
相關(guān)推薦
- 圖標(biāo)制作,制作一款玻璃質(zhì)感的圖標(biāo)
- 圖標(biāo)制作,制作逼真獎(jiǎng)牌圖標(biāo)
- 圖標(biāo)制作,用PS打造清新小巧的時(shí)鐘主題圖標(biāo)
- 圖標(biāo)制作,用PS制作計(jì)算機(jī)應(yīng)用的圖標(biāo)
- 圖標(biāo)制作,用Photoshop設(shè)計(jì)不銹鋼主題的圖標(biāo)按鈕
- 圖標(biāo)制作,用PS繪制一枚清新淡雅的音樂圖標(biāo)
- 圖標(biāo)制作,用PS制作一個(gè)簡單逼真的環(huán)形播放按鈕圖標(biāo)
- 圖標(biāo)制作,繪制相機(jī)風(fēng)格的立體圖標(biāo)
- 手機(jī)圖標(biāo),設(shè)計(jì)iPhoneES手機(jī)主題圖標(biāo)
- ps制作質(zhì)感的鐘表手機(jī)圖標(biāo)教程
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論